ผมคนนึงแหละที่ชอบเล่น IG (Instagram) โดยเฉพาะ IG Story เพราะอะไรก็บอกไม่ถูกเหมือนกัน อาจเพราะมันปัดดูไปได้เรื่อย ๆ กับมีอะไรให้ดูเยอะดี โดยเฉพาะสายคนชอบส่องรองเท้า ส่องสนีกเกอร์อย่างผม กับคนที่ผมตามอยู่มักใช้ IG Story โชว์สนีกเกอร์บ่อย ๆ และก็ทำให้ “โดนตก” อยู่บ่อยครั้งฮะ ล่าสุดที่โดนตก คือ New Balance 2002R ที่ผมรีวิวไว้นี่แหละ
ทีนี้ฟีเจอร์ Story มันไม่ได้มีอยู่แค่ใน IG อย่างเดียว แพลตฟอร์มอื่นเค้าก็มีกัน อย่าง facebook ก็มี Twitter ก็เคยมี (ยกเลิกไปแล้ว) และที่ขาดไม่ได้ Google หนึ่งใน Search Engine ยักษ์ใหญ่ ก็เพิ่งเปิดตัวฟีเจอร์เมื่อปีที่ผ่านมา ซึ่งเรียกฟีเจอร์นี้ว่า “Web Stories”


- Google Web Stories คืออะไร ไว้ใช้ทำอะไร
- ทำอะไรได้ขนาดนี้ Google Web Stories มีข้อดีและข้อเสียอะไรไหม
- แล้ว Google Web Stories จะแสดงผลบนเว็บไซต์เราตอนไหน
- อยากมี Google Web Stories ในเว็บตัวเองบ้าง ต้องทำยังไง
- Web Stories FAQ สำหรับมือใหม่
- เชื่อม Google Analytics ไว้ตรวจสอบคนดู Web Stories แบบเรียลไทม์
- ในมุม Content Creator / IG Story ยังเป็นแพลตฟอร์มที่ดีสำหรับการทำคอนเทนต์อยู่ไหม
หลัก ๆ แล้ว Google Web Stories จะผูกติดอยู่บนเว็บไซต์ส่วนตัวของเราเองเลย ให้อารมณ์เหมือนเรามี IG Story ฝังอยู่บนเว็บไซต์ เพราะงั้นเราต้องมีเว็บไซต์เป็นของตัวเอง กันนก่อนนะครับ
หลายคนอาจจะกังวลว่าการมีเว็บไซต์อาจทำให้ค่าใช้จ่ายต่าง ๆ มากขึ้นหรือเพิ่มภาระให้เรามากขึ้นใช่ไหมครับ
แต่สำหรับผมมองว่า การมีเว็บไซต์เป็นของตัวเองมีข้อดีอยู่หลายอย่าง เช่น ช่วยสร้างความน่าเชื่อถือให้ตัวเอง ช่วยให้ทำคอนเทนต์ของเราไปได้ไกลขึ้น กว้างขึ้น ไม่จำกัดอยู่แค่แพลตฟอร์มใดแพลตฟอร์มหนึ่ง แถมช่วยเปิดโอกาสให้หลายแบรนด์/ธุรกิจรู้จักเรามากขึ้นด้วย
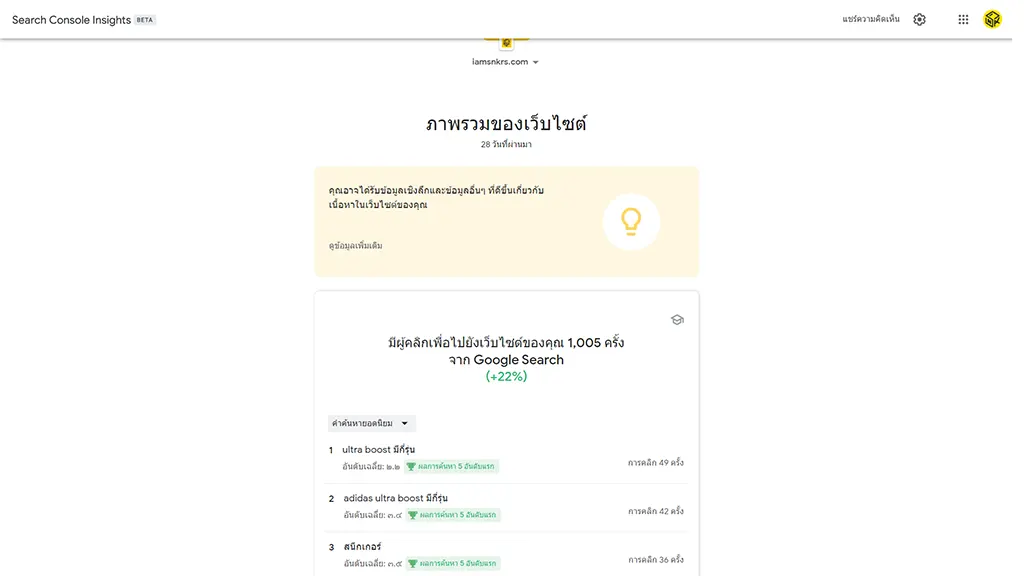
ยกตัวอย่างคอนเทนต์ต่าง ๆ บนเว็บไซต์ผมที่ตอนนี้ติดอันดับ SEO ดี ๆ บน Google ทำให้ค้นเข้าเว็บไซต์ผมมากขึ้น คนเห็นคอนเทนต์เรามากขึ้นตามไปด้วย

นอกจากมีเว็บไซต์เป็นของตัวเองแล้วยังไม่พอ เราจำเป็นต้องปรับเว็บไซต์ให้เร็วขึ้นด้วย โดยเฉพาะเว็บไซต์ที่ใช้รูปภาพเยอะ ๆ เราสามารถปรับให้เว็บไซต์เร็วขึ้นได้โดยการ แปลงเป็นไฟล์ WebP (แน่นอนในเว็บเราใช้ WebP เรียบร้อยแล้ว รวมถึงบทความนี้ด้วย) หากอยากรู้ว่า WebP คืออะไร? สามารถอ่านเพิ่มเติมได้ที่บทความนี้
และนอกจากเรื่องการปรับภาพแล้ว เรายังสามารถปรับเว็บไซต์ให้เร็วขึ้นได้อีก โดยการใช้ปลั๊กอินปรับแต่งความเร็วต่าง ๆ ซึ่งในปัจจุบันมีให้เราเลือกใช้เยอะมาก แล้วแต่ใครจะถนัดตัวไหน แต่สำหรับเราแล้ว WP Rocket เป็นปลั๊กอินที่เรามองว่า ดีที่สุดสำหรับปรับเว็บไซต์ให้เร็ว ถ้าเพื่อน ๆ อยากรู้ว่าทำอย่างไร สามารถไปอ่านต่อได้ที่นี่
ส่วนหน้าหน้าตา วิธีทำ Google Web Stories เป็นแบบไหนยังไง เหมาะกับ Content Creator ที่มีเว็บไซต์ยังไงบ้าง เดี๋ยววันนี้ผมจะพาไปดูและลองทำตามกันครับ กับผมมีแจก e-Book : Google Web Stories ให้ดาวน์โหลดกันได้ฟรี เก็บไว้อ่านหรือไว้ทำตามทีหลังได้ครับ (คลิ๊กที่นี่เพิ่มข้ามไปดาวน์โหลด)




Remark ไว้ก่อน
เนื่องจาก Google Web Stories ต้องผูกกับเว็บไซต์ นั่นทำให้เราจำเป็น “ต้องมีเว็บไซต์เป็นของตัวเอง” ซึ่งในบทความนี้ ผมจะใช้ระบบจัดการของ WordPresss เป็นหลัก / แต่ถ้า Content Creator ท่านใดยังไม่มี ลองศึกษาไปพลาง ๆ ก่อนได้ฮะ และบทความยาวมาก (เพราะเป็นแบบ How to ฮะ)
Google Web Stories คืออะไร ไว้ใช้ทำอะไร
ถ้าว่ากันง่าย ๆ Google Web Stories คือ ฟีเจอร์ Stories สำหรับเว็บไซต์ส่วนตัวของเรา ทำหน้าที่คล้ายฟีเจอร์ Stories บนแพลตฟอร์ม Social Media อื่น แต่แตกต่างกันตรงที่
- Google Web Stories ใช้ได้เฉพาะคนมีเว็บไซต์เป็นของตัวเองเท่านั้น
- Google Web Stories จะอยู่ตลอดไป (จนกว่าจะลบ) และไม่หายไปใน 24 ชั่วโมง
- Google Web Stories ถือเป็น Web page ประเภทนึง ที่มี URL เฉพาะของตัวเอง มีโอกาสติดอันดับ SEO เหมือนเว็บทั่วไป
Google Web Stories คือ ฟีเจอร์ Stories สำหรับเว็บไซต์ส่วนตัวของเรา ทำหน้าที่คล้ายฟีเจอร์ Stories บนแพลตฟอร์ม Social Media อื่น
Google Web Stories หรือ Web Stories หนึ่งในฟีเจอร์ที่ออกมาเมื่อปีที่แล้ว พัฒนาต่อมาจากโปรเจกต์ AMP (Accelerated Mobile Pages) https://amp.dev/ เป็นโปรเจกต์พิเศษที่เน้นพัฒนาเว็บไซต์ในเรื่องของ user experiences เป็นหลัก โดยเฉพาะเรื่องของ ความเร็ว ซึ่งก็เป็นเกณฑ์นึงที่สำคัญสำหรับ Content Creator ที่มีเว็บไซต์เป็นของตัวเองต้องรู้ (เพราะส่งผลกับอันดับคุณภาพเว็บไซต์ด้วย)

