“ ต้องปรับ Core Web Vitals นะ ไม่งั้นเว็บไซต์จะ… ” คุ้นกับไดอะล็อกประมาณนี้ไหมฮะ ฮ่า ๆ ผมเชื่อว่าเพื่อน ๆ โดยเฉพาะสายเว็บไซต์ สาย SEO น่าจะเห็นจนชินตาแล้ว และใช่ครับ การไม่ปรับเว็บไซต์ตาม Core Web Vitals มันจะส่งผลบางอย่างกับเว็บเราจริง ๆ เช่น การค้นหาบน Search Engine การออกจากเว็บไซต์ ฯลฯ แต่ทุกครั้งที่พูดถึงเรื่องนี้ เราจะย้ำเรื่อง คอนเทนต์ (Content) ตามไปด้วยเสมอ เพราะที่สุดแล้ว “ถ้าคอนเทนต์ไม่ดี ปรับเว็บอีกกี่ทีก็ไม่มีประโยชน์”
ในบทความนี้เราจะพูดถึง Core Web Vitals ด้วย เลยขอรีรันกันอีกสักรอบ เผื่อใครอาจจะยังไม่ทราบว่า Core Web Vitals คืออะไร ใช้ทำอะไร ส่วนใครจะปรับ Core Web Vitals หรือ Content ก่อน เราลองมาดูกันนะครับ
คำถามสุดฮอต Core Web Vitals คืออะไร ?
Core Web Vitals คือ มาตรฐานในการวิเคราะห์/วัดผลเว็บไซต์ มาตรฐานหนึ่งของ Google เป็นส่วนหนึ่งของหลักการจัดอันดับการแสดงผลเว็บไซต์ที่เน้นเรื่องประสบการณ์ผู้ใช้ (User Experience : UX) ต่อเว็บเรา เป็นหลัก โดยมี 3 หน่วยวัดหลัก (Metrics) ได้แก่
- Largest Contentful Paint (LCP) ใช้วัดการโหลดเว็บไซต์
- First Input Delay (FID) ใช้วัดการโต้ตอบกับหน้าเว็บไซต์
- Cumulative Layout Shift (CLS) ใช้วัดการเปลี่ยนแปลงองค์ประกอบเว็บไซต์

ทดสอบ Core Web Vitals ด้วย PageSpeed Insights
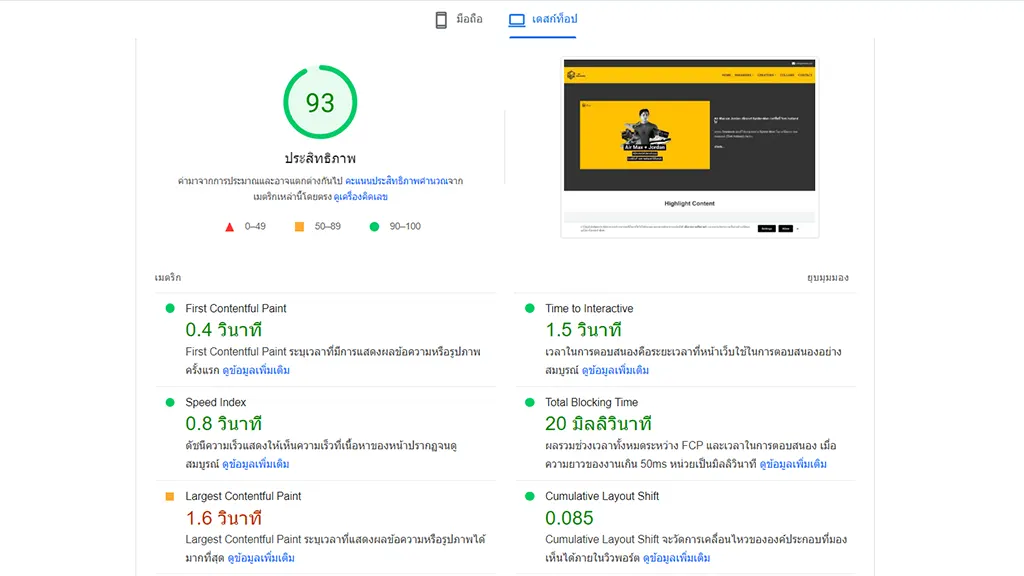
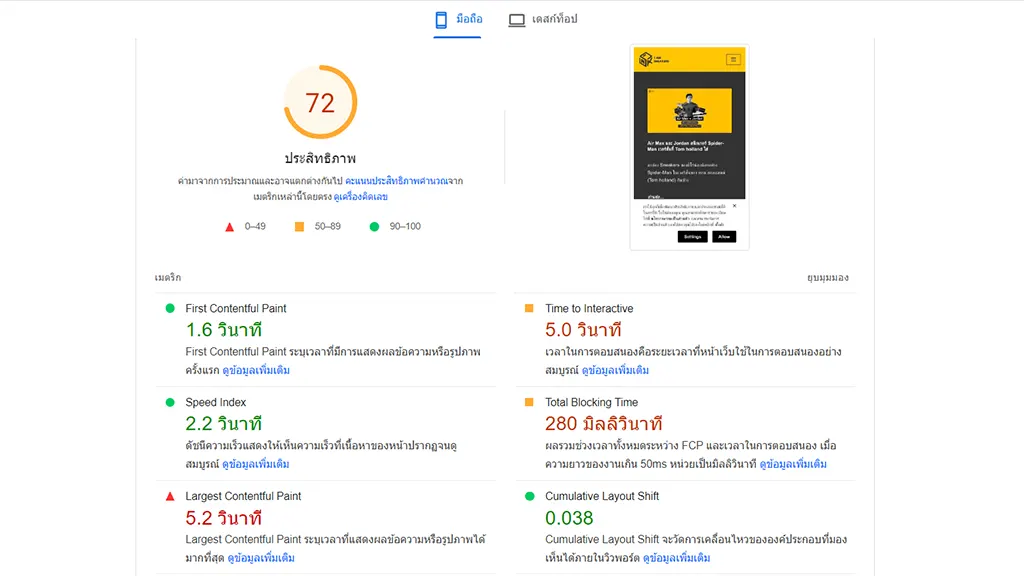
