“รอนาน = ไม่ดู” ยังเป็นสิ่งที่ใช้ได้จริง โดยเฉพาะในเรื่อง “เว็บไซต์” เพราะแม้แต่ทาง Google เอง ก็แนะนำว่าเว็บไซต์ที่ดีไม่ควรโหลดนานกว่า 3 วินาที (อ่านไม่ผิดฮะ – วินาที) เช่นกัน ซึ่งเป็นหนึ่งในข้อมูล Google/SOASTA Research ปี 2017 ว่าทุกการโหลดเว็บเพิ่ม จาก 1 เป็น 3 วินาที ยิ่งเพิ่มการออกจากเว็บไซต์ (bounce หรือ bounce rate) ขึ้นกว่า 32%
การปรับเว็บไซต์ให้เร็ว (Website Speed Optimization) เป็นวิธีหนึ่ง ที่จะช่วยลดการออกจากเว็บไซต์ (bounce หรือ bounce rate) ลงได้ ซึ่งครั้งนี้ผมจะใช้เครื่องมือที่ชื่อ WP Rocket ซึ่งเป็นปลั๊กอินในระบบเว็บไซต์ WordPress พร้อมแชร์วิธีการตั้งค่า แบบไม่ทำให้เว็บพังมาฝากกัน
UPDATE : การตั้งค่า WP Rocket ล่าสุด ปี 2022!!
เป็นการตั้งค่าที่ผมใช้อยู่กับเว็บไซต์นี้ (iamsnkrs.com) ณ ปัจจุบัน และผมลองแล้วว่า มันเวิร์ค!
แต่ถึงอย่างไร ผมยังแนะนำให้ ปรับคอนเทนต์(Content) คู่ไปกับการปรับเว็บไซต์ให้เร็ว ทั้งสองอย่างนี้จะส่งผลดีกับทั้งเรื่อง Core Web Vitals และคอนเทนต์เราด้วย ถ้าเพื่อน ๆ อยากรู้ว่า Core Web Vitals คืออะไร และควรทำคอนเทนต์อย่างไรให้ดีกับ SEO (จากมุม Content Creator) ลองอ่านต่อได้จากบทความนี้ฮะ

- แนะนำตัว WP Rocket
- คำถามสุดฮอต WP Rocket ใช้ฟรีไหม ?
- สิ่งที่ผมปรับไว้และใช้ร่วมกับการตั้งค่า WP Rocket
- วิธีตั้งค่า WP Rocket แบบไม่ทำให้เว็บเราพัง (จากที่เราลอง)
- วิธีตั้งค่าแบ่งตามเมนูของ WP Rocket
- 11. แนะนำ Tools
- สรุป WP Rocket ดีไหม ? คุ้มค่าหรือเปล่า ?
- แต่ถึงอย่างไร ปรับเว็บไซต์ให้เร็วอย่างเดียว อาจไม่ใช่คำตอบ
- แจกส่วนลด WP Rocket
- FAQ คำถามที่เจอบ่อย ๆ สำหรับ WP Rocket
แนะนำตัว WP Rocket
WP Rocket คือ ปลั๊กอิน(Plugin) สำหรับปรับแต่งความเร็วเว็บไซต์ ในระบบเวิร์ดเพรส(WordPress) เป็นหนึ่งในปลั๊กอินที่ติดอันดับท็อปแนะนำ สำหรับคนที่ต้องการปรับเว็บไซต์ให้เร็วขึ้นมาตลอดหลายปี (แม้แต่ในปัจจุบัน) ปลั๊กอินที่ค่อนข้างใช้ง่าย ไม่ซับซ้อน ฟีเจอร์ครบ และค่อนข้างเห็นผลชัดเจนหลังการติดตั้ง

แอบบอกว่าก่อนหน้านี้ เราใช้ปลั๊กอินอีกตัวนึงในการปรับความเร็ว ชื่อ Smush Pro แต่จากที่เราเสียเงินจ่ายเป็นรายเดือดตลอด 3 – 4 เดือนที่ผ่านมา รู้สึกว่ายังไม่คุ้มค่าเท่าที่ควร และไม่เห็นความต่างจากเดิมสักเท่าไร (หรืออาจเกิดจากเราปรับแต่งไม่ดีเองก็ได้ฮะ) แต่หลังจากเปลี่ยนมาใช้ WP Rocket มันให้ผลชัดเจนมาก ๆ เลย ถ้าเพื่อน ๆ อยากได้แบบสรุป สามารถข้ามไป วิธีตั้งค่า WP Rocket ที่เราใช้อยู่ ณ ปัจจุบันได้เลยครับ


คำถามสุดฮอต WP Rocket ใช้ฟรีไหม ?
ไม่ฟรีนะครับ อาจดูเป็นคำตอบดับฝันคนอยากใช้สักหน่อย แต่หากเพื่อน ๆ อยากใช้ WP Rocket จำเป็นต้องเสียเงินซื้อแบบรายปีเท่านั้น ไม่มีช่วงทดลองใช้ด้วย – แต่ขอเงินคืนได้ใน 14 วัน
ราคาที่ผมซื้อก่อนหน้านี้
- ซื้อปกติ : WP Rocket 1 license = 1 website ราคา 49 USD/ปี (ประมาณ 1,875.13 บาท/ปี) หารเป็นราคาต่อเดือน เหลือ 156.26 บาท/เดือน
ด้วยความที่ทุกอย่างใน iamsnkrs ผมเป็นคนดูแลเองทั้งหมด ดังนั้น ผมเลยค่อนข้างซีเรียสเรื่องราคาและความคุ้มค่ามากหน่อย ฮ่า ๆ ส่วนจะคุ้มค่าไหมจริงไหม? สามารถข้ามไปด้านที่ สรุป WP Rocket ดีไหม ? ได้เลยครับ หรือถ้าใครอยากลองซื้อมาใช้เลย
ถ้าขี้เกียจพิมพ์เข้าเว็บ WP-Rocket อีกรอบ สามารถคลิ๊กที่ Logo หรือปุ่มด้านล่างนี้ก็ได้ครับ
ก่อนจะไปที่การตั้งค่าและวิธีใช้ WP Rocket ผมขอแชร์ สิ่งที่ผมปรับไว้และใช้ร่วมกับการตั้งค่า WP Rocket ดังนี้ฮะ
สิ่งที่ผมปรับไว้และใช้ร่วมกับการตั้งค่า WP Rocket
- เว็บโฮสติ้ง (Web hosting) : Cloudways – DigitalOcean
- ธีมเว็บไซต์ (WordPress Theme) : Neve Pro
- CDN (Content Delivery Network) : Cloudflare แบบฟรี
- จำนวนปลั๊กอิน (Number of WordPress Plugin) : 21 Plugin
- สคริปต์ภายนอก (Third-party scripts) : Google และ Microsoft
- สิ่งที่เราทำตั้งแต่แรกเริ่มมีเว็บไซต์ : ไม่ใช้ปลั๊กอิน WooCommerce, ใช้ปลั๊กอินสาย Gutenberg แทน Elementor, แปลงภาพเป็น WebP ตั้งแต่เริ่มต้น
เหตุผลที่ผมใช้ Cloudways
ปลอดภัย ใช้ง่าย และยืดหยุ่นสูง เป็นสิ่งที่ทำให้ผมเลือกใช้บริการ Cloudways มาตลอดหลายปี สำหรับผมเองแล้ว Cloudways เหมาะมากกับ
- คนที่ไม่ได้มีความรู้เรื่องเทคนิคของ Server มากมาย
- ต้องการระบบจัดการแบบใช้ง่ายไม่ซับซ้อน
- จ่ายเท่าที่เราใช้ ไม่เหมารวม (Pay-as-You-Go)
แต่แน่นอนครับ ความสะดวกสบายเหล่านั้นต้องแลกกมาด้วย ราคาที่สูงกว่าปกติเช่นกัน (เมื่อเทียบกับการซื้อตรงหรือผู้ให้บริการรายอื่น) เพราะงั้น Cloudways อาจจะยังไม่เหมาะกับใครที่อาจซีเรียสเรื่องราคา Server แต่ส่วนตัวผมยอมจ่ายนะ มันคุ้มค่าที่จะแลก เพราะตั้งแต่ใช้ Cloudways มา ไม่เคยเจอปัญหาโดนโจมตี เว็บล่ม หรือความวุ่นวายเกี่ยวกับ Server อีกเลย
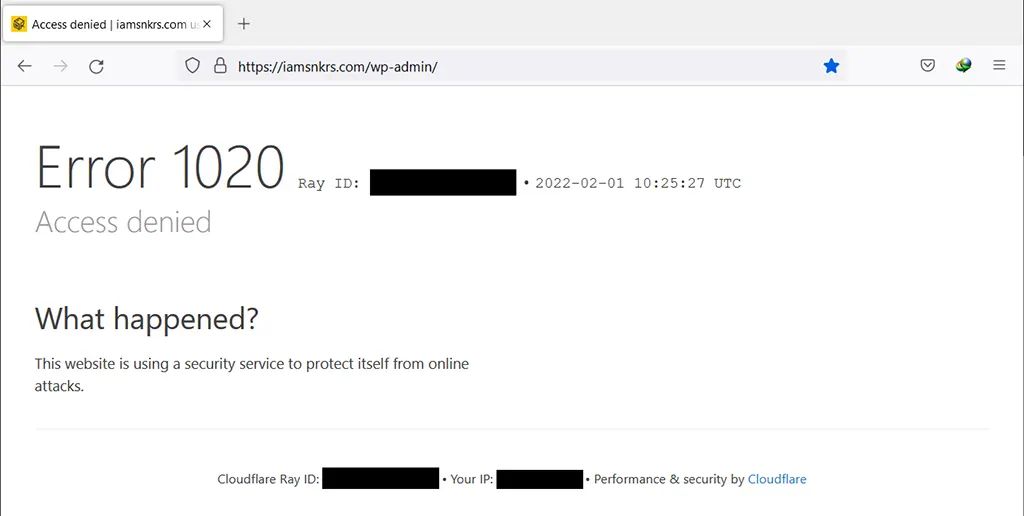
และจากการตั้งค่า WP Rocket ครั้งแรกผิดพลาดจนเว็บล่ม ซึ่งเขียนไว้ในส่วน สิ่งที่ต้องระวังในตั้งค่า WP Rocket ผมก็ได้ฟีเจอร์ Backup & Restore ของ Cloudways นี่แหละกู้คืนทุกอย่างให้เหมือนเดิมในพริบตา มันคือ 1-Click Backup & Restore ของจริง! เอาไว้เดี๋ยวผมจะเขียนเล่าให้เพื่อน ๆ ฟังว่าทำไมถึงเลือกแบบจ่ายแพงให้ Cloudways
แจกส่วนลด Cloudways
ถ้าเพื่อน ๆ อยากลองเปลี่ยนมาใช้ Cloudways แบบผม ตอนนี้ผมมี ดีลช่วยค่าโฮสสูงสุด 25 USD (ประมาณ 830 บาท) สำหรับค่าโฮสเดือนแรก (เฉพาะผู้ใช้ใหม่)* ถ้าสนใจคลิ๊กจาก banner หรือลิงก์ด้านล่างนี้ได้เลยฮะ