ไว้ผมจะมาเขียนคำแนะนำสำหรับ Content Creator ที่มีเว็บไซต์มาฝากอีกครั้งนะฮะ ว่าทำไมเราถึงควรให้ความสำคัญกับเรื่องเว็บไซต์และความเร็ว
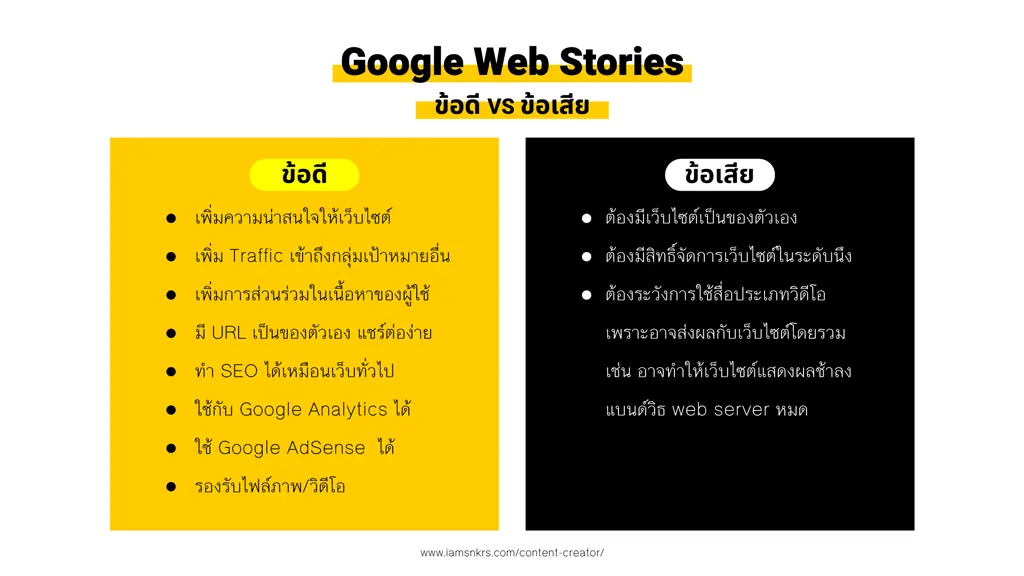
ทำอะไรได้ขนาดนี้ Google Web Stories มีข้อดีและข้อเสียอะไรไหม

ข้อดี
- เพิ่มความน่าสนใจให้เว็บไซต์
- เพิ่ม Traffic เข้าถึงกลุ่มเป้าหมายอื่น ๆ ได้ง่ายมากขึ้น ไม่ผ่านแพลตฟอร์มอื่น
- เพิ่มการส่วนร่วมในเนื้อหาของผู้ใช้ เช่น กระตุ้นให้เกิดการใช้ปุ่ม Call to action ไปที่หน้าเพจปลายทาง การใช้ Animation ดึงสายตาอยากอ่านต่อ เป็นต้น
- แชร์ต่อได้ง่าย ใครก็เปิดดูได้ ไม่ต้องมีแอปพลิเคชันเพิ่มเติม เพราะมี URL เป็นของตัวเอง และฝังอยู่บนเว็บไซต์ของเรา
- สามารถทำ SEO ได้เช่นเดียวกับเว็บไซต์ / เว็บเพจทั่วไป
- ติดตามและวัดผลได้ด้วย Google Analytics เช่น แสดงผู้ที่กำลังดู Web Stories แบบเรียลไทม์
- สามารถแทรก Google AdSense ใน Web Stories ได้
- สามารถฝังภาพ (รองรับไฟล์ภาพชนิดใหม่อย่าง WEBP) วิดีโอ สื่อ หรือเอฟเฟกต์ประเภทต่าง ๆ ลงใน Web Stories ได้
ข้อเสีย
- ต้องมีเว็บไซต์เป็นของตัวเอง และต้องมีสิทธิ์แก้ไขปรับปรุงเว็บไซต์ในระดับนึง
- ต้องระวังการใช้สื่อประเภทวิดีโอ หรือเอฟเฟกต์ต่าง ๆ เยอะเกินไป เพราะอาจส่งผลกับเว็บไซต์โดยรวม เช่น อาจทำให้เว็บไซต์แสดงผลช้าลง แบนด์วิธ web server หมด เนื่องจากจำเป็นต้องโหลดไฟล์สื่อ สคริปต์เอฟเฟกต์ต่าง ๆ ที่ใช้ในการแสดงผล Web Stories
แล้ว Google Web Stories จะแสดงผลบนเว็บไซต์เราตอนไหน
อย่างที่บอกไปว่า Web Stories ถือเป็น Web page ประเภทนึง / มี URL เฉพาะตัว / ติดอันดับ SEO เหมือนเว็บไซต์ทั่วไป ดังนั้น Web Stories จะแสดงผลได้จากการค้นหาใน Search Engine ทั่วไป เมื่อมีคำหรือรายละเอียดที่ตรงการค้นหาผู้ใช้ เช่น Web Stories เกี่ยวกับเรื่อง Sneakers คนที่ค้นหาเรื่องของ Sneakers อยู่ก็มีโอกาสจะเจอ Web Stories นี้ของเรา เป็นต้น
Google Web Stories ถือเป็น Web page ประเภทนึง / มี URL เฉพาะตัว / ติดอันดับ SEO เหมือนเว็บไซต์ทั่วไป
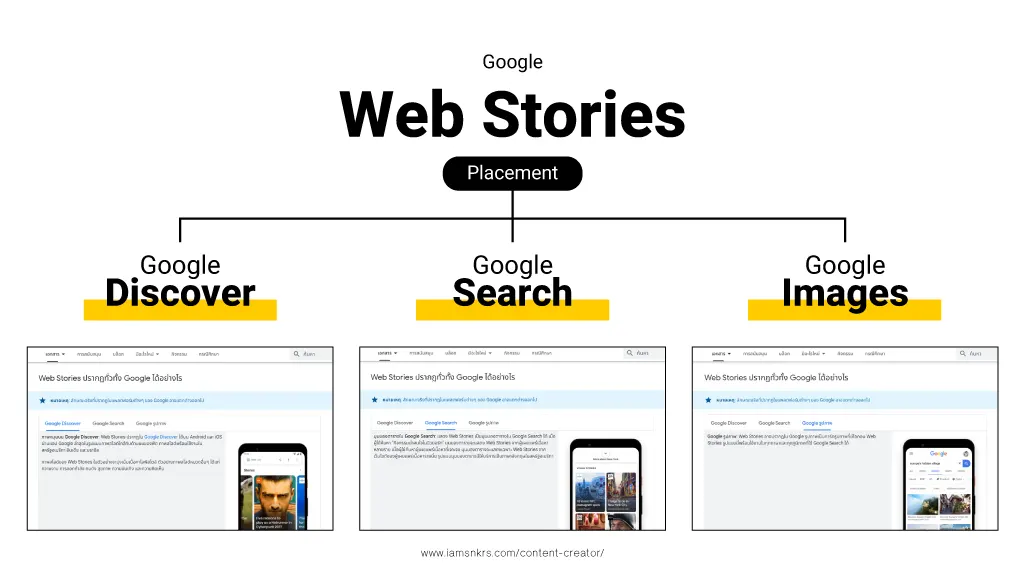
ในตอนนี้ Google สามารถแสดง Web Stories อยู่ใน 3 ที่ คือ
- Google Search
- Google Discover
- Google Images

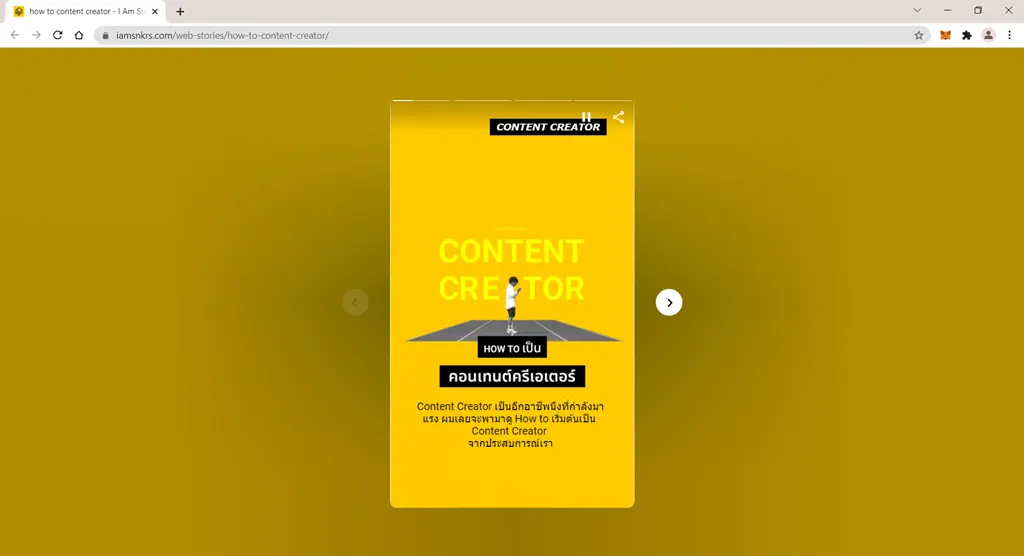
หรือแสดงผลจากการเข้า URL ของ Web Stories นั้นตรง ๆ ก็ได้เช่นเดียวกันครับ เพื่อน ๆ ลองเข้าไปดู ตัวอย่าง Web Stories ที่เราสร้างไว้จากหน้านี้ได้เลย