เราสามารถใช้ PageSpeed Insights ของ Google เพื่อตรวจสอบ Core Web Vitals ของเว็บไซต์เราได้เลย และจะแสดงผลออกมาว่าเว็บไซต์ได้คะแนนเท่าใดบ้างจากทั้งแบบ Desktop และ Mobile
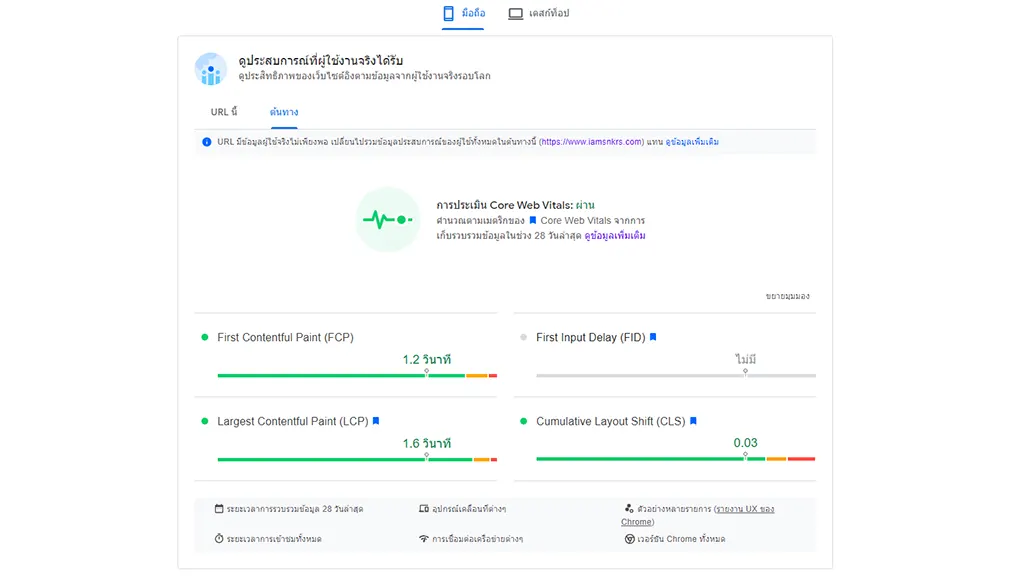
ใน PageSpeed Insights จะมีส่วนน่าสนใจที่เรียกว่า ประสบการณ์ที่ผู้ใช้งานจริง อยู่ด้านบนสุดของผลการทดสอบด้วย ซึ่งส่วนนี้จะบอกถึงคะแนนที่ Google ประเมินจากผู้ใช้เว็บไซต์เราจริง ๆ ไม่ได้มาจากการทดสอบของเราเอง

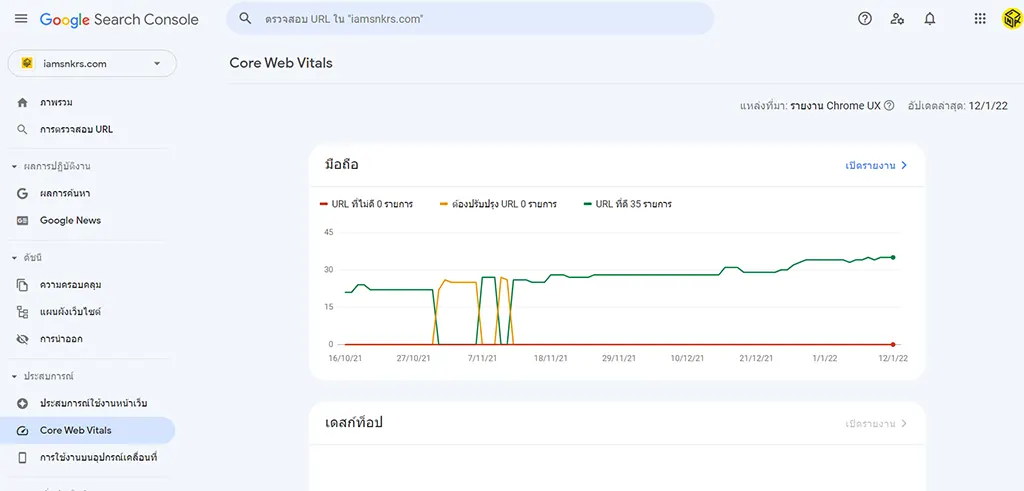
ใช้ Google Search Console ดูได้มากกว่า Core Web Vitals
Google Search Console ถือเป็นหนึ่งในเครื่องมีสำคัญและเครื่องมือหากินสำหรับคนมีเว็บไซต์ รองลงมาจาก Google Analytics เลยก็ว่าได้ เพราะข้อมูลสำคัญหลายอย่างจะมีให้เฉพาะ Google Search Console เท่านั้น เช่น ข้อมูลการค้นหา คำค้นหาที่ใช้เจอเว็บไซต์เรา ฯลฯ
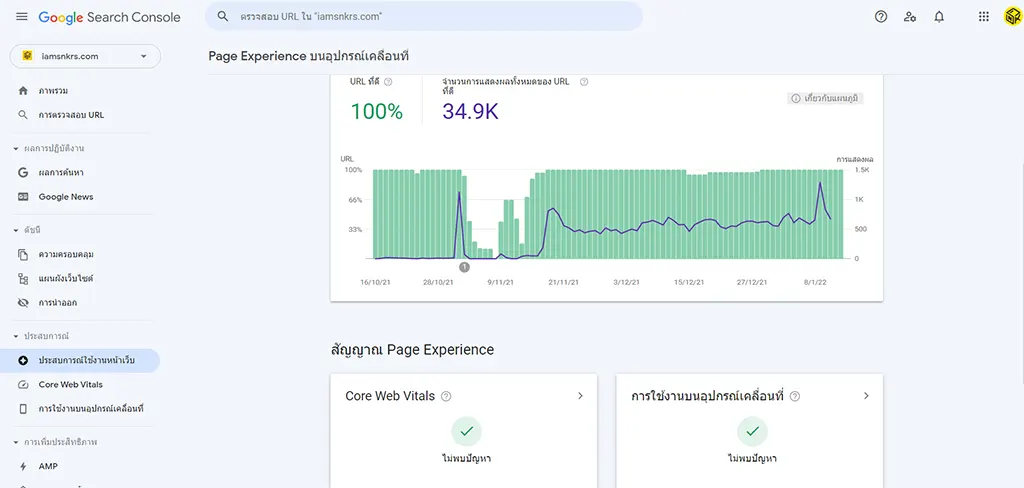
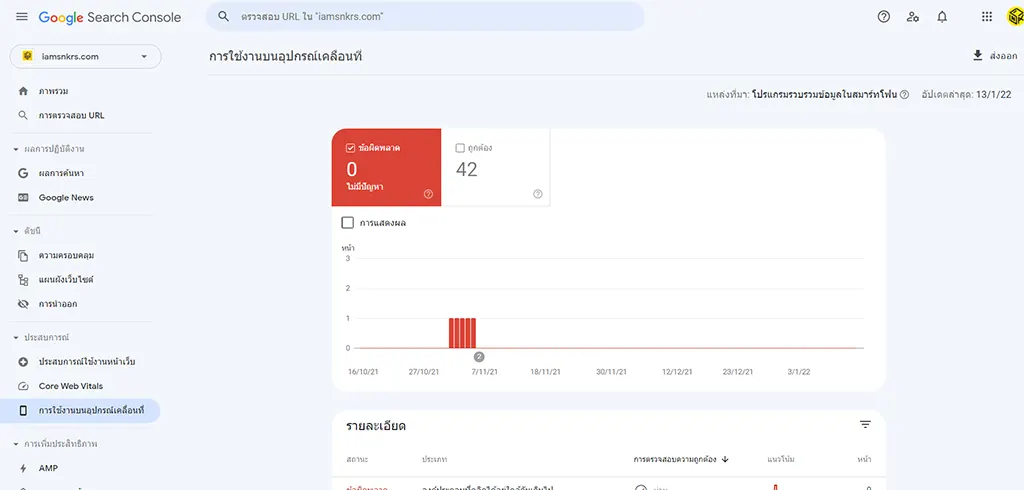
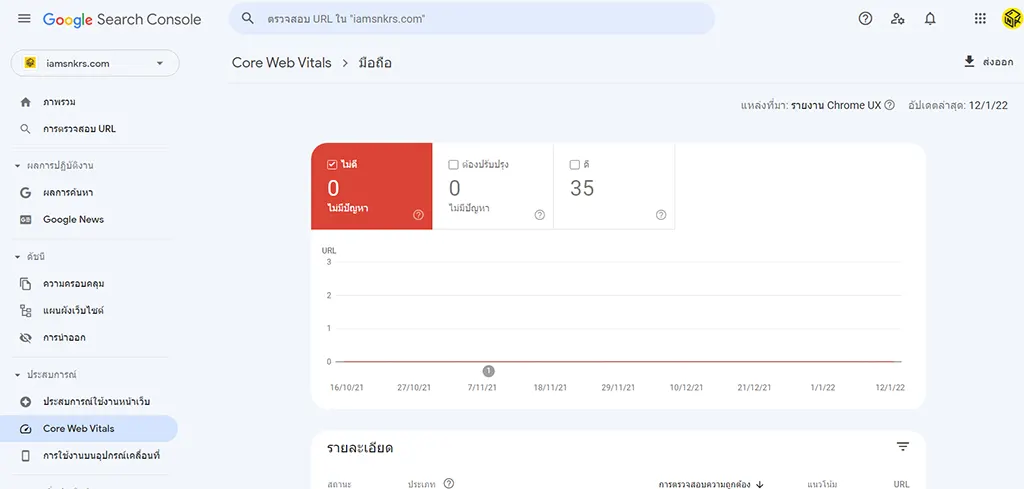
แน่นอนว่าเราสามารถดูรายละเอียดของ Core Web Vitals ใน Google Search Console ได้ และสามารถ ดูข้อมูลที่เกี่ยวข้องกับประสบการณ์ผู้ใช้ (Page Experience) ทั้งหมดจากที่เดียวได้เลย เช่น
- ประสบการณ์การใช้งานหน้าเว็บของผู้ใช้ จากการทดสอบจริง (Page Experience)
- Core Web Vitals
- การใช้งานบนอุปกรณ์เคลื่อนที่ (Mobile Usability)