หรือลิงก์ส่วนลด Cloudways : https://vrlps.co/NQ2wA1P/cp
Banner และลิงก์ลักษณะนี้เรียกว่า Referral Program คือ เพื่อน ๆ ได้ส่วนลด ผมก็ได้ส่วนลด Win-Win ทั้งสองฝ่าย ถือว่าสนับสนุนผมได้ทำคอนเทนต์ที่มีประโยชน์มาแชร์ให้เพื่อน ๆ ต่อไปฮะ
เหตุผลที่ผมใช้ธีม Neve Pro
ข้อนี้ตอบง่ายเลยฮะ เพราะผมซื้อ “ดีลแบบตลอดชีพ(Lifetime deal)” ไว้ ซึ่งผมน่าจะเป็นลูกค้ากลุ่มสุดท้ายก่อนทางผู้พัฒนาจะยกเลิก Lifetime deal (คนซื้อทันก็ได้ Lifetime deal ไป แต่ไม่มีเปิดใหม่อีกแล้ว)
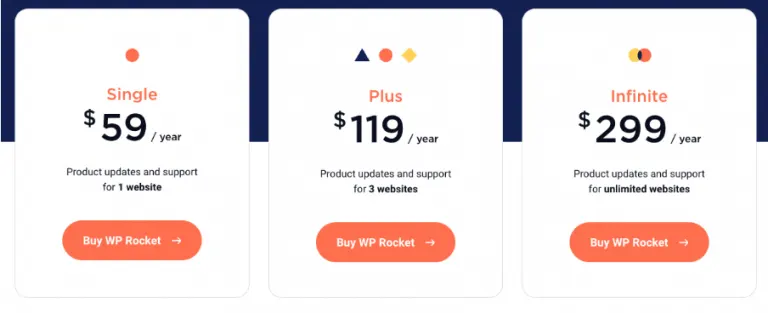
ตอนนี้ราคาปรับไปเป็น 3 แบบ ราคาต่ำสุด 63 USD/ปี (ประมาณ 2,095.54บาท/ปี) ราคาสูงสุด 277 USD/ปี (ประมาณ 9,212.88 บาท/ปี)
ความพิเศษของธีมนี้นอกจากเรื่อง ความเบาในระดับนึง มันปรับแต่งเพิ่มเติมได้เยอะมาก โดยเฉพาะฟีเจอร์ที่เรียกว่า Neve Custom Layouts (ตอนนี้มีเฉพาะคนที่ซื้อแบบ Business ขึ้นไปเท่านั้น) คร่าว ๆ คือ เราสามารถ Custom เกือบทุกตำแหน่งในเว็บได้เอง โดยไม่ต้องเขียน Code เพิ่มเติม แถมกำหนดเงื่อนไขได้ด้วย ว่าการ Custom จะให้แสดงผลเมื่อไร แบบไหน อย่างไร เป็นธีมที่คุ้มสุด ๆ อันนี้ผมก็ขอติดไว้ เดี๋ยวผมจะมาเขียนแชร์อีกทีนะครับ
เหตุผลที่ผมใช้ธีม CDN : Cloudflare
ตอบตามจริงเพราะมันมี “แบบใช้ฟรี” ครับ ฮ่าๆ ซึ่งในเวอร์ชั่นฟรี ถ้าเราตั้งค่าดี ๆ ฟีเจอร์ที่มีค่อนข้างเพียงพอแล้วสำหรับเว็บไซต์ประเภทเว็บบล็อก/เว็บส่วนตัว หลัก ๆ ที่ผมใช้ Cloudflare ก็เพื่อ
- อยากให้เว็บโหลดเร็ว ลดการใช้แบนด์วิธของ server ลง
- เพิ่มระดับการป้องกับเว็บไซต์ของตัวเอง
- ลดสแปม ไวรัส ฯลฯ และลดการโดนตีเว็บไซต์ให้น้อยลง
ที่ผมชอบสุดของ Cloudflare นอกจากเรื่องช่วยให้เว็บโหลดเร็วขึ้น คือ เรื่อง Firewall / Security โดยใช้ฟีเจอร์ Page Rules ยิ่งเราใช้ร่วมกับปลั๊กอิน Security ยิ่งทำให้เว็บเราแข็งแกร่งมากขึ้น ส่วนนี้ผมตั้งค่าตามเว็บไซต์ต่างประเทศที่เค้าสอนไว้ ซึ่งเวิร์คมาก ขอติดไว้ดอกที่สาม แล้วจะมาเล่าแชร์วิธีกครั้งฮะ
สำหรับใครที่มีเว็บไซต์อยู่แล้ว หรือเพิ่งซื้อโดเมนใหม่ แล้วอยากใช้ Cloudflare ผมขอแนะนำให้ สมัครใช้และย้ายการจัดการโดเมนมาไว้ที่ Cloudflare กันก่อนนะครับ ส่วนวิธีทำนั้น เพื่อน ๆ สามารถตามไปอ่านได้ที่บทความนี้ฮะ

เหตุผลที่ผมใช้สคริปต์ภายนอก Third-party scripts
ส่วนนึงคือ ไม่ต้องการติดตั้งปลั๊กอินมากเกินไป และบางกรณีมันเลี่ยงไม่ได้ ที่ต้องใช้สคริปต์ภายนอกฝังในเว็บ ซึ่งสคริปต์พวกนี้ส่วนใหญ่จำเป็นสำหรับสายงาน Content Creator ของผมเองด้วย เช่น สคริปต์สำหรับ Google Analytics ใช้สำหรับวิเคราะห์และเก็บข้อมูลสถิติเชิงลึกของเว็บไซต์ (จำเป็นและดีกว่าการใช้ Counter นับแค่จำนวนเฉย ๆ) สคริปต์สำหรับระบบ CRM หรือแพลตฟอร์มวิเคราะห์ทางการตลาดอื่น ๆ
สำหรับใครที่ใช้ Third-party scripts แนะนำให้ลองหาทางเชื่อมกับ Google Tag Manager ดู / ถ้าเป็น Third-party scripts ของแพลตฟอร์มใหญ่ ๆ มักจะเปิดทางให้เชื่อมผ่าน Google Tag Manager ได้อยู่แล้ว
Google Tag Manager ช่วยให้เว็บเร็วขึ้นงั้นเหรอ?
ไม่จริงครับ Google Tag Manager ไม่ได้ช่วยให้เว็บไซต์เร็วขึ้น อันนี้แชร์จากประสบการณ์ทำงานตรงจากที่ทำ Digital Marketing Agency มาก่อนนะฮะ
หน้าที่หลักของ Google Tag Manager ตามชื่อห้อยท้ายเลย คือ จัดการ(Manage) สคริปต์ที่เรานำมาใส่ไว้ ซึ่เรียกแทนว่า Tag ให้เป็นระบบ ระเบียบ ไม่ได้มีหน้าที่ช่วยให้เว็บไซต์โหลดเร็วขี้นแต่ประการ ความไวของเว็บที่เกิดขี้นเป็นเพียง ผลพลอยได้เล็กน้อย (เล็กน้อยจริง ๆ เร็วขึ้นนิดนึง) เป็นผลจากการรวมสคริปต์มาจัดการในที่เดียวผ่านแพลตฟอร์มของ Google เท่านั้นฮะ
แต่ไม่ได้หมายความว่าให้ทุกคนเปลี่ยนมาใช้ Third-party scripts กันเยอะ ๆ แทนการติดตั้งปลั๊กอินนะครับ
ให้คำนึงถึงคำนี้เสมอว่า มากไปมันไม่ดี ไม่ว่าจะเป็นการติดปลั๊กอินมากไป หรือการใช้ Third-party scripts มากไปก็ตาม ล้วนส่งผลถึงความเร็วของเว็บไซต์เราได้เช่นกัน
เอาล่ะ เพื่อไม่ให้เป็นการเสียเวลา จากนี้ผมจะพาเพื่อน ๆ ไปดูวิธีตั้งค่า WP Rocket ที่ผมใช้อยู่ ณ ปัจจุบัน และจะมาแชร์ว่าส่วนไหนควนตั้ง ส่วนไหนไม่ควรตั้ง (เพราะกดตั้งแล้วเว็บพังมาแล้ว 1 ฮะ ฮ่า ๆ) แชร์การตั้งค่าจากประสบการณ์จริงล้วน ๆ ครับ ไปดูกัน
วิธีตั้งค่า WP Rocket แบบไม่ทำให้เว็บเราพัง (จากที่เราลอง)
Disclaimer : ผลลัพธ์แต่ละเว็บไซต์ไม่เหมือนกัน
การตั้งค่าอะไรก็ตามบนเว็บไซต์ แม้ใช้วิธีเดียวกันเป๊ะ ๆ แต่อาจได้ผลลัพธ์ที่ไม่เหมือนกันนะครับ เพราะเว็บไซต์แต่ละเว็บ ต่างมีปัจจัยภายในหลายอย่างที่ต่างกันไป เช่น ผู้ให้บริการเว็บโฮสติ้ง(Web hosting) ปลั๊กอินที่ใช้ เวอร์ชั่นของ WordPress ที่ใช้อยู่ หรือการปรับแต่งเว็บไซต์ เป็นต้น
คำเตือนก่อนตั้งค่า WP Rocket
- แนะนำให้ Backup เว็บไซต์ก่อนเป็นอันดับแรก เพื่อป้องกันกรณีเว็บไซต์พังจากการตั้งค่า WP Rocket เพราะกรณีนี้อาจเกิดขึ้นได้แบบไม่ทันตั้งตัว และมันเคยเกิดขึ้นแล้วกับตัวผมเองมาก่อนเขียนบทความนี้ฮะ (เป็นที่มาของส่วนนหนึ่งในชื่อบทความ “…แชร์วิธีตั้งค่าแบบไม่ทำให้เว็บพัง…” )
- ค่อย ๆ ตั้งทีละอย่าง อย่าตั้งพร้อมกันในครั้งเดียว (อันตรายมาก) เพราะเราจะหาไม่เจอว่าเว็บพังจากตรงไหน
- เปิดหน้าเว็บตัวเองดูเสมอ ทุกครั้งที่มีการตั้งค่าและกด save เพื่อดูความเปลี่ยนแปลง
สำหรับใครที่ใช้ Cloudways แบบผม ปกติระบบจะตั้ง Backup อัตโนมัติไว้ให้อยู่แล้ว หากเกิดเว็บล่ม เราสามารถ Restore กลับคืนได้ทันที (นี่คือหนึ่งในเหตุผลที่ผมใช้ Cloudways) แต่ก็ขอแนะนำให้ไปกด Take Backup Now อีกครั้ง เพื่อความปลอดภัยฮะ
อ่านวิธี Backup & Restore ของ Cloudways ได้จาก How to Back Up Your WordPress Websites (A Step-by-Step Guide) : https://www.cloudways.com/blog/backup-wordpress-website/
วิธีตั้งค่าแบ่งตามเมนูของ WP Rocket
เพื่อน ๆ สามารถคลิกเลือกวิธีการตั้งค่าจากหัวข้อที่ต้องการได้เลย ผมแบ่งไว้ให้แล้ว หรือถ้าไม่อยากคลิก สามารถอ่านตามไปที่ละหัวข้อ 1 – 11 ก็ได้ครับ
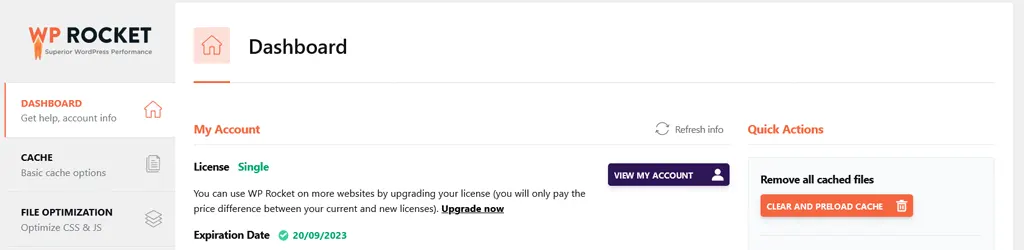
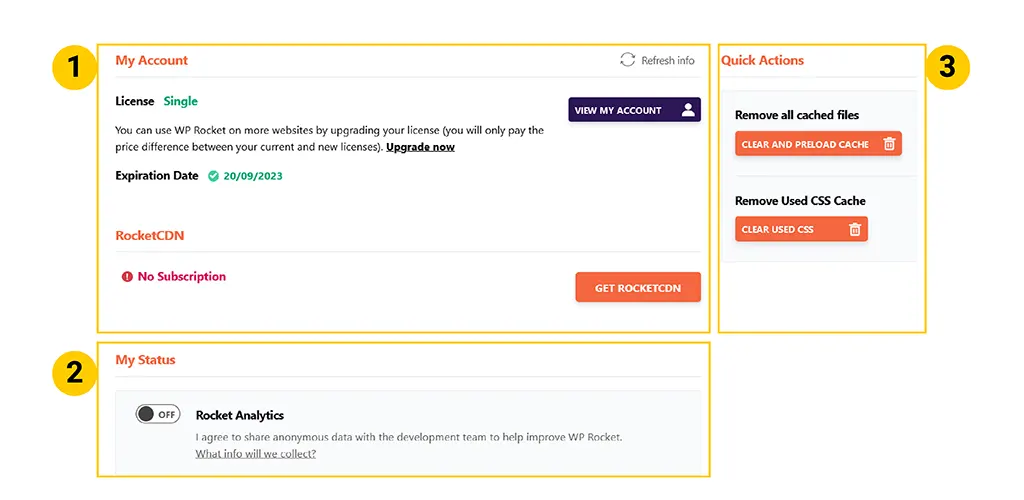
1. แนะนำ DASHBOARD