อยากมี Google Web Stories ในเว็บตัวเองบ้าง ต้องทำยังไง
ตอนนี้เรามาถึงขั้นตอน How to การทำ Google Web Stories กันแล้ว เพื่อน ๆ สามารถทำตามแต่ละขั้นได้เลย กับเดี๋ยวผมทำเป็น e-book ไว้ให้ดาวน์โหลด เผื่อใครโหลดเก็บไว้ใช้ทำภายหลังฮะ
Remark อีกสักที
Google Web Stories ในบทความนี้ จำเป็นต้องมีเว็บไซต์ (ในระบบ WordPress) และสามารถติดตั้งปลั๊กอินเพิ่มเติมบนเว็บตัวเองได้ แต่ถ้า Content Creator ท่านใดยังไม่มี ลองศึกษาไปพลาง ๆ ก่อนได้ฮะ หรือจะ ดาวน์โหลด e-Book : Google Web Stories ฉบับรวบรัด ไปทำตามเลยก็ได้
แนะนำการดีไซน์และสิ่งที่เราต้องเตรียม
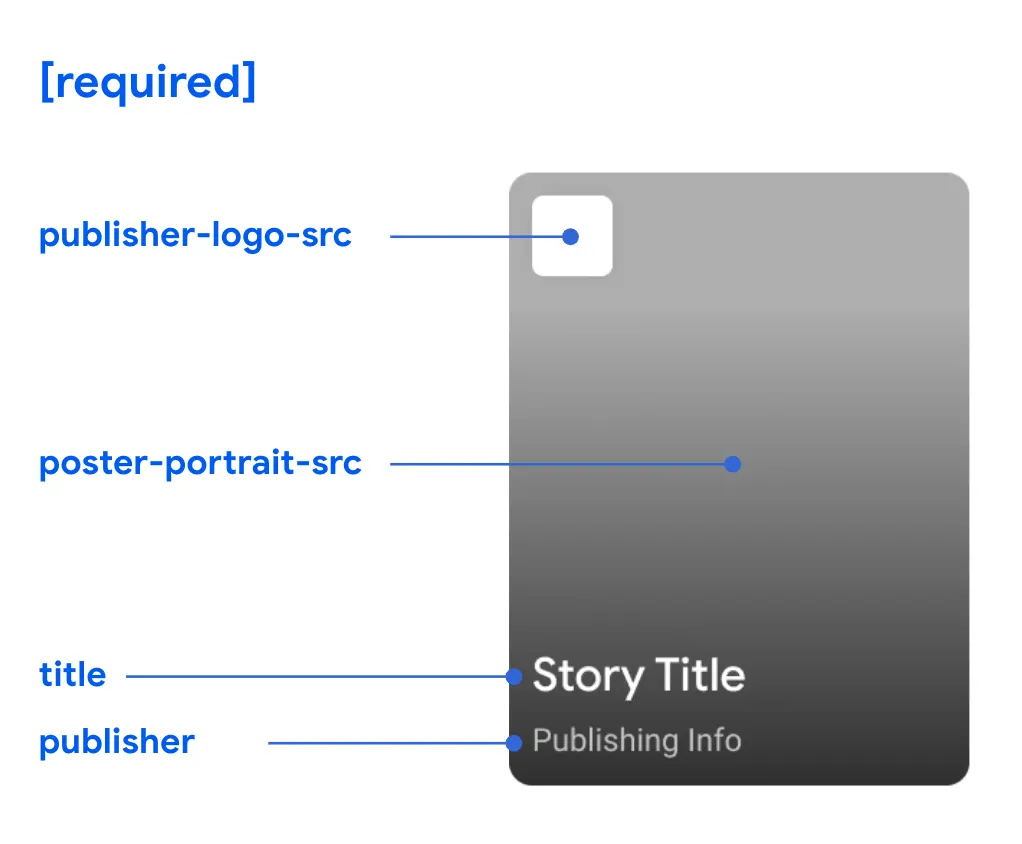
• เตรียมโลโก้ประจำตัว ขนาด 96 x 96 px (แนะนำไฟล์สกุล JPG หรือ WebP)
• เตรียมภาพปก ขนาด 640 x 853 px (แนะนำไฟล์สกุล JPG หรือ WebP)
โลโก้ จะใช้สำหรับส่วนโครงสร้างของ Google Web Stories ที่เรียกว่า publisher-logo-src และภาพหน้าปก จะใช้สำหรับส่วนที่เรียกว่า poster-portrait-scr ซึ่งสองส่วนนี้เราจำเป็นต้องดีไซน์ขึ้นมาเองต่างหากก่อน / ส่วนโครงสร้างอื่นเราสามารถใส่เพิ่มในขั้นตอนการทำได้

แนะนำเมนูที่ใช้บ่อยใน Web Stories
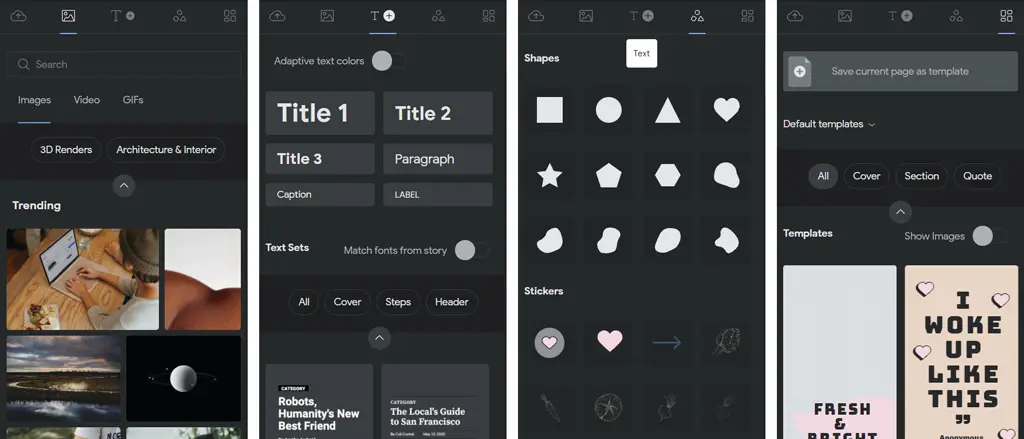
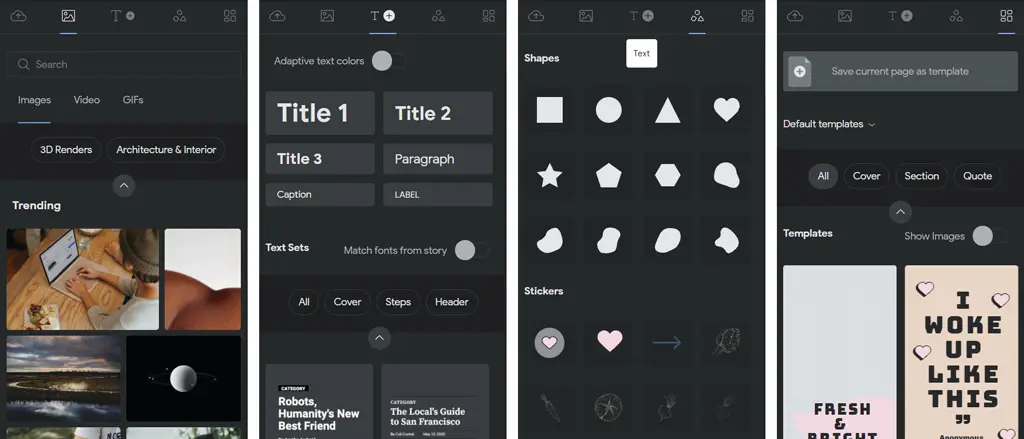
สังเกตที่เมนูด้านบนซ้ายมือ เพื่อน ๆ จะเห็นแถบย่อยที่เราสามารถกดใช้งานได้อยู่ 4 – 5 แถบ คือ
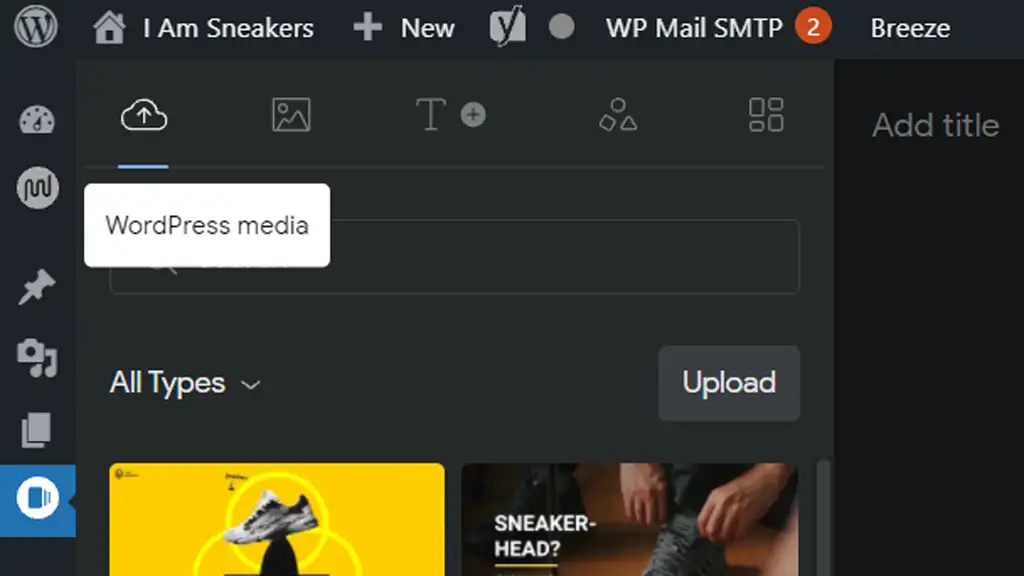
- แถบ WordPress Media (สัญลักษณ์รูปก้อนเมฆ มีลูกศรชี้ขึ้นบน) ใช้สำหรับเลือกภาพหรืออัปโหลดภาพของเราในระบบเว็บของเราออกมาใช้
- แถบ Images (สัญลักษณ์รูปกรอบภาพ) ใช้สำหรับเลือกภาพจากเว็บไซต์ภายนอกมาใช้งาน (กรณีไม่มีภาพของตัวเอง)
- แถบ Text (สัญลักษณ์รูปอักษร T) ใช้สำหรับเลือกภาพจากเว็บไซต์ภายนอกมาใช้งาน (กรณีไม่มีภาพของตัวเอง)
- แถบ Shape (สัญลักษณ์รูปทรงเราขาคณิต) ใช้สำหรับแทรกรูปทรงต่าง ๆ หรือสติ๊กเกอร์ของระบบ
- แถบ Template (สัญลักษณ์รูปเหลี่ยม) ใช้สำหรับแทรก/กำหนดเทมเพลตให้กับ Web Stories