ซึ่งข้อมูลเหล่านี้ Content Creator สามารถนำมาประยุกต์ใช้ในการทำคอนเทนต์ได้เป็นอย่างดี เอาไว้ผมจะมาเขียนถึงการใช้ Google Search Console สำหรับ Content Creator ให้ได้อ่านกันฮะ
ปีนี้ 2022 จะมีการใช้ Core Web Vitals เพื่อวัดผลกับเว็บไซต์ทั้ง 2 รูปแบบ คือ เว็บไซต์แบบ Desktop และแบบ Mobile อย่างจริงจังมากขึ้น เพราะงั้นเรามาทำความรู้จักกับ Core Web Vitals ให้มากขึ้นกันดีกว่า

แนะนำตัว Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) คือ หน่วยวัดระยะเวลาโหลดเนื้อหาที่มีขนาดใหญ่สุด (Largest) ในหน้าเว็บไซต์ อาจเป็นภาพ วิดีโอ ฯลฯ หากเนื้อหาที่ใหญ่ที่สุดในหน้าเว็บเกิดโหลดนาน จะส่งผลกับคะแนนส่วนนี้โดยตรง
- คีย์เวิร์ดช่วยจำ : ขนาดใหญ่สุด (Largest)
- เปรียบเทียบให้จำง่าย : แข่งลดน้ำหนัก
- เท่าไรเรียกว่าดี : <= 2.5 วินาที

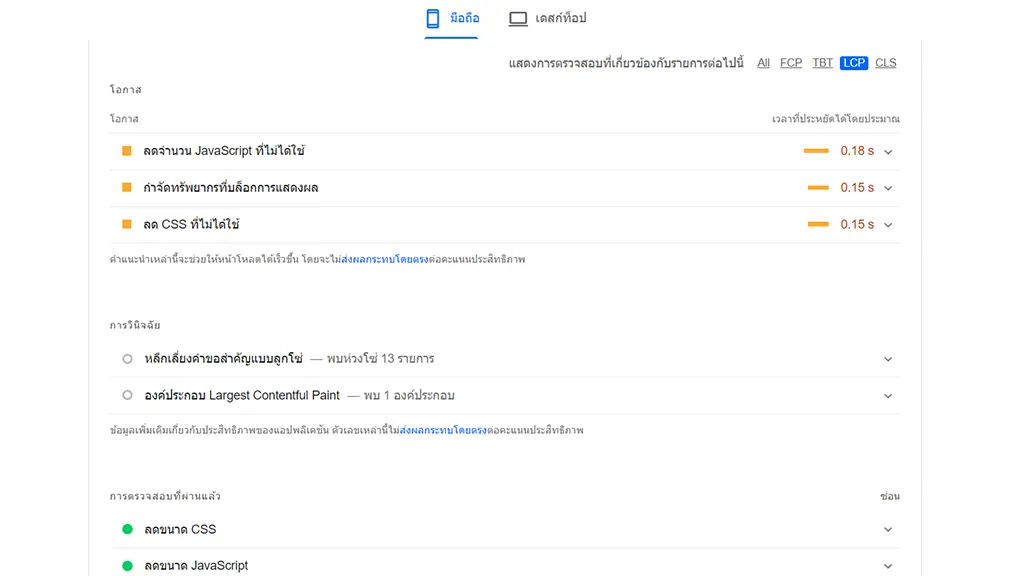
ตัวอย่าง LCP
ใน PageSpeed Insights เราสามารถคลิ๊กข้อความ LCP เพื่อตรวจสอบและดูคำแนะนำเบื้องต้นจาก Google ได้เลยว่าควรปรับแบบไหน

วิธีแก้ไข/ปรับ
ถ้าเนื้อหาที่มีขนาดใหญ่สุดของเราเป็นภาพ เราสามารถใช้วิธีลดขนาดภาพเพื่อให้โหลดเร็วขึ้นโดยใช้ WebP ได้ (อ่านวิธีทำ WebP ได้ที่นี่) หรือใช้ปลั๊กอินช่วยลดขนาดภาพ สคริปต์ ฟอนต์ต่าง ๆ ก็ช่วยได้

ต่อด้วยทำความรู้จัก First Input Delay (FID)