แดชบอร์ด (Dashboard) เป็นส่วนแรกที่เราจะเจอก่อน แสดงผลเกี่ยวกับ
- ส่วนแสดงประเภทบัญชีของเรา วันหมดอายุการใช้งาน การใช้งาน RocketCDN (ถ้าใช)
- ส่วนแสดผลประสิทธิภาพ (Rocket Analytics) การทำงานของ WP Rocket กับเว็บไซต์เรา
- ปุ่มลัดการเคลียร์แคชไฟล์ และการลบ CSS
ส่วนตัว ผมขอแนะนำให้ ปิดส่วนที่ 2 ส่วนแสดงประสิทธิภาพ (Rocket Analytics) หากใครมองว่าส่วนที่ 2 ไม่จำเป็น (เช่นตัวผมเอง) สามารปิดไปได้เลย เพราะไม่ได้มีมีผลช่วยอะไรในการใช้งาน (ใช้ดูรายงานอย่างเดียว)

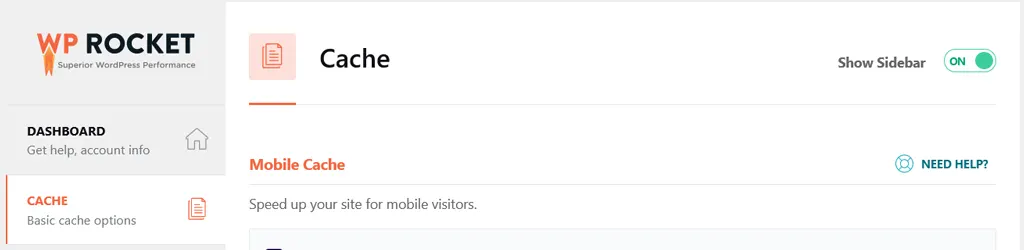
2. ตั้งค่า CACHE

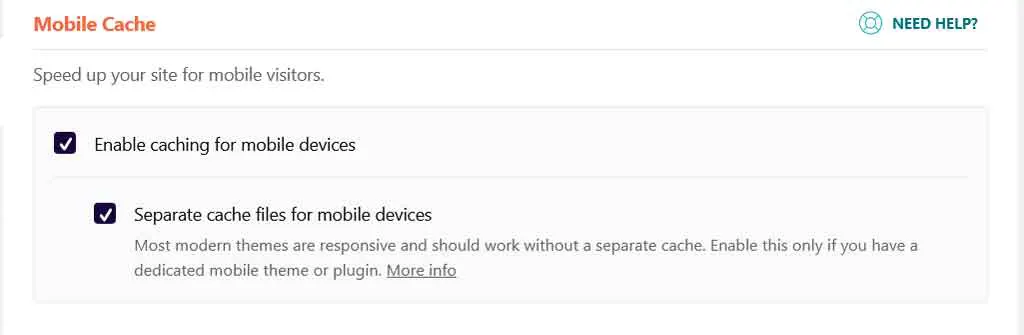
Mobile Cache – การตั้งค่าแคชไฟล์สำหรับการแสดงผลบนสมาร์ทโฟน
- เปิดทั้ง Enable caching for mobile devices และ Separate cache files for mobile devices
- ช่วยให้เกิดการแคชไฟล์แยกระหว่างหน้าเว็บแบบ Desktop และ Mobile เนื่องจากทั้งสองรูปแบบ ต่างต้องใช้รูปแบบ องค์ประกอบ หรือไฟล์ที่จำเป็นในการแสดงผลต่างกัน

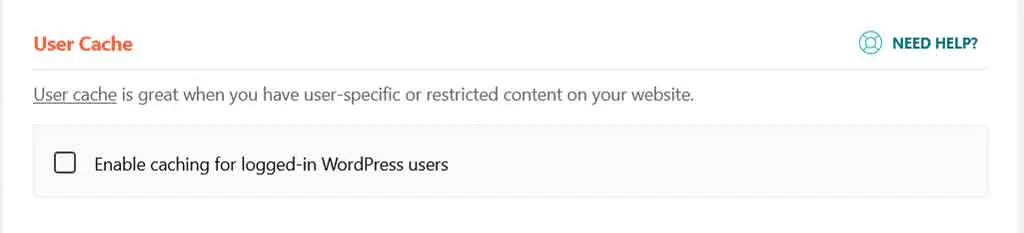
User Cache – แคชไฟล์ให้กับผู้ใช้ที่ Login เข้ามา
- กรณีเว็บส่วนตัว ไม่จำเป็นต้องเปิด เพราะเราไม่ต้องการให้ใช้แคชไฟล์ใด ๆ ขณะที่ Login อยู่ (เช่นเว็บเรา)
- กรณีเป็นเว็บขายคอร์ส / E-commerce มีระบบ User อันนี้ควรเปิด เพื่อช่วยแคชเนื้อหาหรือสินค้าไว้ (ควรทดสอบและตั้งค่าเพิ่มเติมก่อนเปิดใช้ โดยเฉพาะเว็บไซต์ที่ต้องเชื่อมต่อระบบชำระเงินออนไลน์)

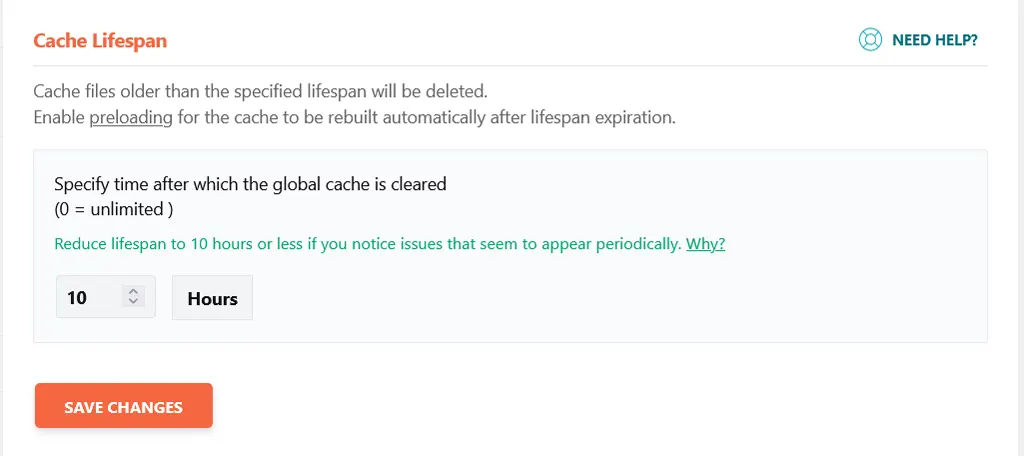
Cache Lifespan – ตั้งเวลาที่ต้องการให้แคชไฟล์คงอยู่
- ไม่จำเป็นต้องตั้งค่าใด ๆ เป็นหัวข้อที่เกี่ยวข้องกับการกำหนดเวลาหมดอายุให้ฟีเจอร์ โหลดไฟล์หน้าเว็บล่วงหน้า(Preloading) เพื่อให้เก็บแคชใหม่

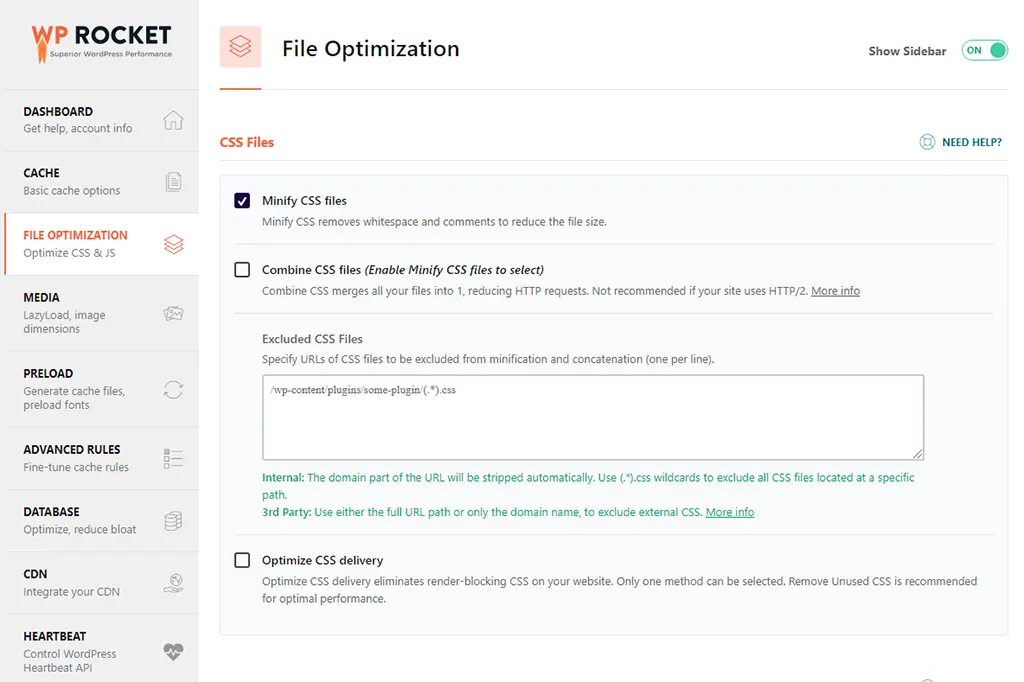
3. ตั้งค่า FILE OPTIMIZATION
ควรตั้งค่าด้วยความระมัดระวัง และ Back up ก่อนดำเนินการ

หัวข้อนี้เราอยากให้เพื่อน ๆ ระมัดระวัง ค่าที่เราตั้งนี้เป็นค่าที่เราทดสอบกับเว็บเราแล้วไม่พัง ซึ่งหลายท่านหลายครั้งมักเว็บฟังจากหัวข้อนี้
สิ่งที่ทำเว็บผมพังจากการตั้งค่าครั้งแรก ผมจะทำ สีแดงไว้
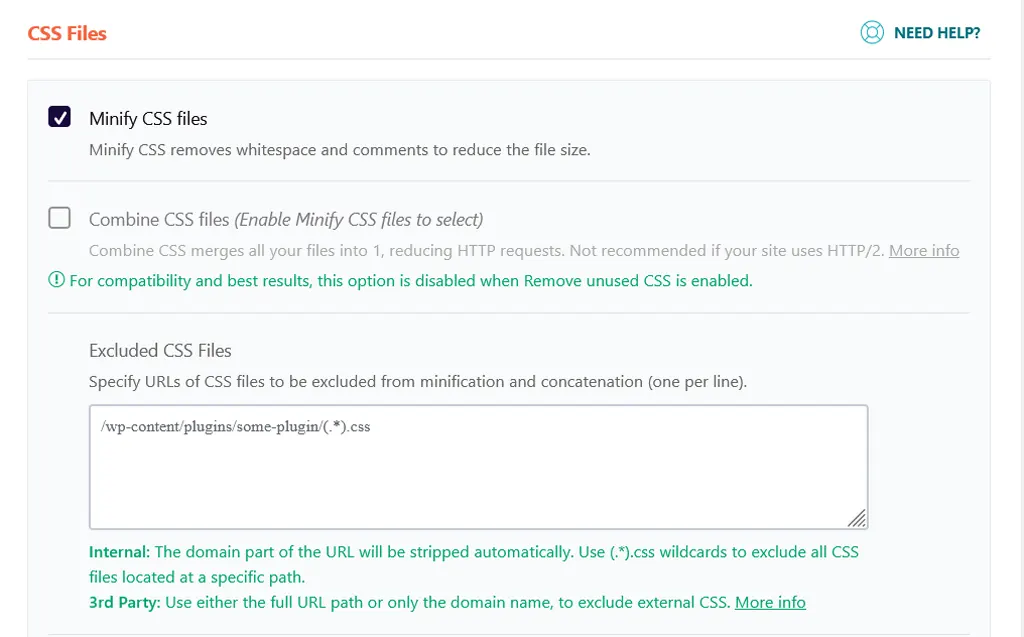
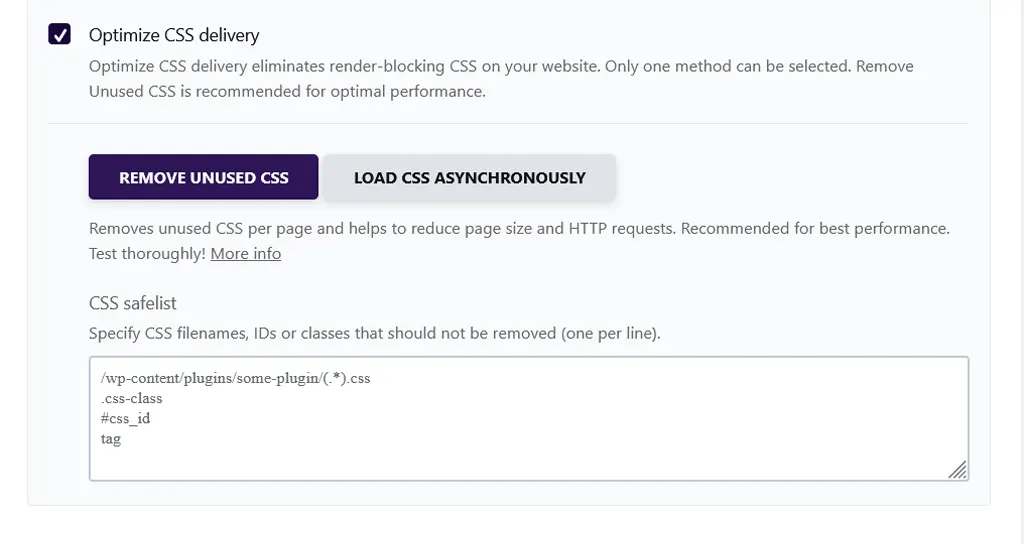
CSS Files
- เปิดใช้ Minify CSS files ช่วยลดขนาดไฟล์ CSS ลง
- ไม่เปิดใช้ Combine CSS files (Enable Minify CSS files to select)