ขั้นแรก : ติดตั้งและใช้งานปลั๊กอิน Web Stories บนเว็บไซต์ของเรา
ก่อนที่เราจะเริ่มทำจริง ผมจะขอแนะนำวิธีการติดตั้งปลั๊กอิน Web Stories กันก่อน ซึ่งเป็นปลั๊กอินสำหรับเว็บไซต์ที่ใช้ระบบ WordPress นะครับ ถ้าใครมีปลั๊กอินนี้อยู่แล้วสามารถข้ามไป ขั้นสอง : เริ่มทำ Web Stories ได้เลย
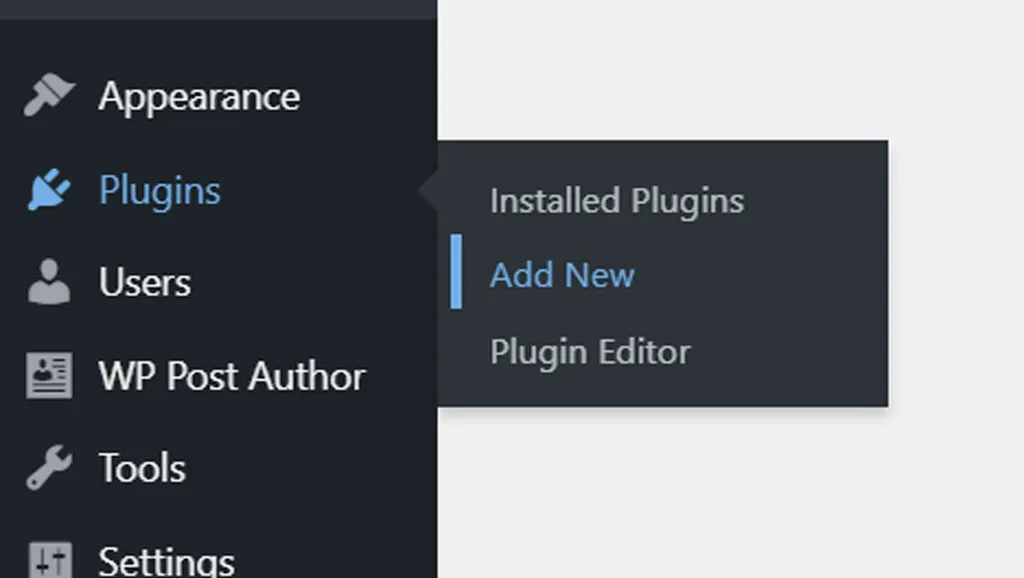
1. เข้าระบบหลังบ้านเว็บไซต์ของตัวเองให้เรียบร้อย จากนั้นไปที่เมนูด้านซ้ายมือ หาเมนูชื่อ Plugins แล้วเลือก Add New

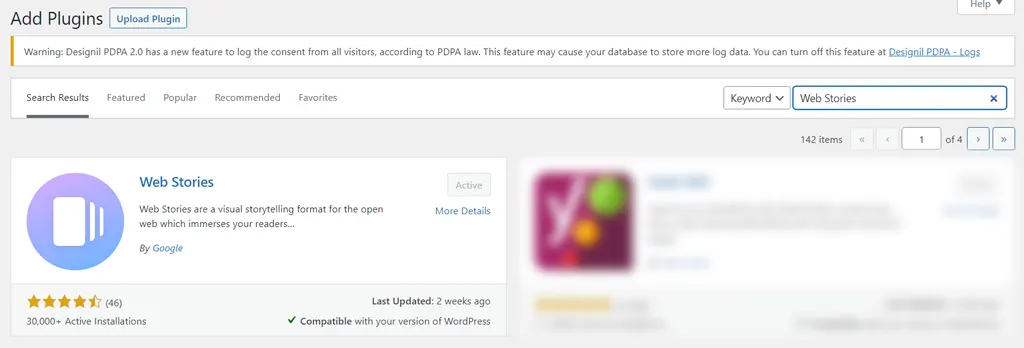
2. ในช่องค้นหาปลั๊กอินให้ใส่คำว่า Web Stories (สังเกตที่ต้อง By Google นะครับ)

หรือถ้าใครไม่ถนัดวิธีค้นหาแบบนี้ จะดาวน์โหลดโดยตรง https://wordpress.org/plugins/web-stories/ แล้วติดตั้งเองก็ได้เหมือนกัน
3. เมื่อเจอแล้วปุ่ม Install and activate (จากนั้นรอสักพักนึง)
Waring
ในระหว่างติดตั้งปลั๊กอิน แนะนำให้รอจนกว่าจะขึ้นหน้าจอเสร็จสิ้น (อย่าไปขัดจังหวะมันนะครับ) ไม่งั้นเดี๋ยวอาจเกิดข้อผิดพลาดในการติดตั้งได้
ขั้นสอง : เริ่มทำ Web Stories
หลังจากที่เราติดตั้งปลั๊กอินกับเตรียมไฟล์ต่าง ๆ เรียบร้อยแล้ว ในขั้นนี้จะเริ่มทำ Web Stories จริงแล้วนะฮะ โดยให้เพื่อน ๆ เริ่มจาก
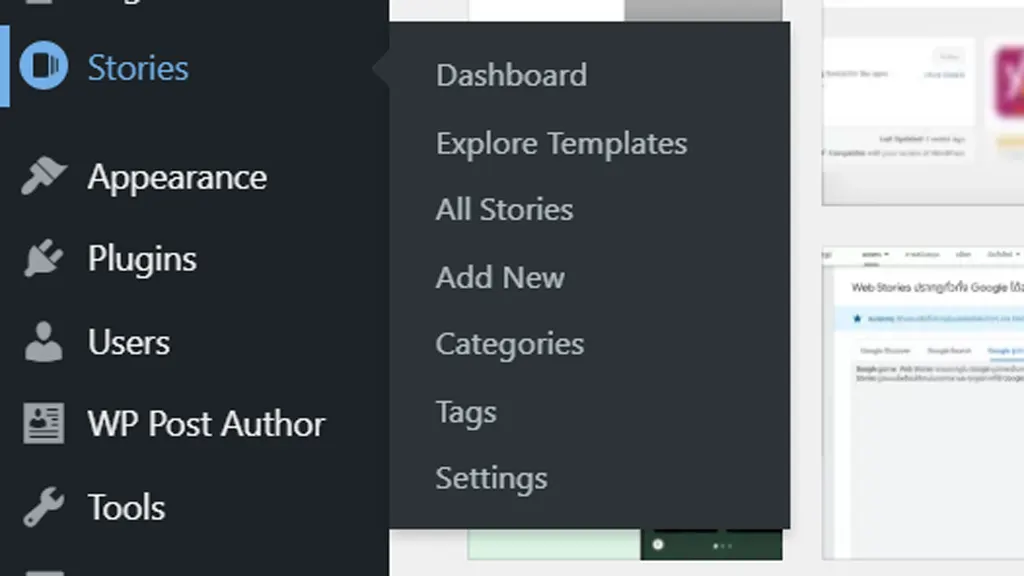
1. ไปที่เมนูด้านซ้ายมือ เราจะเจอเมนูชื่อ Web Stories ให้คลิ๊กเข้าไปเพื่อที่จะเริ่มสร้าง Web Stories

(สามารถลัดไปข้อที่ 3 ได้เลยหากเลือกเมนูย่อย Add new)
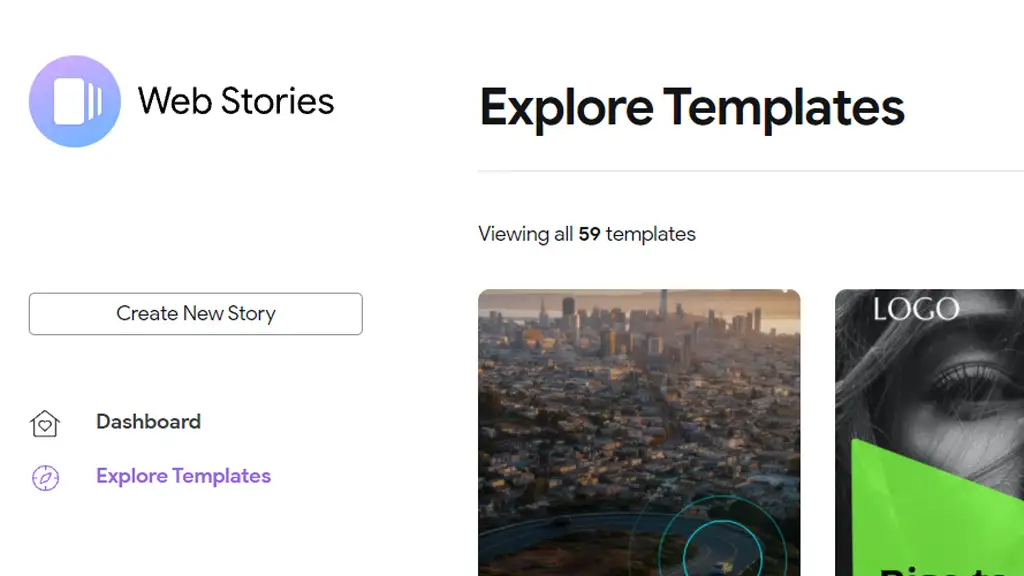
2. ระบบจะเปลี่ยนมาหน้าของ Web Stories เลย จากนั้นให้คลิ๊กที่ปุ่ม Create New Story เพราะเราต้องการสร้างเองใหม่ทั้งหมดแบบไม่ต้องใช้เทมเพลตอะไรครับ