First Input Delay (FID) คือ หน่วยวัดการโต้ตอบ/การตอบสนอง เมื่อมีการโหลดหน้าเว็บใด ๆ ตั้งแต่ครั้งแรก เช่น การโหลดหน้าเว็บไซต์ การเปลี่ยนหน้าไปหน้าอื่น เป็นต้น หากเว็บไซต์เราเกิดการตอบสนองช้า ทำให้ผู้ใช้รู้สึกหน่วง ๆ คะแนนส่วนนี้ก็จะลดลงด้วย
- คีย์เวิร์ดช่วยจำ : แรกสุด (First), ล่าช้า (Delay)
- เปรียบเทียบให้จำง่าย : หน่วง – ความรู้สึกช้า
- เท่าไรเรียกว่าดี : <= 100 มิลลิวินาที

วิธีแก้ไข/ปรับ
การปรับแก้ในหัวข้อนี้ส่วนใหญ่มักจะเกี่ยวกับ สคริปต์ (Script) ต่าง ๆ เป็นหลัก ทั้งจากเว็บไซต์เราเอง เช่น สคริปต์เพิ่มเติมจากปลั๊กอินต่าง ๆ และจากภายนอก เช่น สคริปต์แพลตฟอร์มทาง Marketing สคริปต์ฝังต่าง ๆ เป็นต้น
วิธีเบื้องต้นที่พอช่วยได้ คือ ใช้สคริปต์ / ติดปลั๊กอินเท่าที่จำเป็น ส่วนไหนไม่ได้ใช้หรือติดแล้วไม่ได้ใช้งาน แนะนำให้ปิด/นำออกไปก่อน หากลองแล้วยังไม่ได้ผล-ไม่แน่ใจ แนะนำให้ทีมพัฒนาเว็บไซต์ตรวจสอบให้จะดีกว่าครับ (เพราะหัวข้อนี้ต้องใช้ความเชี่ยวชาญเฉพาะทางในระดับนึงเลย)

คนสุดท้าย Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) คือ หน่วยวัดการเปลี่ยนแปลงองค์ประกอบเว็บไซต์ หรือพูดง่าย ๆ วัดความยาก – ง่ายในการใช้งาน เป็นหลัก ซึ่งเกี่ยวข้องโดยตรงกับ ประสบการณ์ผู้ใช้ (User Experience : UX) นั่นเอง เช่น การมีหน้าต่างดาวน์โหลดโดยต้องกดยอมรับ แต่ปุ่มดันไปซ้อนทับกับองค์ประกอบอื่นจนกดไม่ได้ หรือองค์ประกอบอะไรก็ตามในเว็บไซต์ที่ทำให้เกิดความยุ่งยากต่อผู้ใช้งาน จะทำให้คะแนนส่วนนี้ลดลงไป