- เปิดใช้ Optimize CSS delivery – ช่วยปรับ CSS ที่ไม่ได้ใช้ ที่อาจทำให้เว็บไซต์ช้าลง แต่ ขอ Back up เว็บก่อน
- กดปุ่ม Remove unused CSS

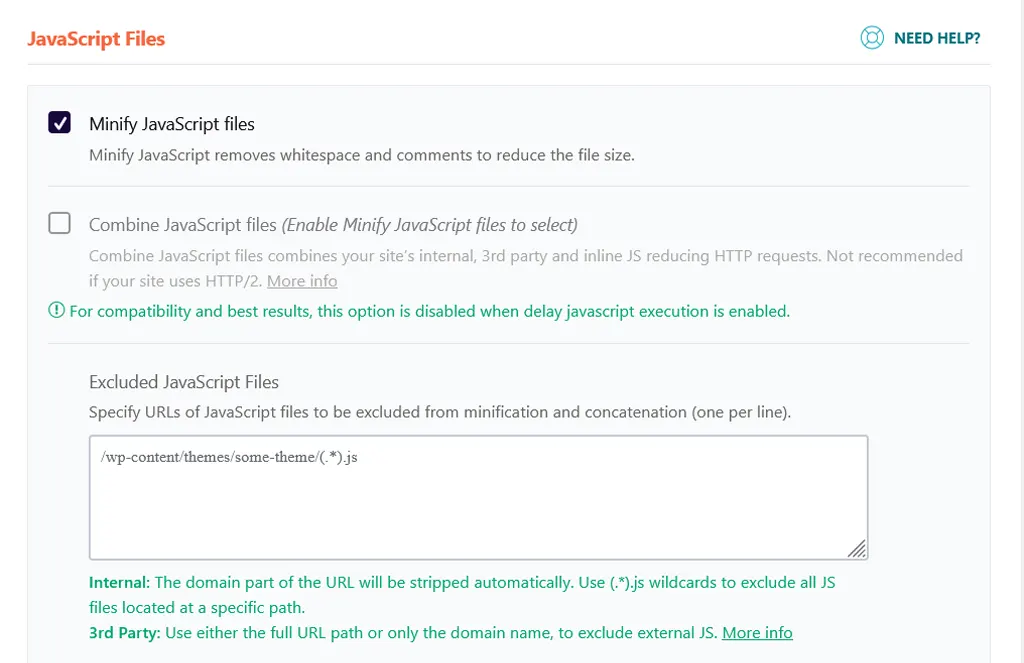
Javascript Files
- เปิดใช้ Minify JavaScript files – ช่วยลดขนาดไฟล์สคริปต์ต่าง ๆ ลง
- ไม่เปิด Combine JavaScript …

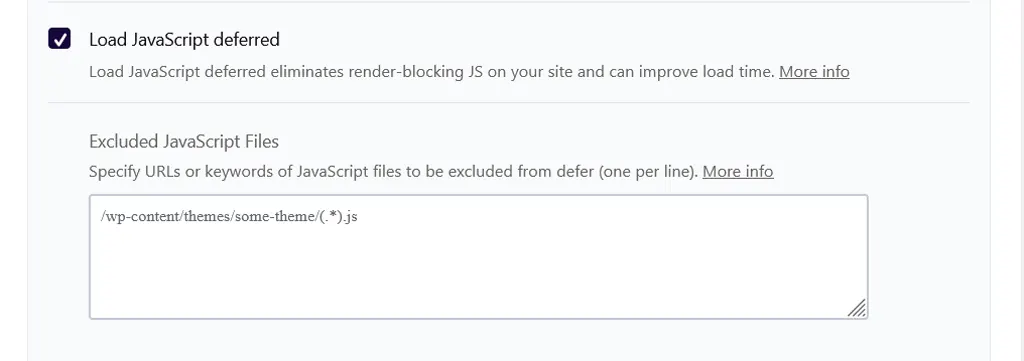
- เปิดใช้ Load JavaScript deferred – ช่วยหน่วงเวลาการโหลดสคริปต์ ทยอยโหลดเป็นลำดับ

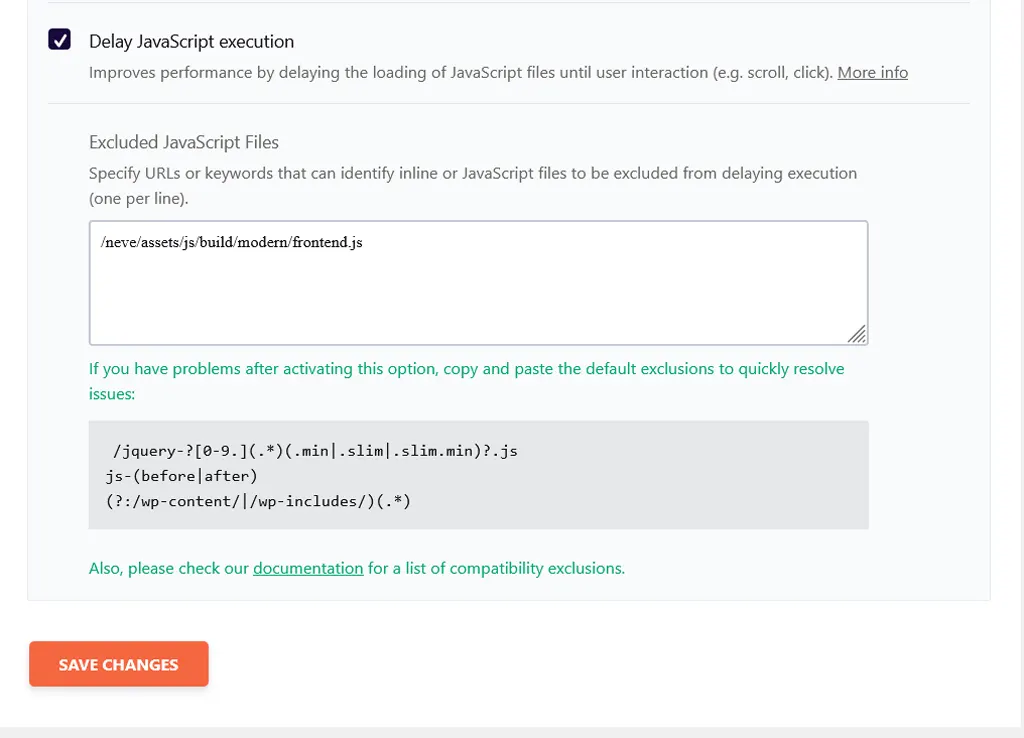
- เปิดใช้ Delay JavaScript execution – กำหนดข้อยกเว้นสำหรับการใช้ Delay JavaScript execution หรือการตั้งให้โหลดสคริปต์เมื่อมีการกรพทำบางอย่างก่อน เช่น ต้องเลือนหน้าเว็บก่อน ต้องคลิ๊ก หรือกดอะไรบ้างอย่างก่อน

ปัญหาที่เจอบ่อย : ธีมมีปัญหาหลังเปิดใช้ Delay JavaScript Execution
จะเห็นว่าผมมีใส่ URL สคริปต์บางอย่างลงไปในช่องนี้ ซึ่งมันเป็น สคริปต์ตัวหนึงของธีม ที่ผมใช้ คือ Neve Pro (ธีมทีผมเขียนไว้ในหัวข้อ เหตุผลที่ผมใช้ธีม Neve Pro) เมื่อใช้กับ WP Rocket อาจเกิดปัญหาในการแสดงผล เช่น ในหน้า Mobile ปุ่มสามขีดมุมขวาไม่ทำงาน
ซึ่งทาง WP Rocket วิธีแก้ไข Delay JavaScript Executionโดยอ่านจาก Blog นี้
Delay JavaScript Execution compatibility exclusions : https://docs.wp-rocket.me/article/1560-delay-javascript-execution-compatibility-exclusions
แนะนำให้ลองไปอ่านดูครับ อาจไม่ครอบคลุมธีมทั้งหมด แต่ก็มีส่วนมากแล้ว โดยเฉพาะธีมที่มีชื่อเสียงหน่อย เผื่อว่าธีมเราอาจมีวิธีแก้ไขเฉพาะอยู่ในนั้นครับ
4. ตั้งค่า MEDIA

หัวข้อนี้สามารถเปิดใช้งานได้ทั้งหมด เป็นเรื่องของ การโหลดตั้งค่าโหลดด้วย LazyLoad เช่น ไฟล์เว็บ รูปภาพ ปกวิดีโอจากเว็บภายนอกอยาก YouTube ซึ่งการตั้งค่าในส่วนนี้ ช่วยลดภาระการโหลดสิ่งเหล่านี้ลงได้เยอะ และช่วยแก้ไขการลืมกำหนดขนาดภาพ หรือไม่กำหนดขนาดภาพ (Image dimensions) ด้วย
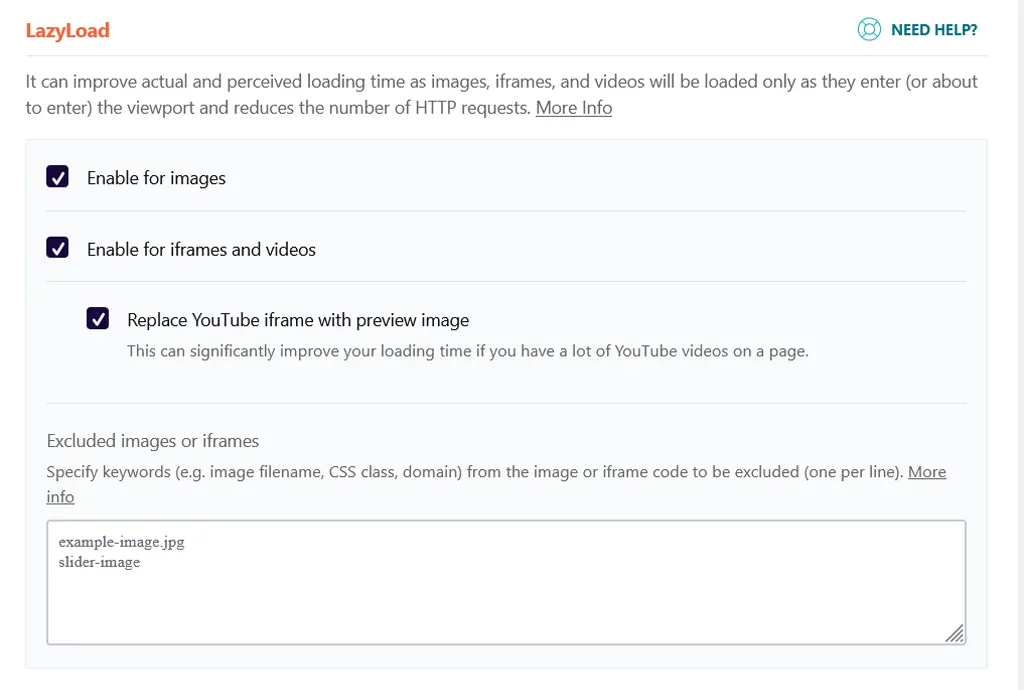
LazyLoad
- เปิด Enable for images
- เปิดใช้ Enable for iframes and videos
- เปิดใช้ Replace YouTube iframe with preview image