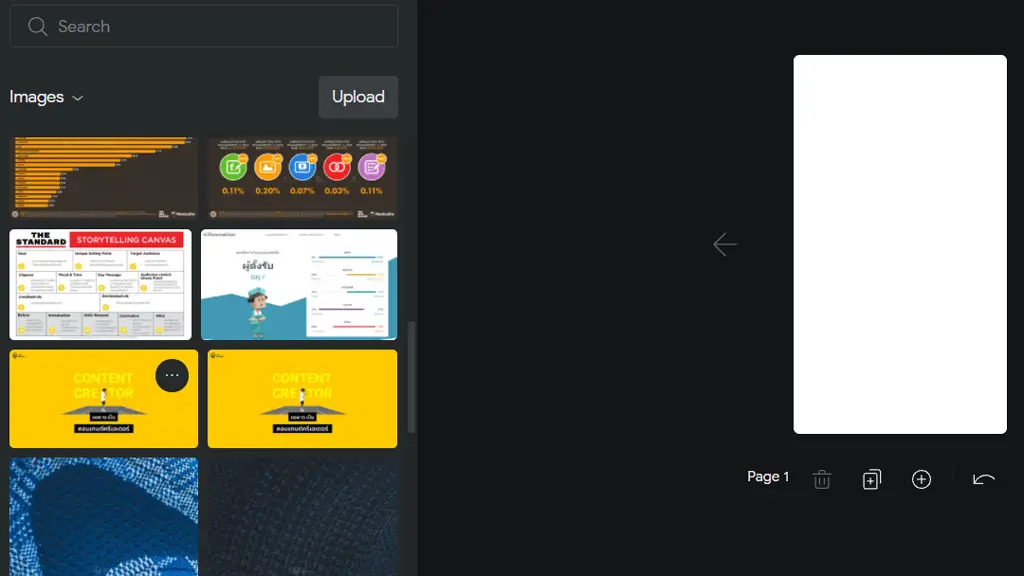
3. ไปที่แถบแรก WordPress Media (สัญลักษณ์รูปก้อนเมฆ มีลูกศรชี้ขึ้นบน) กรณีอัปโหลดรูปที่ดีไซน์เข้าไว้ระบบไว้แล้ว สามารถเลือกรูปที่ต้องการได้เลย

แต่ถ้ายังไม่ได้อัปโหลด สามารถอัปโหลดเข้าไปในระบบด้วยปุ่ม Upload ได้เลยครับ

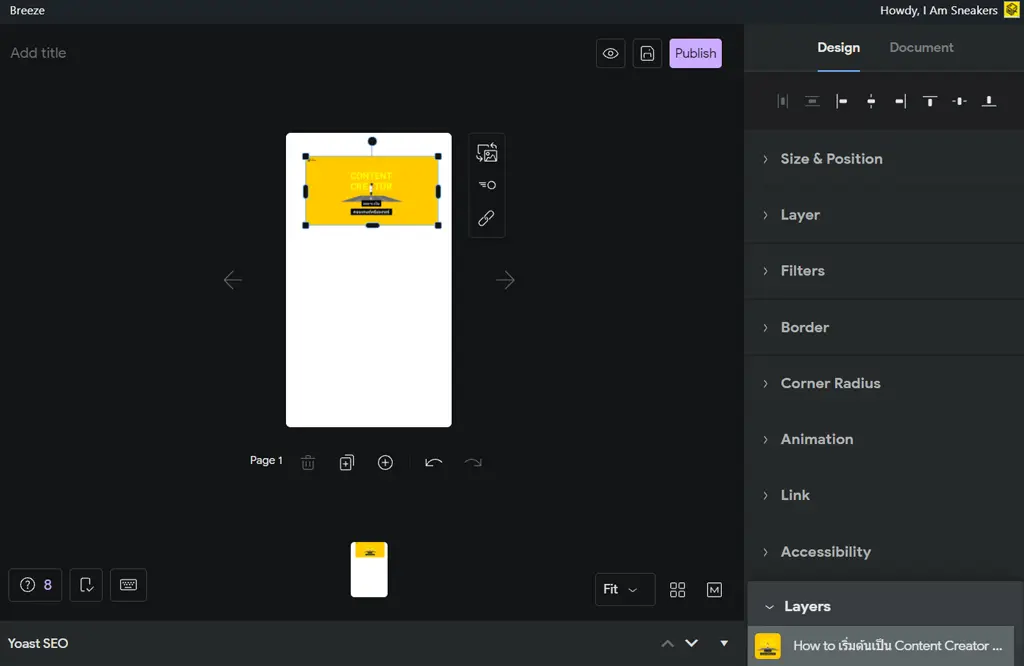
จากนั้นรูปที่เราต้องการจะเข้าไปอยู่ในพื้นที่สีขาว ๆ สำหรับดีไซน์ Web Stories อย่างในภาพด้านล่าง

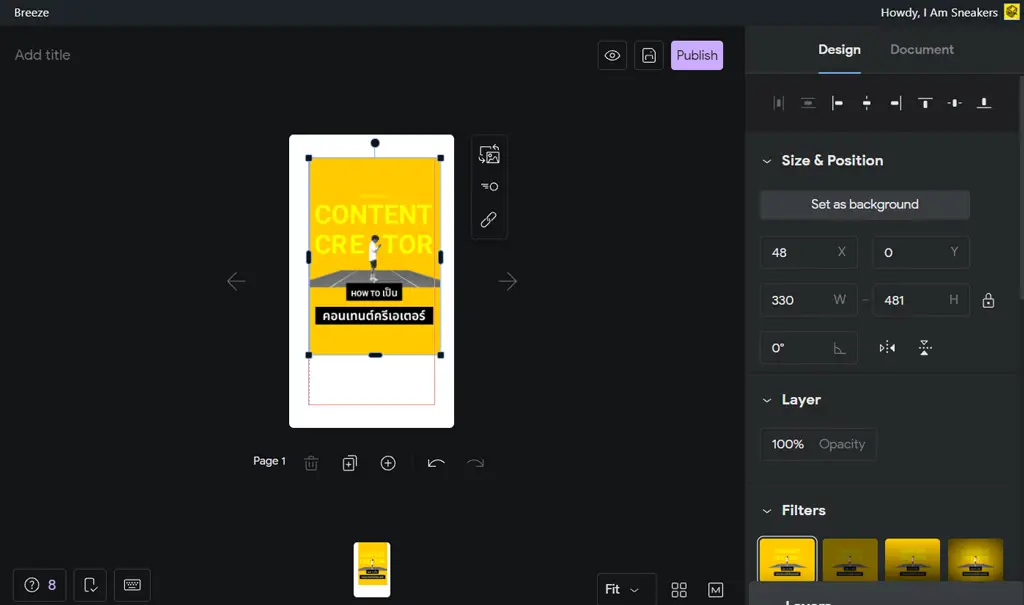
เราสามารถปรับ งัด ตัด ครอปจากตรงนี้ได้เลยครับ เพียงคลิ๊กส่วนที่เราต้องการ มันจะแสดงกรอบรอบส่วนที่เราอยากปรับ (ให้อารมณ์เดียวกับกรอบย่อ-ขยายภาพในโปรแกรมต่าง ๆ)

หรือเพื่อน ๆ สามารถใส่ข้อความ รูป สติ๊กเกอร์ รูปร่างต่าง ๆ เพิ่มเติมได้จาก 4 แถบด้านซ้ายที่ผมแนะนำไปใน แนะนำเมนูที่ใช้บ่อย

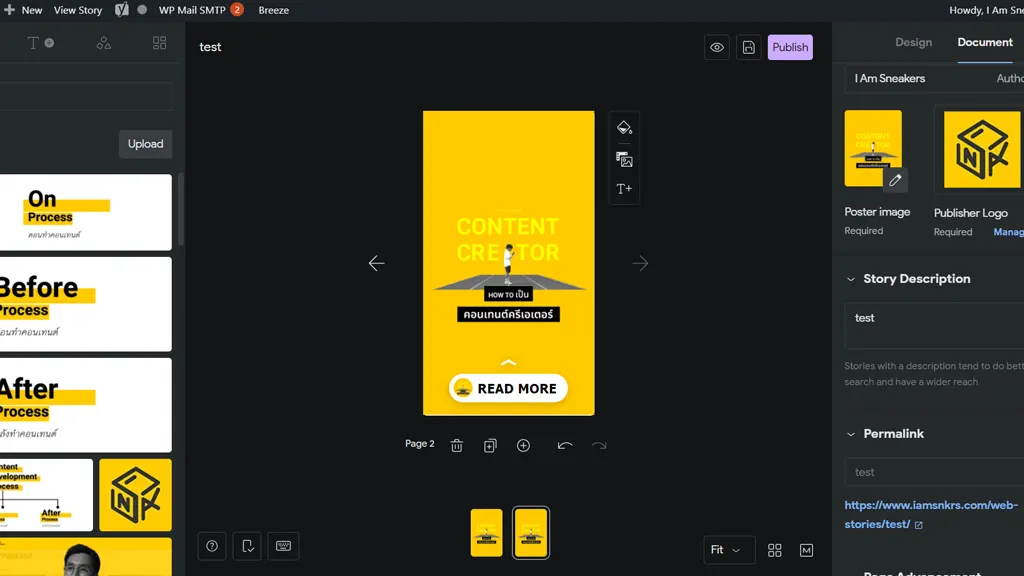
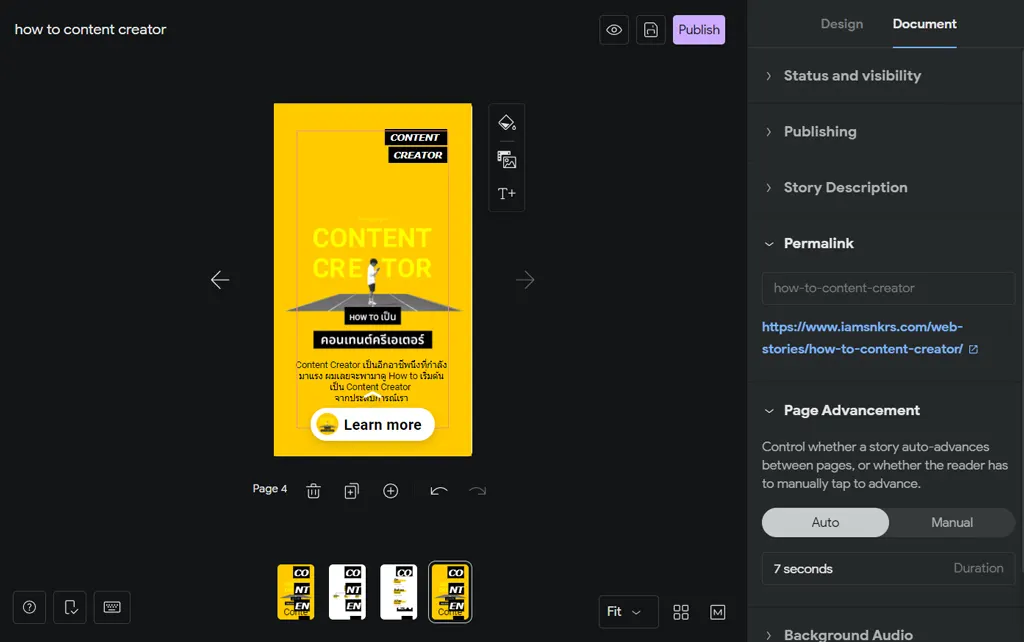
4. คลิ๊กแถบชื่อ Document มุมบนขวามือ (ใกล้กับแถบชื่อ Design) แล้วเลื่อนหาส่วนที่เขียนว่า Poster image และ Publisher Logo