- คีย์เวิร์ดช่วยจำ : เลย์เอาต์ (Layout)
- เปรียบเทียบให้จำง่าย : รกรุงรัง – ใช้ยาก
- เท่าไรเรียกว่าดี : <= 0.1

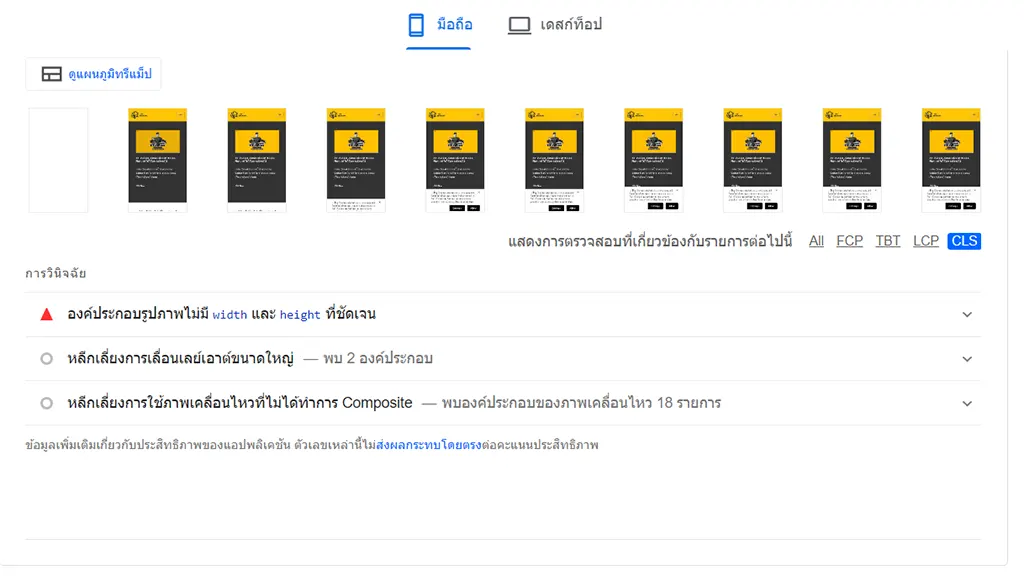
ตัวอย่าง CLS
เช่นเดียวกับ LCP เพื่อน ๆ สามารถคลิ๊กข้อความ CLS เพื่อดูคำแนะนำในการปรับเบื้องต้นได้

วิธีแก้ไข/ปรับ
สำหรับข้อนี้แนะนำให้ปรึกษาทีมออกแบบดีไซน์ UX/UI เพราะเค้าจะเข้าใจหลักการนี้มากที่สุด ว่าควรปรับแก้อย่างไรจึงจะทำให้ง่ายต่อผู้ใช้งาน และบางกรณีอาจจำเป็นต้องมีการเขียนโค้ดบางอย่างเพื่อแก้ไขด้วย
กรณีที่ทำเว็บไซต์เอง (อย่างของผม) ก็สามารถใช้เครื่องมือทำเว็บไซต์ปรับ/แก้บางจุดที่มีปัญหา เช่น ขยับไม่ให้ทับกัน เพิ่มช่องว่างระหว่างองค์ประกอบให้เยอะขึ้น
หรืออย่างเรื่องกฎหมาย PDPA ที่ทำให้หลายเว็บต้องมี POPUP แจ้งเตือน ป๊อปอัพแบบนี้แหละครับตัวสร้างความรำคาญกับผู้ใช้เลย และมักทำให้ Cumulative Layout Shift (CLS) แย่ลงด้วย จากที่ผมลองมาหลายตัว จนซื้อปลั๊กอิน Designil PDPA เป็น PDPA ปลั๊กอินฝีมือคนไทย ซึ่งบอกอย่างไม่อวยเลยว่าดีมาก เล็ก เบา ปรับได้เยอะ ไม่ต้องวุ่นวายเรื่องค่า CLS ของป๊อปอัปอีกเลย ไว้ผมจะมาเขียนรีวิวให้เพื่อน ๆ ดูฮะ
วิธีลัดในการปรับ Core Web Vitals ด้วยปลั๊กอิน WP Rocket