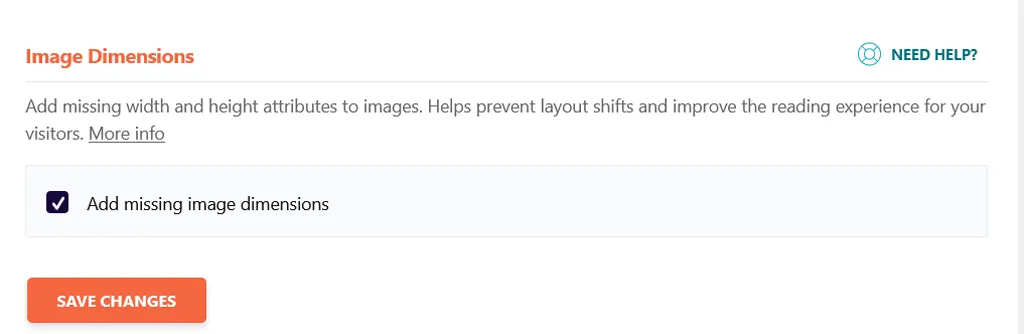
Image dimensions
- เปิดใช้ Add missing image dimensions – ช่วยระบุขนาดความกว้าง ความสูงของรูปภาพ ลดปัญหา error : missing width and height

5. ตั้งค่า PRELOAD

หัวข้อนี้เป็นการลดภาระการโหลดของเว็บแบบนึง โดยจะใช้ การโหลดล่วงหน้า (Preload) เช่น รูปภาพ วิดีโอ หรือฟอนต์ต่าง ๆ โดยอาจอิงจาก ลิงก์ / sitemap ในเว็บ เพื่อให้พร้อมในการแสดงผลเร็วขึ้น จากเดิมที่เว็บจะโหลดแบบรายครั้ง ถ้าหน้าไหนมีน้อยก็โหลดได้เร็ว หน้าไหนมีเยอะก็จะโหลดช้า เป็นต้น
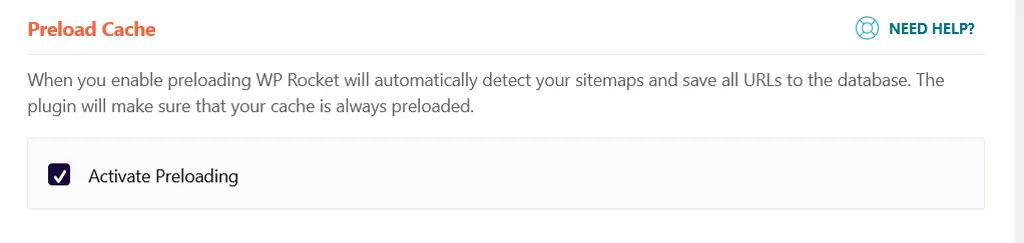
Preload Cache – ช่วยดาวน์โหลดแคชของ URL ต่าง ๆ ที่มีอยู่แล้วบนเว็บไซต์ไว้ล่วงหน้า เพื่อให้แสดงผลได้เร็วขึ้น
- เปิด Activate Preloading

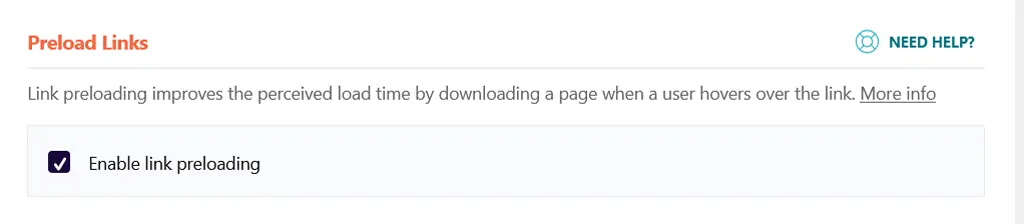
Preload Links -ช่วยดาวน์โหลดรูปภาพ ไฟล์ หรือหน้าต่าง ๆ ที่ถูกลิงก์ไว้ล่วงหน้า
- เปิดใช้ Enable link preloading

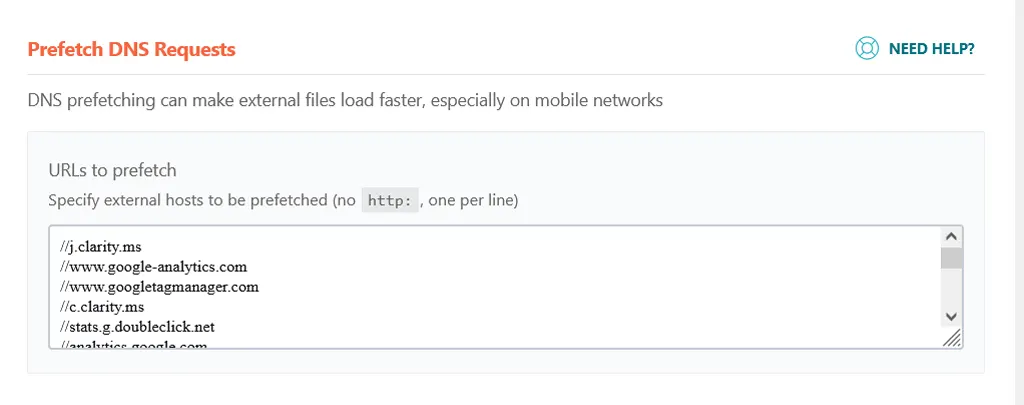
Prefetch DNS Requests – ช่วยโหลด/จัดลำดับการโหลดสคริปต์ภายนอก
สำหรับใครที่ใช้สคริปต์จาก Google Analytics / Google Tag Manager ฯลฯ เราสามารถใส่ URL หลักของสคริปต์ภายนอกไว้ส่วนนี้ได้

เพื่อน ๆ สามารถ Copy ส่วนนี้ไปวางได้เลยครับ แต่บรรทัดหรือสคริปต์เจ้าไหนไม่ได้ใช้ แนะนำให้ตัดออกนะครับ
//j.clarity.ms
//www.google-analytics.com
//www.googletagmanager.com
//c.clarity.ms
//stats.g.doubleclick.net
//analytics.google.com
//www.google.com
//c.bing.com
//js.hs-banner.com
//static.cloudflareinsights.com
//track.hubspot.com
//forms.hubspot.com
//www.clarity.ms
//js.hs-analytics.net
//js.hscollectedforms.net
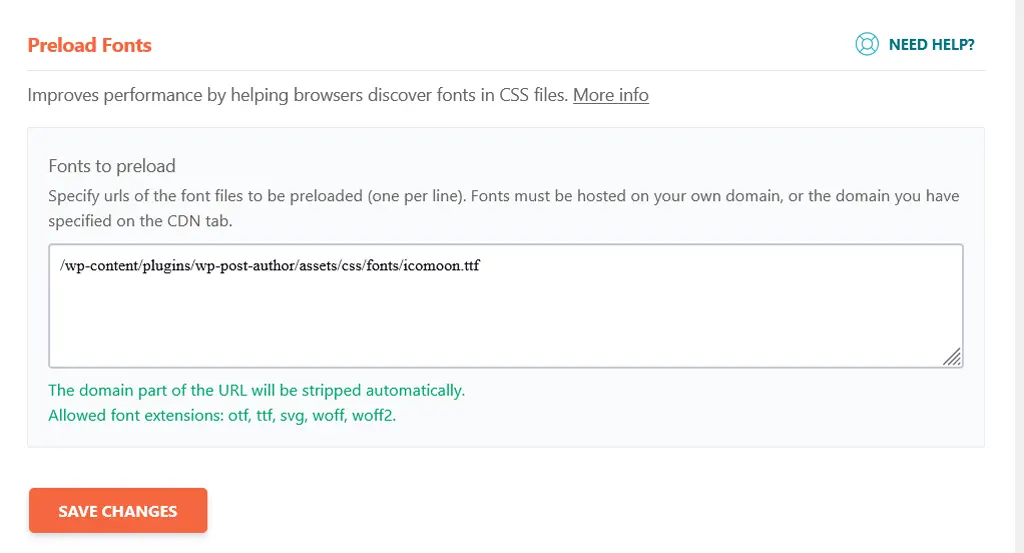
Preload Fonts – ช่วยดาวน์โหลดฟอนต์ล่วงหน้า
กรณีใช้ฟอนต์(Font) ภายนอก เช่น Google Font เราสามารถนำ URL Font นั้น ๆ มาใส่เพื่อให้เตรียมโหลดไว้ล่วงหน้าได้ (เว็บเราไม่ได้ใช้ฟอนต์พิเศษ เลยไม่มีการตั้งค่าส่วนนี้)
- ไม่ได้ตั้งค่าอะไร

6. ตั้งค่า ADVANCED RULES

ส่วนนี้เป็นการตั้งค่าที่อาจจำเป็นต้องใช้ความชำนาญเฉพาะ จะเกี่ยวกับ การกำหนด URL หรือหน้าพิเศษ ที่ไม่ต้องการให้ WP Rocket เข้าไปแคช (พูดง่าย ๆ คือ ต้องการให้หน้านั้นเป็นปัจจุบันตลอดเวลา)
ถ้าเว็บไซต์เราเป็นระบบตะกร้าสินค้า หรือใช้ WooCommerce หน้าเหล่านี้ควรได้รับการยกเว้นการแคชไฟล์
- หน้าชำระเงิน
- หน้า Login/logout
- หน้าตะกร้าสินค้า
- ฯลฯ
ซึ่งหน้าเหล่านี้มักจะเกี่ยวข้องกับ User และระบบชำระเงินต่าง ๆ การแคชไฟล์ในหน้าเหล่านี้ อาจเกิดปัญหายุ่งยากภายหลังได้
ตัวอย่างการตั้งค่า WP Rocket – ADVANCED RULES กับ WooCommerce
โดยปกติ WP Rocket จะตรวจเจอและแยกหน้าที่เกี่ยวข้องกับระบบตะกร้าไว้ให้แล้ว ซึ่งเค้ายืนยันว่าไม่ต้องทำอะไร แต่จากการใช้งานของผม ซึ่งผมมีใช้ WP Rocket กับ WooCommerce ในโดเมน https://creator.iamsnkrs.com
ผมเลยขอแชร์การตั้งค่าไว้ เผื่อใครอยากทำตามครับ (ปัจจุบันเว็บที่ใช้ WP Rocket กับ WooCommerce ก็ไม่มีปัญหา)
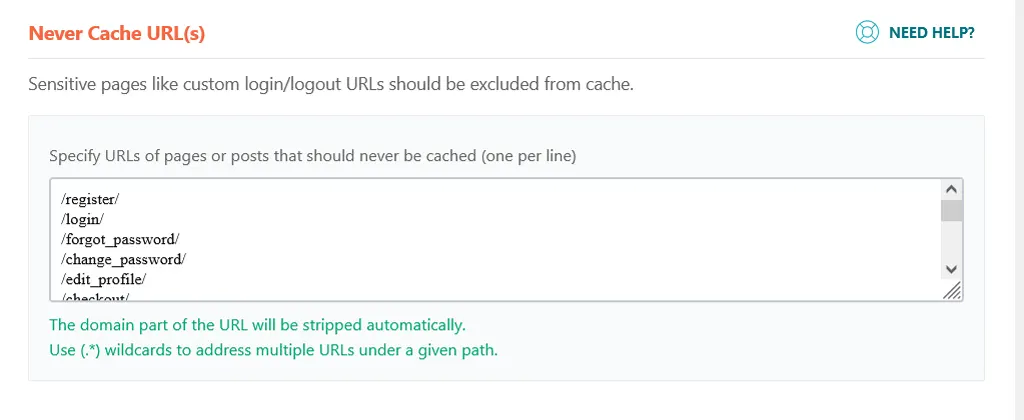
Never Cache URL(s) – กำหนดให้ไม่ต้องมีการใช้แคชใด ๆ เลย กับ URL ที่ระบุ

ตัวอย่างการใช้ (อันนี้ไม่แนะนำให้ Copy) เพราะเว็บของแต่ละคนอาจมีชื่อ URL ไม่เหมือนกัน ก็อปไปใช้ แต่ไม่มีจริง ก็ไม่มีประโยชน์ครับ
/register/
/login/
/forgot_password/
/change_password/
/edit_profile/
/checkout/
/cart/
(ถ้ามีหน้าไหนต้องการยกเว้นเพิ่ม สามารถใส่เพิ่มลงไปได้)
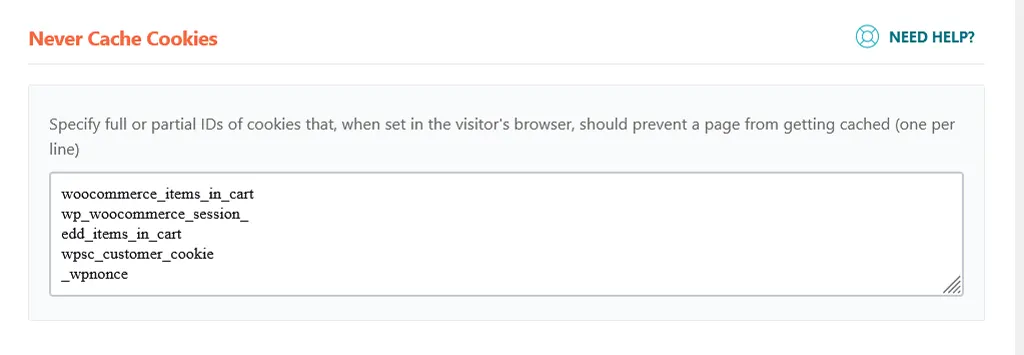
Never Cache Cookies – กำหนดให้ไม่ต้องมีการใช้แคชใด ๆ กับ Cookies ที่ระบุ