5. คลิ๊กที่สี่เหลี่ยมรูปดินสอที่ส่วน Poster image จากนั้นเลือกไฟล์ ภาพปก Story ขนาด 640 x 853 px (แนะนำไฟล์สกุล JPG หรือ WebP)
6. คลิ๊กที่สี่เหลี่ยมรูปดินสอที่ส่วน Publisher Logo จากนั้นเลือกไฟล์ โลโก้(Logo) ประจำตัวของเรา ขนาด 96 x 96 px (แนะนำไฟล์สกุล JPG หรือ WebP)
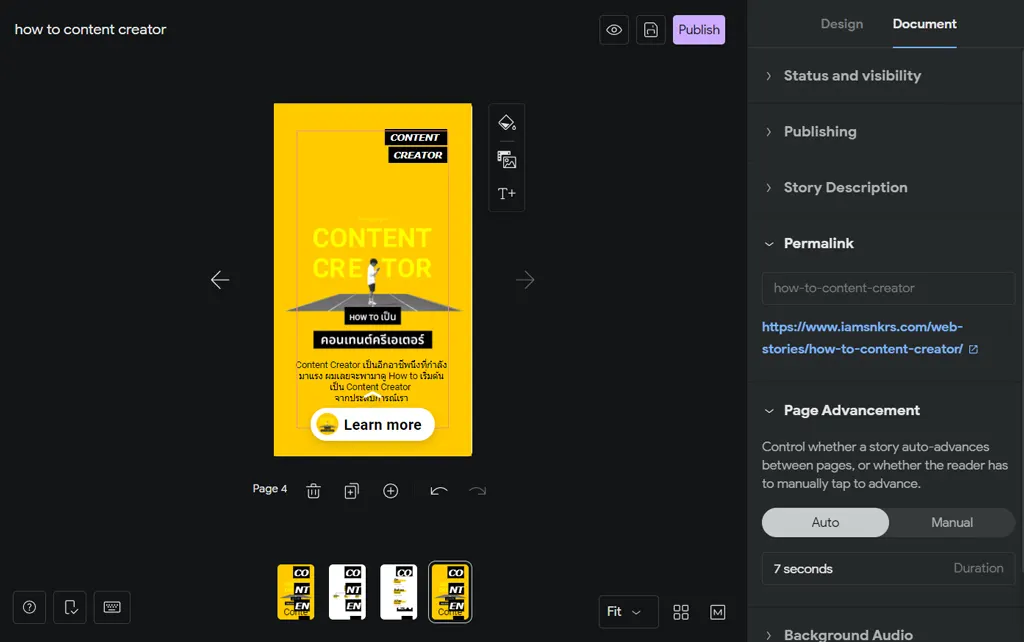
7. ระบุคำอธิบายเกี่ยวกับ Web Stories ลงนี้ในช่อง Story description (แนะนำไม่ต้องยาวมากครับ และควรระบุเพื่อผลด้าน SEO)
8. ระบุชื่อเฉพาะของ Web Stories ลงในช่อง Permalink (Permalink คือ URL สำหรับแสดงผล ของ Web Stories) เมื่อเราใส่ชื่อลงไป ระบบจะแสดงตัวอย่าง URL แบบเต็มให้ดู

Remark
ในปัจจุบัน Permalink รองรับการภาษาอื่นที่ไม่ใช่ภาษาอังกฤษแล้ว แต่โดยส่วนตัวผมชอบการใช้ Permalink เป็นภาษาอังกฤษมากกว่า เพราะมันดูเป็นภาษาสากล และสละสลวยกว่าเวลานำ URL ไปแชร์ต่อครับ (หาก URL เป็นภาษาไทย เวลา Copy / Paste มันจะแปลงเป็นภาษาอื่น)
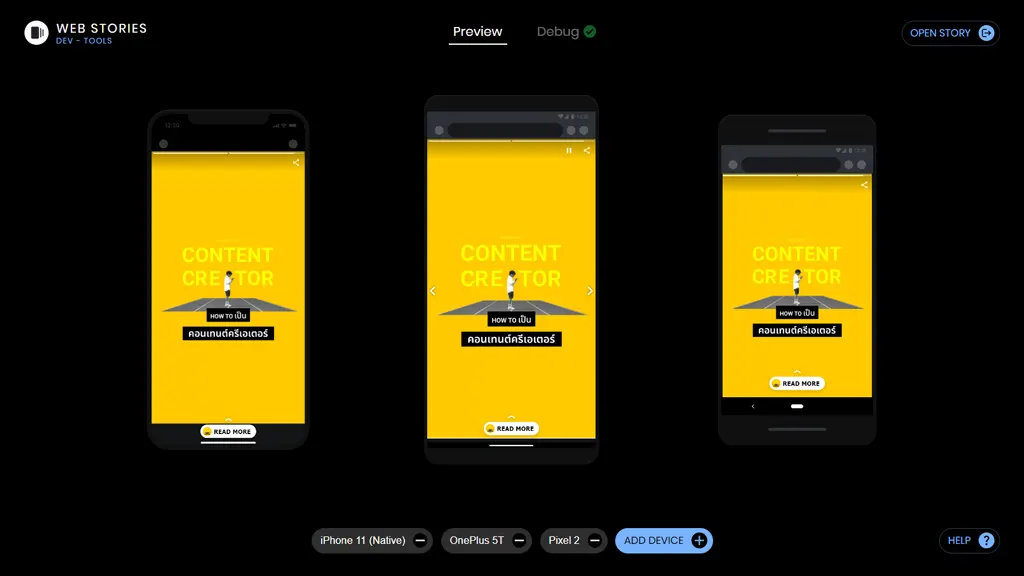
กรณีที่เพื่อน ๆ อยากรู้ว่าเวลาแสดงผลจริงมันจะเป็นแบบไหน สามารถคลิ๊กที่ สัญลักษณ์รูปดวงตา ที่มุมบนขวา ใกล้กับสัญลักษณ์แผ่นดิสก์และปุ่ม Publish

ระบบจะจำลองการแสดงผล Web Stories บนอุปกรณ์ขนาดต่าง ๆ ให้เราตรวจสอบก่อนเผยแพร่จริง (Publish)

ขั้นสาม : เผยแพร่ (Publish) Web Stories ลงในเว็บไซต์จริง
ขั้นนี้เป็นขั้นสุดท้ายหลังจากที่เราออกแบบดีไซน์และกำหนดค่าต่าง ๆ ของ Web Stories เสร็จสิ้น ถ้าพร้อมแล้ว ไปฮะ
1. คลิ๊กปุ่ม Publish (มุมบนขวา ใกล้กับสัญลักษณ์แผ่นดิสก์)

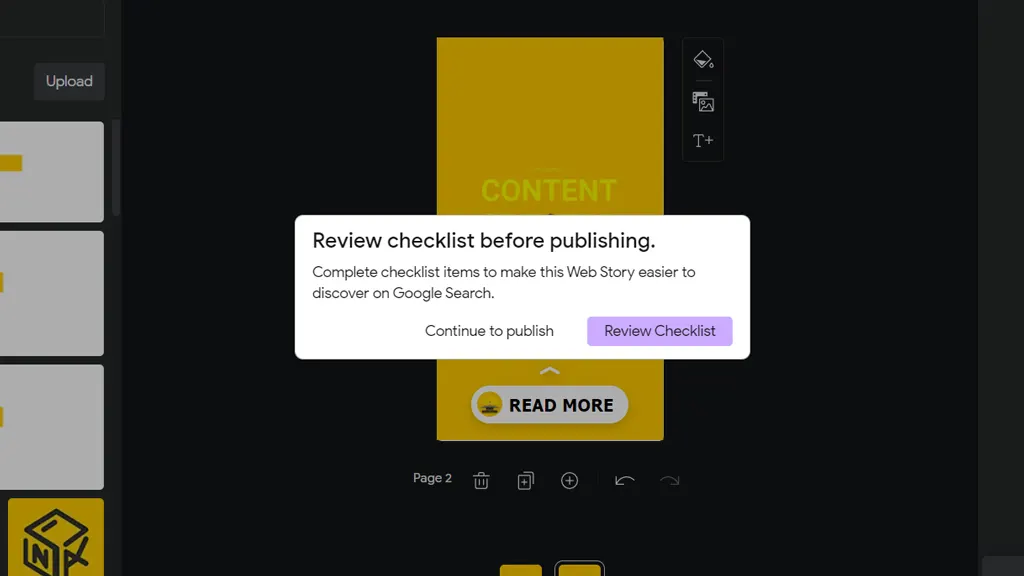
2. ระบบจะให้เราเลือกว่าจะเผยแพร่จริงเลยไหมหรือจะดูก่อนอีกสักทีนึง ผมแนะนำให้ดูก่อนอีกสักทีนึงโดยการกดที่ปุ่ม Review Checklist