วิธีนี้เป็นวิธีที่ง่ายที่สุดในการปรับแต่งเว็บไซต์ให้เร็วขึ้น นั่นคือ การใช้เครื่องมือ / ปลั๊กอินเสริมเข้ามาช่วย หนึ่งในนั้นที่ผมอยากแนะนำจากการลองซื้อมาใช้เอง คือ WP Rocket ซึ่งผมว่ามันใช้ง่าย และเพื่อน ๆ สามารถตั้งค่าตามได้ฮะ ผมเขียนแชร์ไว้ในบทความนี้เรียบร้อยแล้ว ไปอ่านต่อกัน
สิ่งที่มักเข้าใจผิดเกี่ยวกับ Core Web Vitals
Core Web Vitals เป็นมาตรฐานหลักหนึ่งเดียวที่ Google ใช้
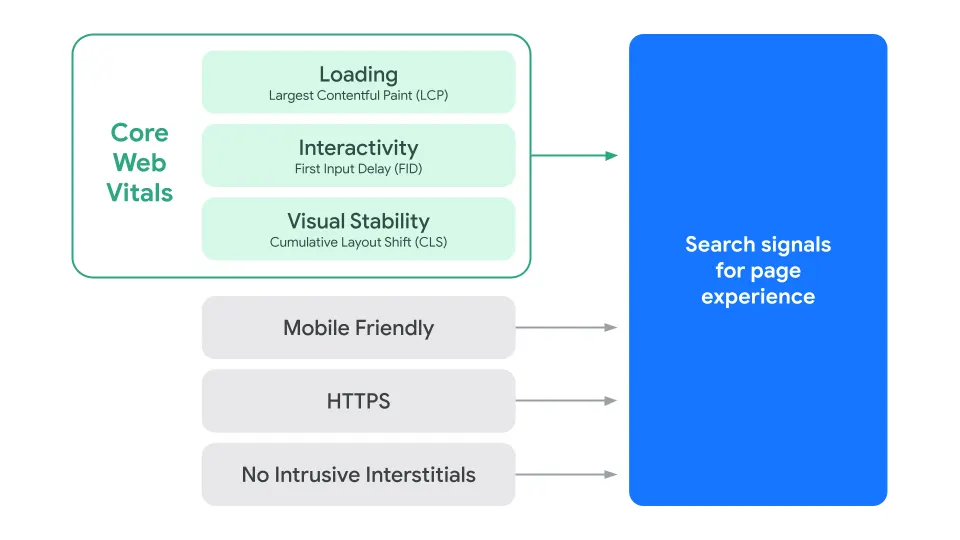
ยังไม่ถูกเสียทีเดียว : Core Web Vitals เป็น “ส่วนหนึ่ง” ของหลักการจัดอันดับการแสดงผลเว็บไซต์ ที่ Google เรียกกว่า Page Experience ซึ่งดูไปถึงเรื่อง การแสดงผลบนอุปกรณ์เคลื่อนที่ (Mobile-friendly), การใช้ HTTPS และโฆษณาที่รบกวนผู้ใช้ (Intrusive interstitial) ด้วย ภาพด้านล่างจะเป็นแผนผัง Page Experience ของ Google ที่ใช้อธิบายในเรื่องนี้ฮะ

ถ้าไม่ปรับ Core Web Vitals เว็บจะหายไป
ไม่หายนะครับ : ไม่ได้ร้ายแรงขนาดนั้น ตราบเท่าที่ทุกอย่างยังอยู่ภายใต้การดูแล/ยังอยู่ในโฮสติ้งของเราเอง เว็บไซต์จะไม่มีทางหายไปอย่างแน่นอน
ในกรณี Core Web Vitals ทาง Google อาจไม่ได้บังคับตรง ๆ ว่าต้องทำตาม แต่จะโน้มน้าวถึงผลที่อาจจะตามมา คือ อาจดึงเว็บไซต์ที่ได้คะแนน Core Web Vitals ดี ๆ ขึ้นมาแสดงก่อน ส่วนเว็บไซต์ที่ยังไม่ได้ปรับหรือยังไม่ผ่าน อาจอยู่ในลำดับถัดไป เป็นต้น
Core Web Vitals ต้องได้คะแนนเยอะ ๆ ถึงจะดี
ไม่จริงอย่างแรงเลย : คะแนนของ Core Web Vitals ส่วนใหญ่จะหน่วยเป็น วินาที / มิลลิวินาที การที่เราได้ตัวเลขมาก ๆ นั่นอาจแปลว่าเว็บเรากำลังช้าอยู่ หรือมีปัญหาบางอย่างอยู่ เพราะงั้น คะแนน Core Web Vitals ที่ดีต้องมีเลขน้อย ๆ ฮะ