ถ้าเพื่อน ๆ เจอปัญหา เช่น Add to cart ค้าง / ลูกค้า Logout ก็ยังค้าง สินค้าลบออกแล้ว แต่ไม่หายจากตะกร้า ฯลฯ ก็สามารถ Copy ไปได้ครับ
woocommerce_items_in_cart
wp_woocommerce_session_
edd_items_in_cart
wpsc_customer_cookie
_wpnonce
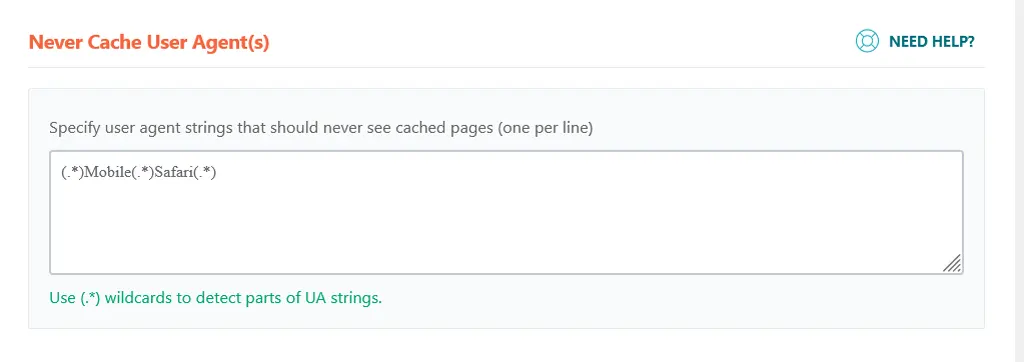
Never Cache User Agent(s) – การกำหนดให้ไม่ต้องมีการใช้แคชไฟล์
- ไม่ต้องตั้งค่าอะไร

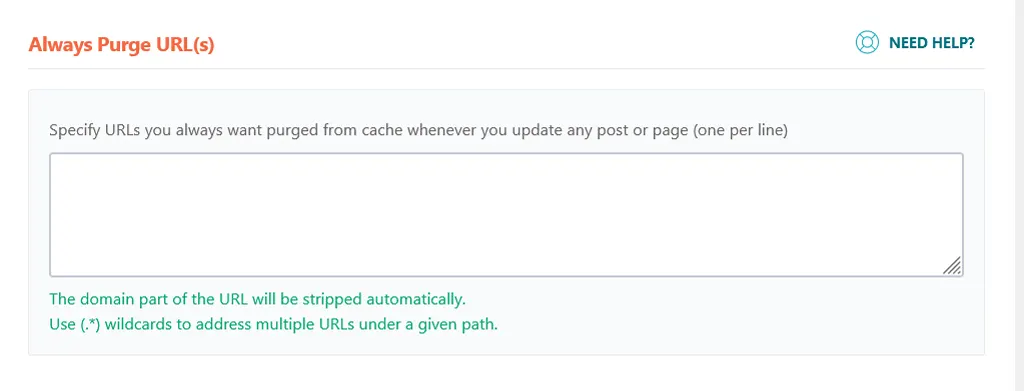
Always Purge URL(s) – URL ที่กำหนด ต้องถูกล้างแคชเสมอ
- ไม่ต้องตั้งค่าอะไร

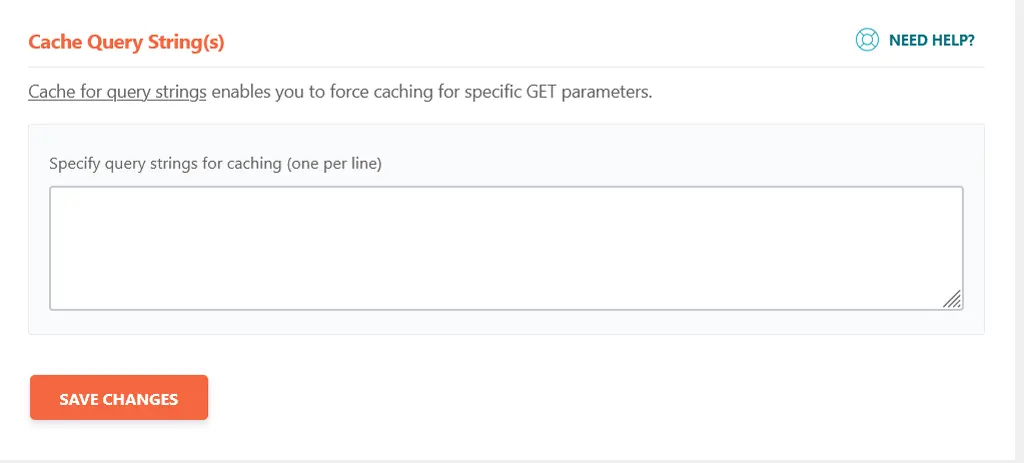
Cache Query String(s) – เรียกแคชไฟล์ที่มีอยู่ขึ้นมาใช้ หากใน URL มี parameters ที่กำหนด
- ไม่ต้องตั้งค่าอะไร

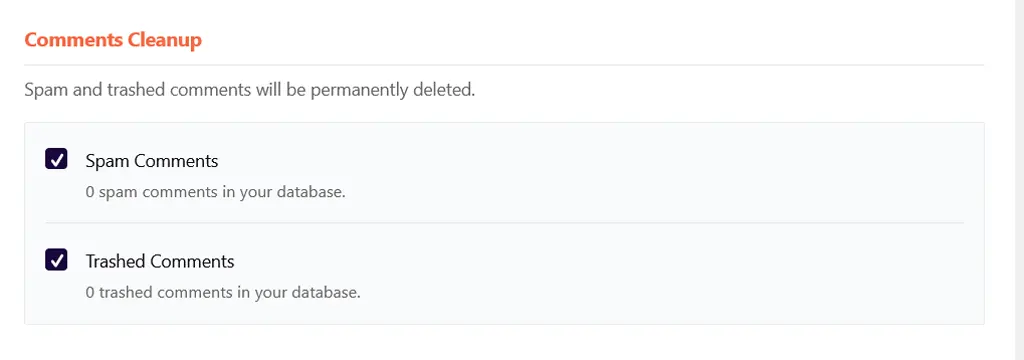
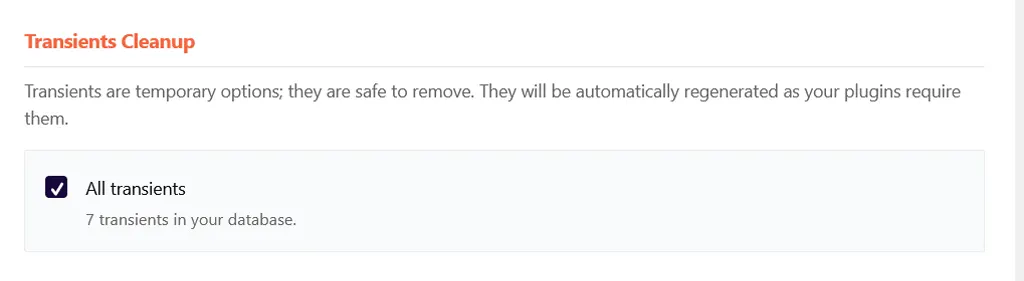
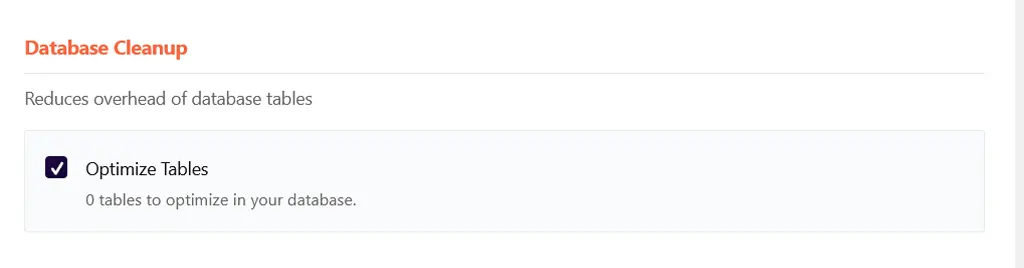
7. ตั้งค่า DATABASE

หัวข้อนี้เกี่ยวข้องกับการ ล้างค้าต่าง ๆ ในฐานข้อมูล (Database) ของเว็บไซต์ เช่น คอมเมนต์สแปมที่ค้างในระบบ การบันทึกอัตโนมัติของระบบเวลาเรากำลังแก้ไขหน้าหรือโพสต์ในเว็บ เป็นต้น หรืออาจเรียกว่าเป็น ไฟล์ขยะ ก็ได้ฮะ
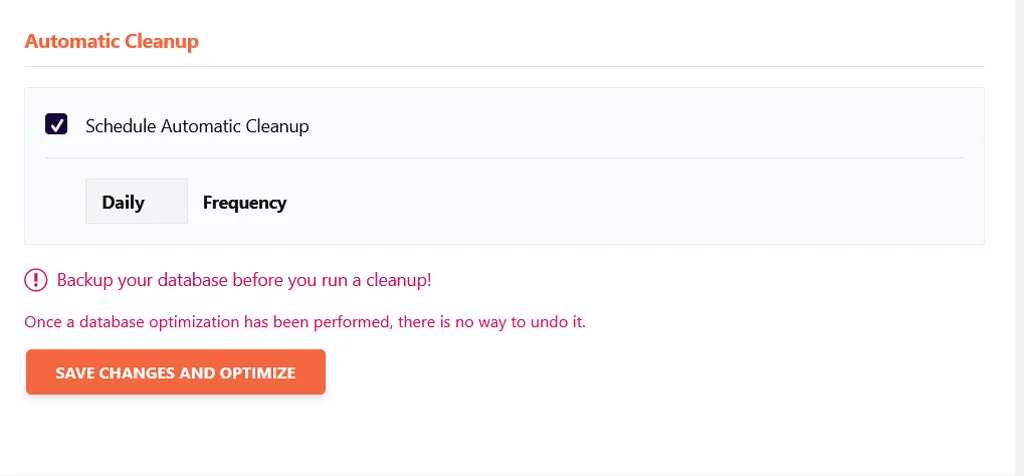
การที่เราปล่อยให้ไฟล์ขยะนี้สะสมนาน ๆ อาจทำให้ฐานข้อมูลเราเต็มโดยไม่มีประโยชน์ ส่วนตัวเว็บไซต์ผมเอง ผมเปิดใช้งานทุกหัวข้อในส่วนนี้ และตั้งให้ล้างค่าอัตโนมัติทุกครั้งไปฮะ
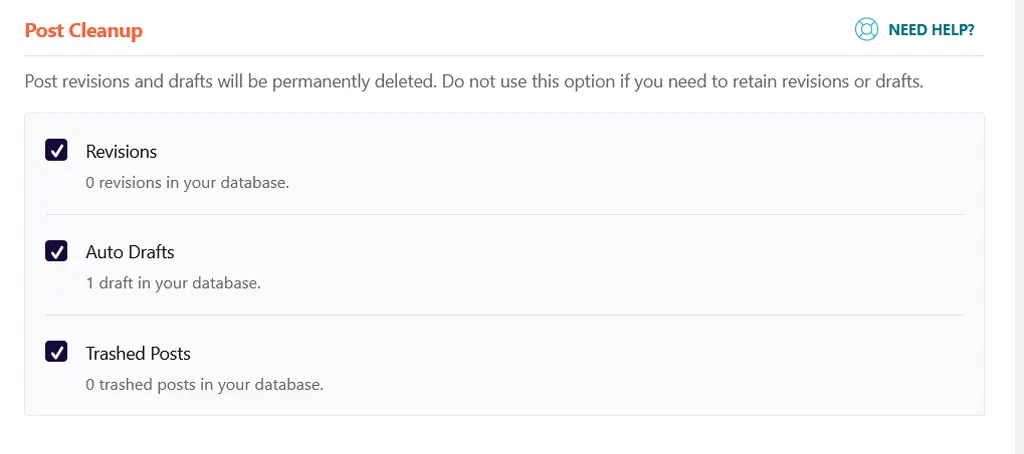
Post Cleanup – ล้างการบันทึกอัตโนมัตต่าง ๆ จากการเขียนโพสต์