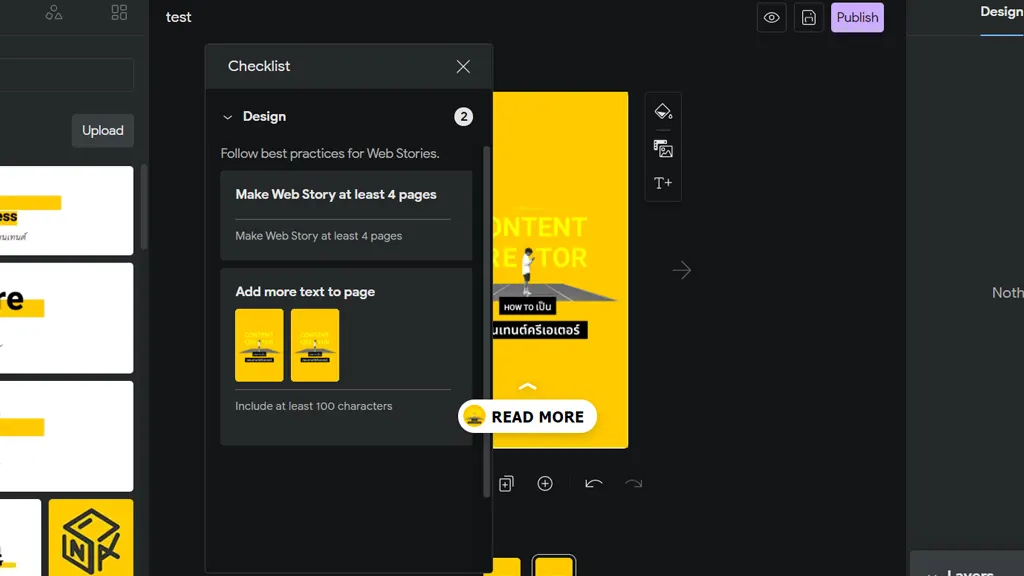
3. ระบบจะเรียก Review Checklist เพื่อช่วยเราตรวจสอบความผิดพลาดอีกครั้งนึง หรือาจเป็นคำแนะนำเพื่อให้เราสามารถใช้ Web Stories ได้อย่างมีประสิทธิภาพสูงสุด

อย่างในภาพ ระบบแนะนำว่า Web Stories อย่างน้อยต้องมี 4 หน้านะถึงจะดี กับลองใส่ข้อความเข้าไปใน Web Stories สักหน่อย เพราะไม่มีข้อความอะไรเลย
4. จัดการเพิ่มหรือแก้ไขตามที่ระบบ Review Checklist บอกฮะ Web Stories ของเราก็จะหน้าตาประมาณนี้

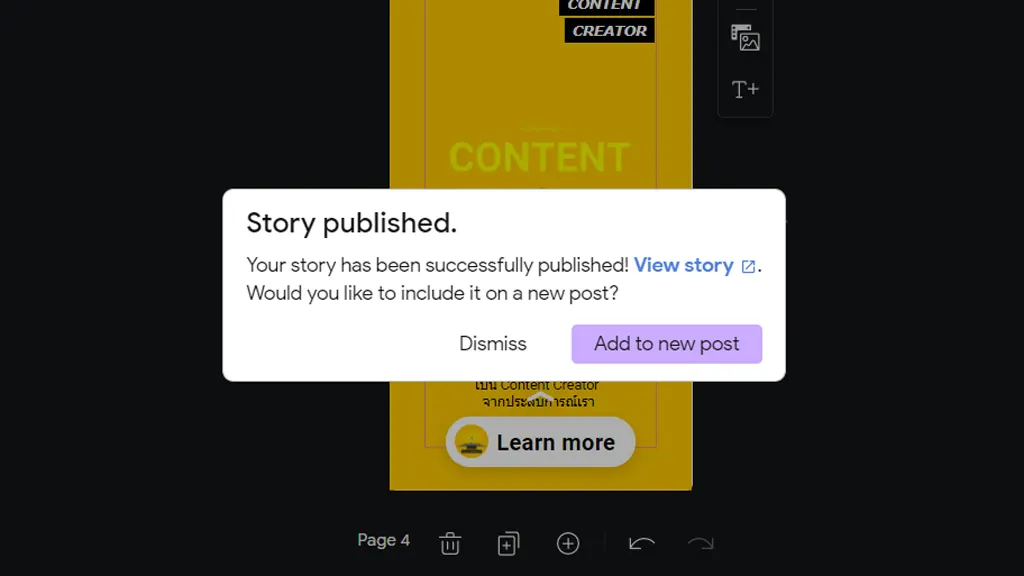
5. ถ้าพร้อมแล้ว คลิ๊กปุ่ม Publish (มุมบนขวา ใกล้กับสัญลักษณ์แผ่นดิสก์) อีกครั้ง รอสักพักนึง จนกว่าจะขึ้นหน้าต่าง Story published
6. Story published! หากเจอหน้าต่างนี้ Web Stories ของเราเป็นอันเสร็จสิ้น ถูกเผยแพร่ (Publish) ลงในเว็บไซต์จริงเรียบร้อยแล้ว ถ้าไม่อยากสร้างโพสต์ใหม่ ให้กดปุ่ม Dismiss ได้เลย

ตัวอย่าง Web Stories ของเรา
Web Stories FAQ สำหรับมือใหม่
จะดู Web Stories ที่กดเผยแพร่แล้วไปแล้วตรงไหน
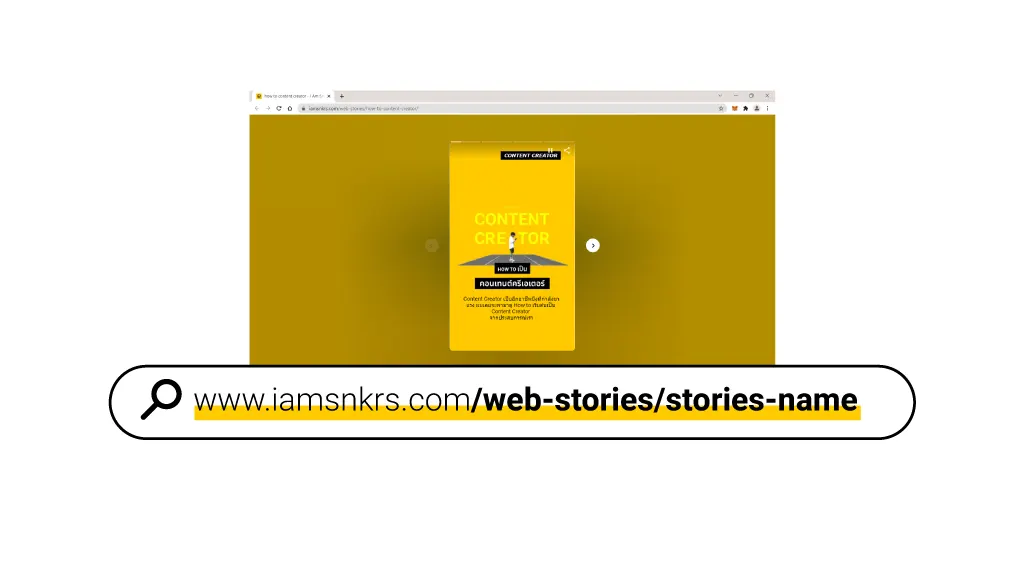
Web Stories ทั้งหมดของเราอยู่ในหน้า Dashboard สามารถคลิ๊กที่เมนู Web Stories ได้เลย หรือดูจาก URL ของเว็บไซต์เรา ปกติจะอยู่ในรูปแบบ เว็บไซต์/web-stories/ หรือ เว็บไซต์/category/web-stories/
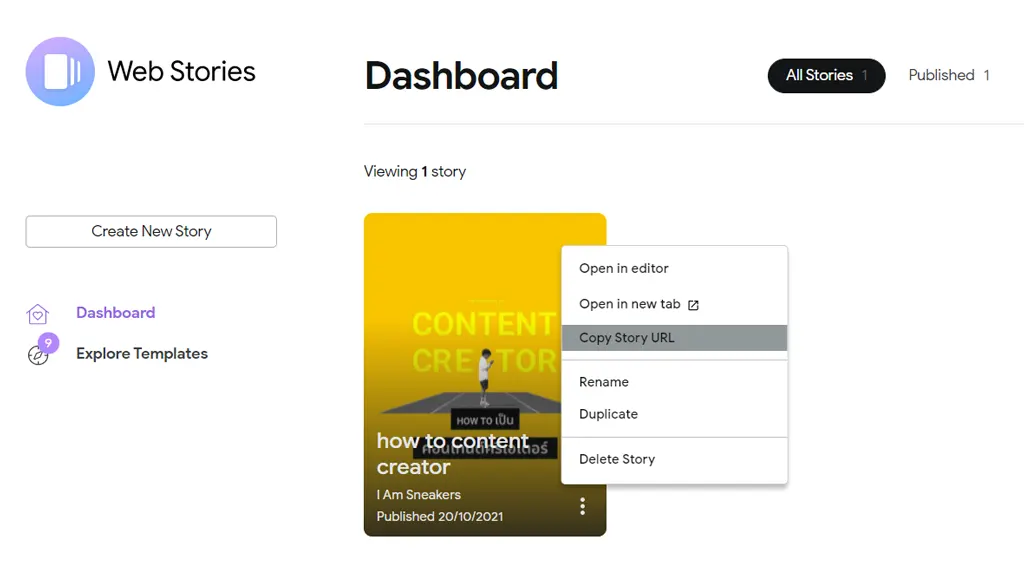
ลืม Copy URL ของ Web Stories เอาไว้ จะหาจากไหน
คลิ๊กที่เมนู Web Stories เพื่อเข้าหน้า Dashboard จากนั้นคลิกที่ จุดสามจุด มุมล่างซ้ายของ Web Stories ที่เราต้องการ แล้วเลือก Copy Stories URL