Core Web Vitals แบบไหนที่เรียกว่าดี ในสายตา Google
- Largest Contentful Paint (LCP) ควร <= 2.5 วินาที
- First Input Delay (FID) ควร <= 100 มิลลิวินาที
- Cumulative Layout Shift (CLS) ควร <= 0.1
Core Web Vitals ใคร ๆ ก็ปรับได้
ส่วนตัวผมเอง มีทั้งเห็นด้วยและไม่เห็นด้วย : บางอย่างใน Core Web Vitals เราสามารถจัดการด้วยตัวเองแบบเองต้นได้ แต่บางอย่างที่จำเป็นต้องไปวุ่นวายกับระบบเว็บไซต์ภายใน ก็จำเป็นต้องใช้ผู้เชี่ยวชาญมาช่วย อย่างทีมพัฒนาเว็บไซต์ เพื่อป้องกันไม่ให้เว็บเราพังนั่นเองครับ
ตัวอย่างเรื่องที่เราสามารถทำเองได้ เช่น
- การลดขนาดภาพโดยใช้ไฟล์ WebP เพื่อให้เว็บไซต์โหลดเร็วขึ้น
- การใช้ปลั๊กอิน Smush Pro / WP Rocket ปลั๊กอินแคชไฟล์ เพื่อช่วยโหลด ช่วยปรับแต่งไฟล์ภาพแบบอัตโนมัติ
- การเชื่อมเว็บไซต์เข้ากับ Cloudflare เพื่อใช้ในฐานะ CDN (Content Delivery Network) เพื่อช่วยลดภาระการโหลด ช่วยแคชไฟล์ให้โหลดเว็บไซต์ได้เร็ว และช่วยเรื่องความปลอดภัยของเว็บไซต์อีกด้วย
บทความแนะนำที่คนมีเว็บไซต์และอยากปรับเว็บไซต์ให้เร็วควรอ่าน ซึ่งเพื่อน ๆ สามารถลองไปทำตามกันได้เลย และในบางบทความผมทำ ebook / slide ไว้ให้โหลดเก็บไว้อ่านได้ด้วย



อธิบาย Core Web Vitals ยาวขนาดนี้ แสดงว่าควรปรับ Core Web Vitals ก่อนใช่ไหม ?