Comments Cleanup – ล้างคอมเมนต์ที่ถูกระบุว่าเป็น Spam หรืออยู่ในถังขยะ

Transients Cleanup – ล้างบันทึกชั่วคราวต่าง ๆ ออก

Database Cleanup – ล้างแคช/ปรับ Database

Automatic Cleanup – กำหนดเวลาล้างแคชอัตโนมัติ

8. แนะนำ CDN

หัวข้อนี้เปฯหัวข้อพิเศษสำหรับ คนที่เลือกซื้อ CDN เพิ่มเติม ทั้งของ WP Rocket เอง หรือ CDN เจ้าอื่น (ที่ไม่ใช้ Cloudflare) เช่น MaxCDN, Sucuri CDN ฯลฯ ซึ่งผู้ให้บริการ CDN เหล่านี้จะให้ URL พิเศษในการเชื่อมเว็บไซต์และ CDN เข้าด้วยกัน และเราสามารถเชื่อมระบบ CDN นั้นกับ WP Rocket ได้ครับ
สำหรับผม ใช้ CDN ฟรีของ Cloudflare เลยไม่ได้มี URL หรือการตั้งค่าอะไร จึงขอข้ามส่วนนี้ไปฮะ
9. แนะนำ HEARTBEAT
Heartbeat เป็นหัวข้อที่เพิ่มเข้ามา และส่วนตัวมองว่าไม่ได้จำเป็นต้องตั้งค่าอะไร

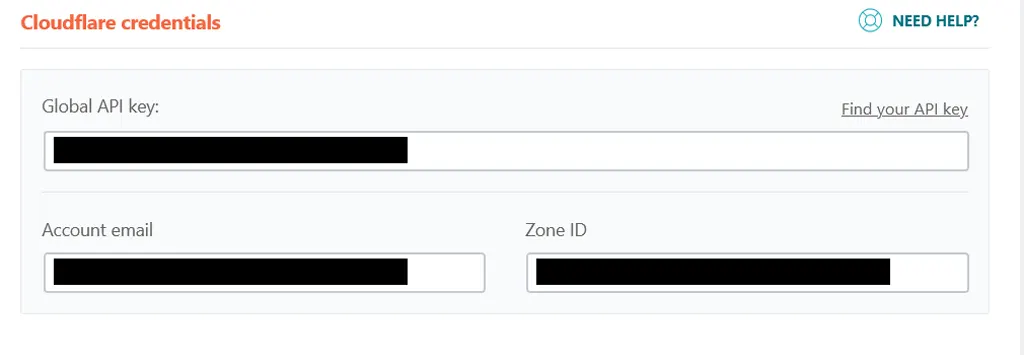
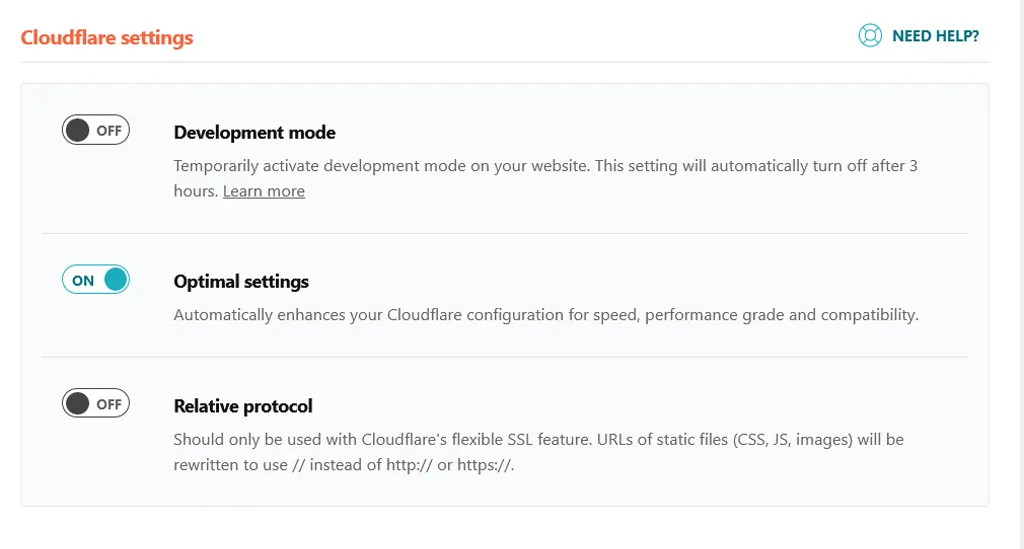
10. ตั้งค่า ADD-ONS

ผมใช้เฉพาะการเชื่อม WP Rocket กับ Cloudflare ในฐานะ CDN เพื่อให้การแคชต่าง ๆ มีประสิทธิภาพขึ้น ไว้ครั้งหน้าผมจะมาอธิบายวิธีการเชื่อม WP Rocket กับ Cloudflare อีกครั้งนะครับ



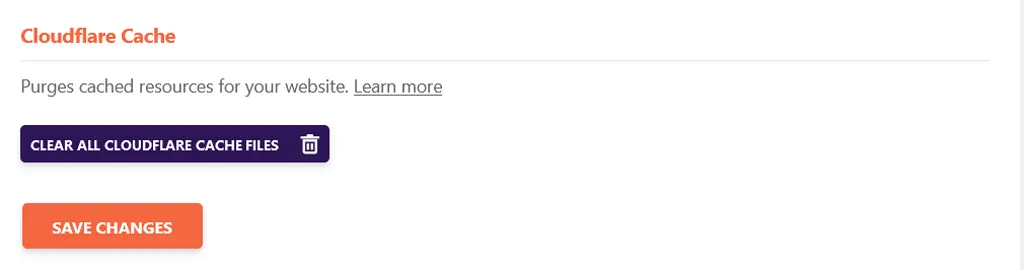
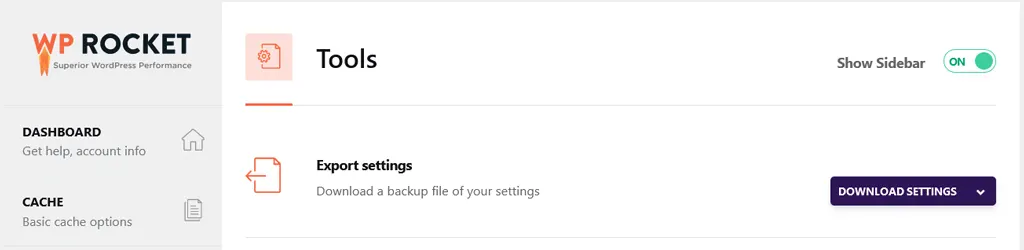
11. แนะนำ Tools

ส่วนใหญ่ในส่วนนี้ จะไม่จำเป็นต้องตั้งค่าอะไร เนื่องจากเป็นส่วนเครื่องมือช่วยเหลือมากกว่า เช่น การ Import/Export การตั้งค่าไปใชที่อื่น เป็นต้น
สิ่งที่ต้องระวังในตั้งค่า WP Rocket
File Optimization (การตั้งค่าที่อันตรายมากที่สุด)
อย่างที่ผมบอกไว้ว่า เว็บผมตอนตั้งค่าครั้งแรก พังเพราะหัวข้อนี้เลยฮะ เพราะงั้นอยากให้เพื่อน ๆ ตั้งค่าหัวข้อนี้อย่างระมัดระวัง ทำทีละอย่าง ดูทีละครั้งว่าโอเคไหม
ย้อนกลับไปดูการตั้งค่า File Optimization ของเว็บผมได้ที่นี่

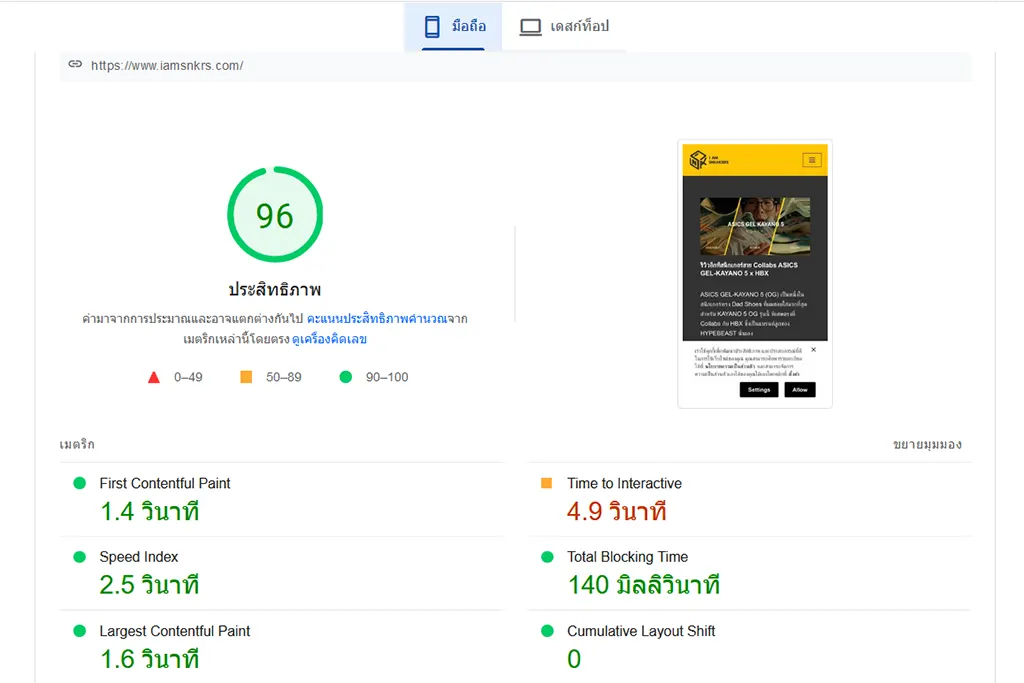
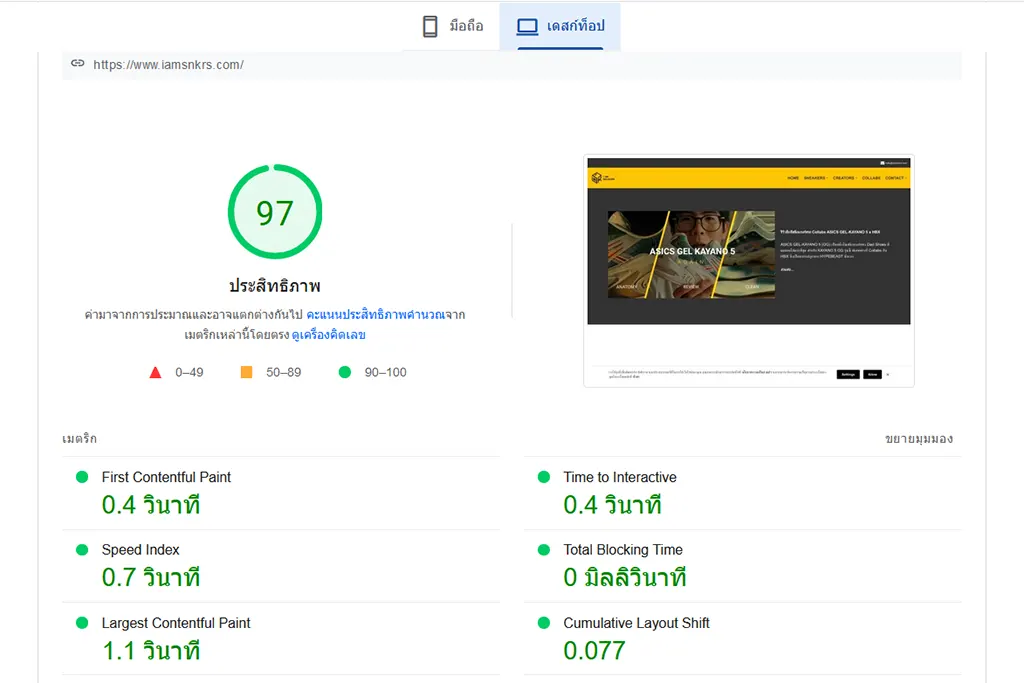
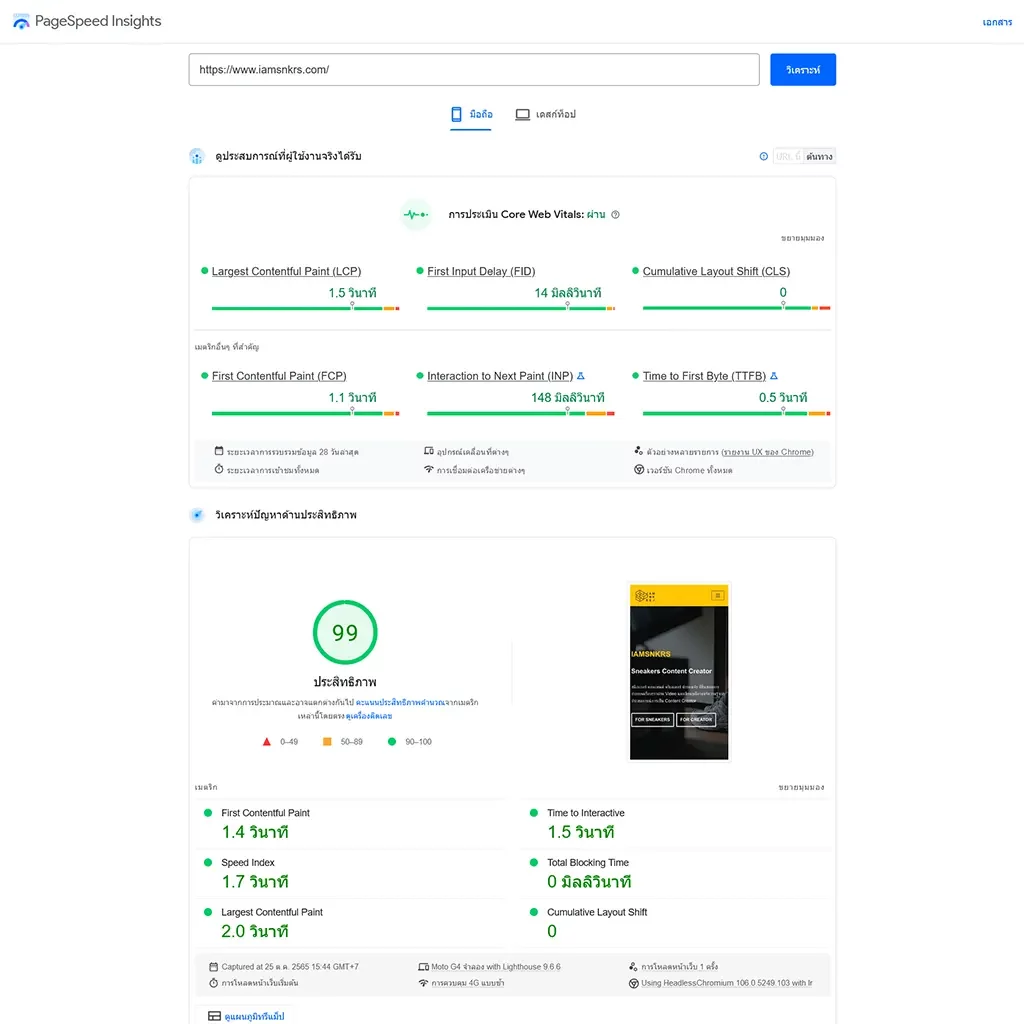
ทดสอบด้วย PageSpeed Insights
ทดสอบล่าสุด 25/10/2022