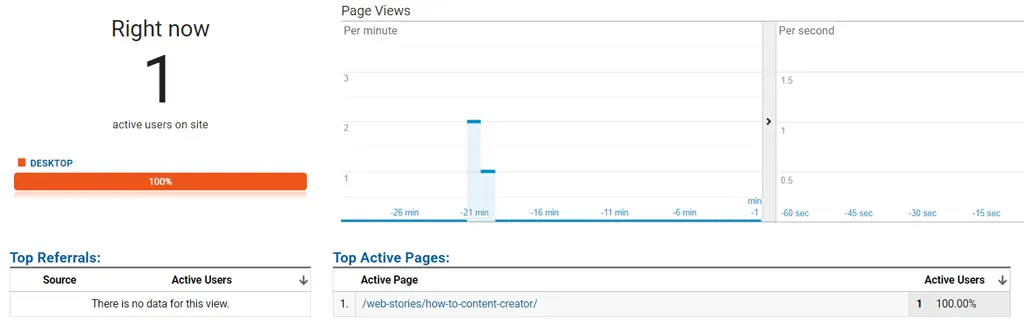
เชื่อม Google Analytics ไว้ตรวจสอบคนดู Web Stories แบบเรียลไทม์
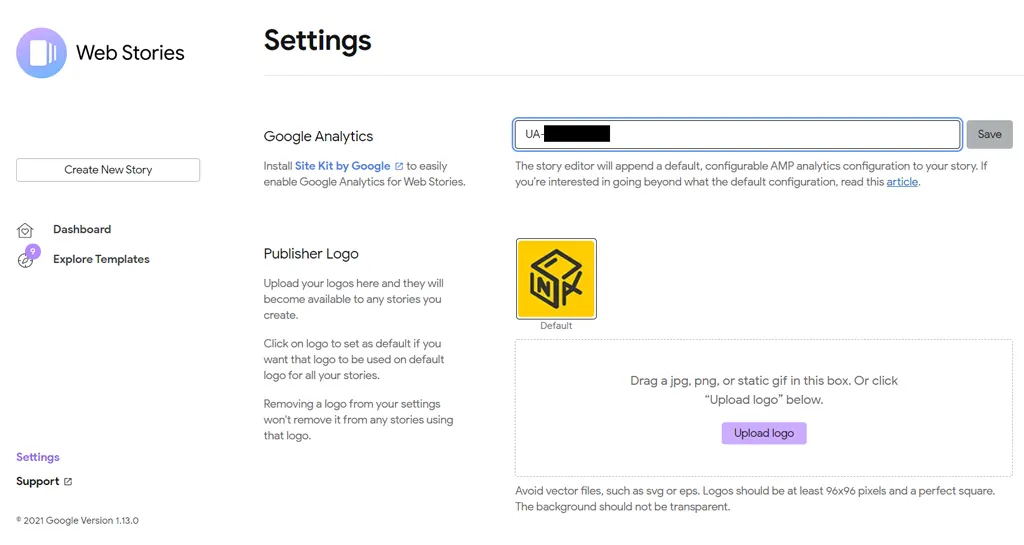
อย่างที่ผมบอกไปตอนต้นว่าหนึ่งในข้อดีของ Web Stories คือ สามารถเชื่อมต่อกับ Google Analytics ได้ด้วย ยิ่งถ้าใครใช้ปลั๊กอินแบบเดียวกับผมยิ่งง่ายเลย เพียงแค่เรานำ Tracking ID ของ Google Analytics มาใส่ เราก็สามารถดูได้ทันทีเลยฮะ


และเพื่อให้ Web Stories ของเราค้นหาบน Search Engine ได้ง่ายขึ้น เราอาจส่ง แผนผังเว็บไซต์ (Sitemap) เฉพาะของ Web Stories เพื่อบอกให้ Search Engine เข้ามาช่วยได้อีกทางหนึ่ง ซึ่งวิธีเพิ่มเติมนี้ ผมจะเขียนไว้ใน e-Book : Google Web Stories ซึ่งดาวน์โหลดได้ฟรี ลองดาวน์โหลดไปอ่านกันได้ feedback กันได้เต็มที่เลยฮะ ผมอยากแบ่งปันให้เพื่อน ๆ ได้เรียนรู้ไปพร้อมกัน
Free e-Book : Google Web Stories ฉบับรวบรัด
E-book เล่มนี้ผมได้รวบรวมข้อมูลและวิธีทำ Google Web Stories สำหรับคนที่มีเว็บไซต์หรือเหล่า Content Creator ที่อยากลองเครื่องมือใหม่ ๆ ในการทำคอนเทนต์ ได้มาลองใช้ Google Web Stories กัน E-book ดาวน์โหลดได้ฟรี ไม่มีค่าใช้จ่ายฮะ

ในมุม Content Creator / IG Story ยังเป็นแพลตฟอร์มที่ดีสำหรับการทำคอนเทนต์อยู่ไหม
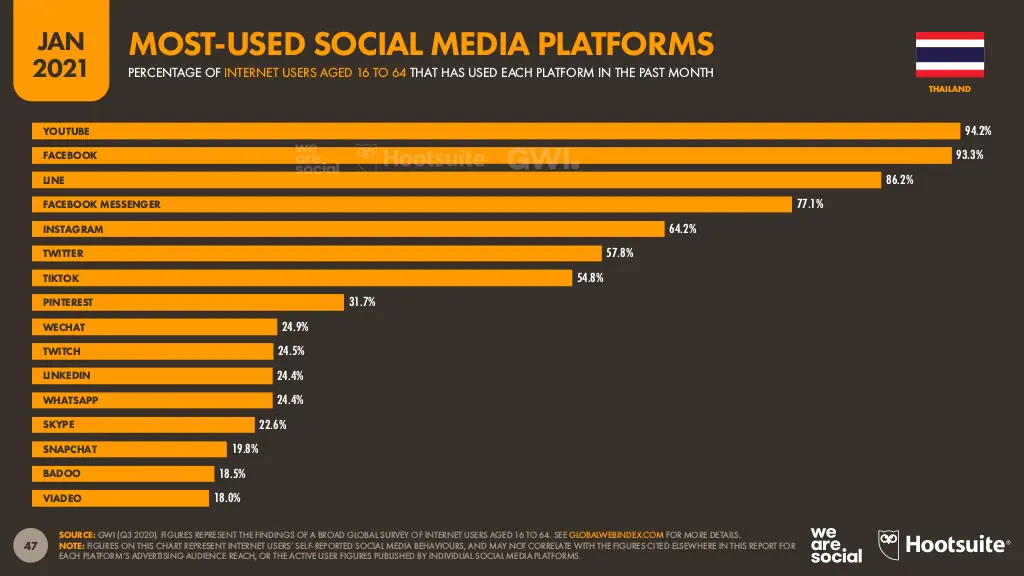
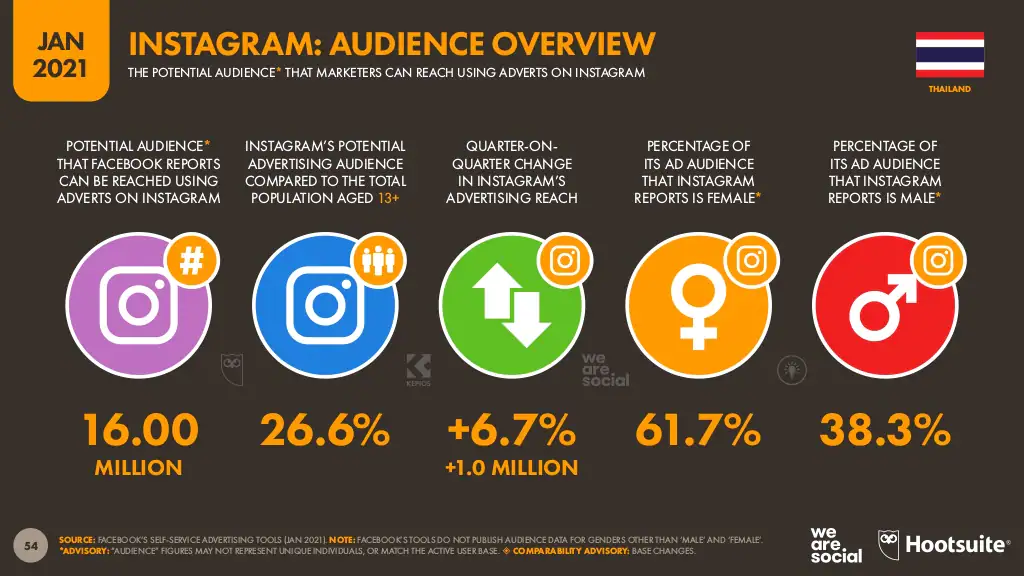
ถึงเราจะมี Google Web Stories แต่ IG Story ก็ยังเป็นแพลตฟอร์มที่ดีสำหรับการทำคอนเทนต์อยู่นะครับ ไม่ได้หมายความว่าจะทิ้ง IG Story ไปเลย อย่าลืมว่าในประเทศไทย Instagram ก็เป็นหนึ่งในแพลตฟอร์ม Social Media ที่มีคนใช้เยอะที่สุดกว่า 64.2% และกลุ่มที่ใช้ IG เยอะที่สุด คือ กลุ่มสุภาพสตรี 61.7% เลยทีเดียว

เพราะงั้นสำหรับ Content Creator อย่างเรา IG Story ยังเป็นแพลตฟอร์มที่ดีสำหรับการทำคอนเทนต์อยู่ โดยเฉพาะการทำคอนเทนต์ที่มีกลุ่มเป้าหมายเป็นสุภาพสตรี

ฟีเจอร์ Story อาจเหมาะสำหรับการทำคอนเทนต์ในเชิง Awareness (ทำให้เกิดการรับรู้) มากกว่า
โดยส่วนตัวแล้ว ผมมองว่าฟีเจอร์ Story ไม่ว่าจะเป็นบน IG Story หรือ Google Web Stories ธรรมชาติของฟีเจอร์นี้เหมาะกับการ สร้างการรับรู้ (Awareness) มากกว่า / การตามต่อหรือการสั่งซื้อต่อเป็นเพียงผลพลอยได้ (ที่ต้องเกิดจากการสนใจหรือความยากตามต่อจริง ๆ)
คอนเทนต์ของผมส่วนใหญ่ที่ทำใน IG Story จะเน้นเพื่อสร้างการรับรู้ (Awareness) ทำให้เห็นถึง การมีตัวตนอยู่ของ I Am Sneakers บน Instagram มากกว่า ส่วนการที่ผู้ใช้สนในแล้วตามต่อมาที่เว็บไซต์ www.iamsnkrs.com ถือเป็นผลพลอยได้
ส่วนคอนเทนต์ใน Google Web Stories สร้างเพื่อการรับรู้ (Awareness) เหมือนกัน แต่หวังผลทางอ้อมในเรื่องของ SEO ต่าง ๆ ด้วย เช่น เปิดโอกาสในการกระจายคอนเทนต์ในวงกว้างมากขึ้น
แล้วเพื่อน ๆ ล่ะ อยากใช้ Google Web Stories หรือ IG Story ในการทำคอนเทนต์ดี หรือถ้าใครลองทำตาม How to อันนี้แล้วได้ผลเป็นยังไงลองมาแชร์กันนะฮะเหล่า Content Creator !