จากที่ผมได้อ่าน Google Search Quality Rating ของปี 2021 ซึ่งพูดถึงวิธีการจัดอันดับเว็บไซต์เชิงคุณภาพ ยังคงมีการใช้หลักการ E-A-T สำหรับจัดอันดับเว็บไซต์และคอนเทนต์ โดยอิงจากคอนเทนต์หลัก (Main Content : MC) บนเว็บไซต์อยู่

หลักการ E-A-T ของ Google
E มาจาก Expertise : ความเชี่ยวชาญ
ใช้วัดความเชี่ยวชาญในคอนเทนต์หลักของเว็บไซต์ ตัวอย่าง I Am Sneakers ปัจจุบันคอนเทนต์หลักของเว็บเรา คือ Sneakers Content ซึ่งเว็บไซต์ iamsnkrs.com ทำคอนเทนต์นี้มานาน และจากการติดอันดับค้นหาต่าง ๆ พอจะเป็นเครื่องการันตีให้กับความเชี่ยวชาญใน Sneakers Content ของเราได้
A มาจาก Authoritativeness : ความทรงอิทธิพล
ใช้วัดความทรงอิทธิพลของเว็บไซต์/ผู้เขียน สำหรับข้อนี้แม้ I Am Sneakers จะไม่ได้ทรงอิทธิพลจนมีคนพูดถึงกล่าวถึงเยอะ (มีบางประปรายที่มี ref. ถึงเว็บไซต์เรา) แต่เราจะพยายามให้มากขึ้นฮะ
T มาจาก Trustworthiness : ความน่าเชื่อถือ
ใช้วัดความน่าเชื่อถือของเว็บไซต์/ผู้เขียน ความน่าเชื่อถือนี้สร้างได้จากหลายอย่าง เช่น การมีผลงานบ่อยจนเป็นที่รู้จัก การอ้างอิงถึงแหล่งข้อมูลที่น่าเชื่อถือ ฯลฯ (เหมือนคนทำงานวิจัย แล้วสร้างความน่าเชื่อถือในงานวิจัยนั่นเอง)
เพราะงั้นคำถามนี้สามารถตอบได้หลายมุม ส่วนตัวแล้วเราควรให้น้ำหนักกับการ “ปรับคอนเทนต์ (Content)” ก่อน
แน่นอนว่า Core Web Vitals ยังคงเป็นอีกหนึ่งเรื่องสำคัญที่ควรปรับ แต่ผมมองว่าการปรับเพียงรูปลักษณ์ภายนอก อาจไม่ได้ช่วยอะไรเลยหากไม่ปรับคอนเทนต์ตามไปด้วย ซึ่ง Google ก็ยังคงให้ความสำคัญกับ “คอนเทนต์” เป็นหลักเช่นกัน
ปรับคอนเทนต์ใหม่ ลองใช้บริบท(Context) เข้ามาช่วย
หลายท่านอาจชินกับการใช้ Search Intent ในการทำคอนเทนต์เพื่อให้ได้ผลทาง SEO แต่ยุค User/Audience Centric หรือยุคที่ผู้ใช้เป็นศูนย์กลาง การใช้เพียง Search Intent และ Keyword อาจไม่เพียงพอ เราต้องใช้บริบท(Context) รอบตัวมาช่วย ซึ่งผมได้เขียนแชร์แนวทางการทำคอนเทนต์โดยประยุก์ใช้บริบทรอบตัว จากบทความนี้ฮะ
และนี่คือเหตุผลว่าทำไมผมถึงเลือกจะปรับคอนเทนต์ ก่อนปรับ Core Web Vitals นั่นเองฮะ
สุดท้ายแล้ว
ไม่ว่าจะเป็นการปรับ Content ก่อน หรือ Core Web Vitals ก่อน หลักการทั้ง 2 อย่าง ยังคงเป็นหลักการเดียวกัน และเป็นหลักการเดียวกับ Google คือ Audience-Centric หรือปรับเพื่อประโยชน์ของผู้ใช้เว็บไซต์เป็นหลัก เหมือนกับหลักการทำคอนเทนต์ในยุคปัจจุบันที่ผมเคยได้เรียนกับคุณเคน นครินทร์ใน TMRW Creators Camp
สำหรับ Core Web Vitals ใช้ปรับในแง่ ประสบการณ์ผู้ใช้ (User Experience : UX) ซึ่งเป็นหนึงในหลักการรวม ๆ ที่เรียกว่า Page Experience และค่อนข้างเป็นเรื่องทางเทคนิคมาก ๆ ทั้งการวัดการโหลดเว็บไซต์ด้วย Largest Contentful Paint (LCP) วัดการโต้ตอบด้วย First Input Delay (FID) และวัดการเปลี่ยนแปลงองค์ประกอบด้วย Cumulative Layout Shift (CLS)
ถ้าหากเว็บไซต์เราไม่ค่อยดี โหลดช้า แสดงผลเพี้ยน รกรุงรัง ทำให้ผู้ใช้เกิดความไม่พึงพอใจ คะแนนเว็บไซต์เราก็จะต่ำไปด้วย ซึ่งเป็นเพียงปัจจัยหนึ่ง ที่อาจมีผลกับอันดับเว็บไซต์ของเรา (แต่ไม่ถึงขั้นทำให้เว็บหายไป) เพราะการจัดอันดับเว็บไซต์ของ Google ยังดูไปถึงเรื่องของ คอนเทนต์ (Content) บนเว็บไซต์ด้วย
สำหรับการปรับ Content จากข้อมูล Search Quality Rating ปี 2021 ของ Google ยังใช้หลักการจัดอันดับเว็บไซต์เชิงคุณภาพ ด้วย E-A-T ได้แก่ Expertise : ความเชี่ยวชาญ Authoritativeness : ความทรงอิทธิพล และTrustworthiness : ความน่าเชื่อถือ สำหรับ Content Creator ก็มีหน้าที่ทำความเข้าใจ และปรับคอนเทนต์บนเว็บไซต์ไปพร้อมกันนั่นเอง
คิดว่าเพื่อน ๆ น่าจะพอรู้คำตอบแล้วว่าเราควรปรับอะไรก่อนระหว่าง Core Web Vitals หรือ Content ถ้าใครปรับแล้วได้ผลเป็นยังไง มาบอกเล่า มาแชร์ประสบการณ์กันได้นะครับ
ข้อมูลเพิ่มเติม
- Understanding page experience in Google Search results : https://developers.google.com/search/docs/advanced/experience/page-experience
- Largest Contentful Paint (LCP) : https://web.dev/lcp/
- First Input Delay (FID) : https://web.dev/fid/
- Cumulative Layout Shift (CLS) : https://web.dev/cls/