PageSpeed Insights หรือชื่อเดิม Google PageSpeed Test เป็นเว็บไซต์ของ Google ซึ่งตอนนี้อัปหน้าตา ระบบการทดสอบใหม่ด้วย Lighthouse 9.0 ที่เราจะเห็นค่าเกี่ยวกับ User Experience จากผู้ใช้จริง ผลการประเมินด้วย Core Web Vitals ต่าง ๆ ซึ่งเป็นหน่วยวัดที่ Google ใช้อยู่ ณ ปัจจุบัน อ่านเกี่ยวกับ Core Web Vitals ได้ที่บทความนี้ Core Web Vitals vs Content เราจำเป็นต้องปรับอะไรก่อน (อัปเดต 2022)
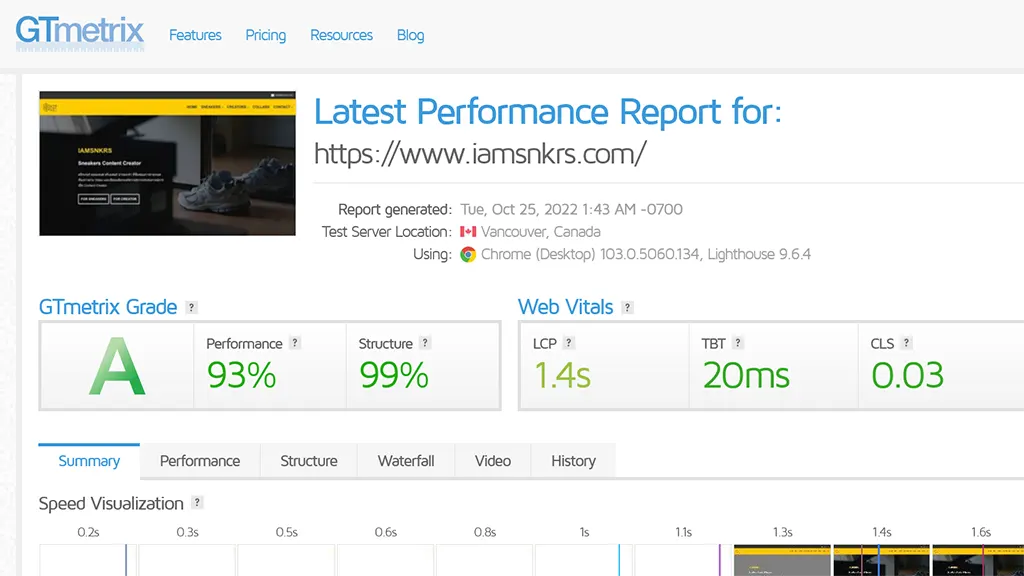
ทดสอบด้วย GTmetrix
ทดสอบล่าสุด 25/10/2022

GTmetix เป็นเว็บไซสำหรับทดสอบความเร็ว ค่าต่าง ๆ ของเว็บไซต์เช่นเดียวกับ Google PageSpeed Insights แต่เนื่องจาก GTmetrix จะใช้โปรแกรมทดสอบคนละแบบกับ Google จึงมีความเป็นไปได้หากเพื่อน ๆ ทดสอบจากทั้งสองค่ายแล้วค่าไม่เหมือนกัน
สรุป WP Rocket ดีไหม ? คุ้มค่าหรือเปล่า ?
ตอบจากใจจริงว่า WP Rocket ดีมาก คุ้มค่า สมคำร่ำลือจริง ๆ บอกตามตรงเลยว่าผมไม่ค่อยเชื่อการรีวิวสักเท่าไรจนกว่าจะลองเอง และหลังจากที่ลองแล้วอย่างที่เพื่อน ๆ เห็น ในการทดสอบความเร็วด้วย PageSpeed Insights และ GTmetrix มันดีขึ้นอย่างเห็นได้ชัดจริง ๆ ฮะ (รู้งี้ยอมเสียตังค์มาตั้งนานแล้ว)
ในแง่ความคุ้มค่า
สำหรับผมแล้ว WP Rocket 1 license = 1 website ราคา 49 USD/ปี (ประมาณ 1,875.13 บาท/ปี) หารเป็นราคาต่อเดือน เหลือ 156.26 บาท/เดือน ผมว่ามันคุ้มค่าที่เพื่อน ๆ จะจ่ายนะ เพราะมันช่วยลดเวลา ลดการปรับแต่งที่วุ่นวายลงเยอะมาก ทำให้เราไปรับงานอื่นต่อได้อีกนะฮะ ฮ่า ๆ (เข้าใจกันเนอะ)
1 USD = 38.27 บาท ค่าเงิน ณ วันที่ 25 ตุลาคม 2565
ในแง่ผลลัพธ์ที่ได้
อย่างที่ผมบอกไปเบื้องต้นว่า ผลลัพธ์แต่ละเว็บมันไม่เหมือนกันจริง ๆ บางเว็บอาจได้ผลดีเกินคาด แต่บางเว็บอาจแทบไม่ได้ผลเลย (มันเคยมีกรณีนี้เกิดขึ้นจริง ๆ ในกลุ่มคนทำเว็บ) อาจเพราะมันมีปัจจัยทั้งภายนอกภายในมาประกอบด้วยหลายอย่าง อย่าง เว็บผมเองมีการปรับแต่งเบื้องต้นมาก่อนแล้ว เช่น การแปลงเป็นไฟล์ WebP ตั้งแต่ต้น และปัจจัยอื่น ๆ (ย้อนดูสิ่งที่ผมใช้ร่วมกับการตั้งค่า WP Rocket ได้ที่นี่) เลยทำให้บางเว็บใช้ WP Rocket แล้วเวิร์ค แต่ถ้าเพื่อน ๆ ใช้แล้วไม่เวิร์ค ไม่ต้องกังวัลฮะ เราสามารถขอคืนเงินได้ภายใน 14 วันนะครับ
แต่ถึงอย่างไร ปรับเว็บไซต์ให้เร็วอย่างเดียว อาจไม่ใช่คำตอบ
อย่างที่ผมเคยเขียนแชร์ในบทความเรื่อง Core Web Vitals VS Content เราจำเป็นต้องปรับอะไรก่อน ว่าการปรับเว็บให้เร็วเพียงอย่างเดียว ไม่ใช่แนวทางที่เหมาะสมสักเท่าไร รีรันมีมอีกที

อย่าลืมว่า User-Centric/Audience Centric ไม่ได้กระจุกแค่ประสบการณ์ของผู้ใช้งาน(User Experience) ในด้านหน้าตา รูปลักษณ์ภายนอก หรือความเร็วของเว็บไซต์เพียงอย่างเดียว แต่ยังรวมถึง คุณภาพของคอนเทนต์ (Content Quality) ภายในเว็บไซต์ด้วย
ในเชิง SEO หลายท่านอาจเคยได้ยินคำแนะนำว่าให้ใช้ Search Intent ในการทำคอนเทนต์เพื่อให้ได้ผลทาง SEO แต่…จากประสบการณ์ การใช้ Search Intent ในการทำคอนเทนต์ อาจยังไม่เพียงพอ เราต้องรู้จักใช้ บริบท(Context) รอบตัว มาใช้ ในการทำคอนเทนต์ด้วย ซึ่งผมเขียนแชร์แรวทางการทำคอนเทนต์แบบใช้บริบทเข้ามาช่วยไว้ในบทความนี้
และยังมีหลักการ E-A-T ที่ Google นำมาประกอบ ในการจัดอันดับเว็บไซต์เชิงคุณภาพ(Google Search Quality Rating) ด้วย สำหรับใครที่พลาดคอนเทนต์นี้ไป อ่านต่อได้จากบทความนี้ฮะ
ส่วนลด WP Rocket
ตอนนี้ WP-Rocket เปลี่ยนนโยบายใหม่ ส่วนลดจะไม่ค่อยมีแล้วครับ แต่อย่างที่บอก มันคุ้มค่ามากที่จะลงทุน แนะนำให้ลองเอาไปใช้ดู ถ้าขี้เกียจพิมพ์ใหม่ สามารถคลิ๊กที่ภาพหรือข้อความนี้ ได้เลยครับ
Banner และลิงก์ไม่ใช่สแปมหรือไวรัสแน่นอน ลิงก์ลักษณะนี้เรียกว่า Referral Program คือ เพื่อน ๆ ได้ส่วนลด และผมก็ได้ส่วนลดจากการเชิญเพื่อนมาใช้เหมือนกัน (Win-Win ทั้งสองฝ่าย) ถือว่าสนับสนุนผมได้หาเครื่องมือดี ๆ ในการทำคอนเทนต์ที่มีประโยชน์กับเพื่อน ๆ ต่อไปฮะ
หรือถ้าอยากใช้จริงๆ อยากทดลองใช้งานก่อน สามารถอีเมลมาที่ hello@iamsnkrs.com ได้เลยครับ
FAQ คำถามที่เจอบ่อย ๆ สำหรับ WP Rocket
WP Rocket ดีไหม?
ดีฮะ ค่อนไปทางดีมากด้วยซ้ำ ยืนยันอีก 1 เสียงจากการใช้จริงกับเว็บไซต์เรา iamsnkrs.com
WP Rocket ฟรีไหม?
ไม่ฟรีฮะ เป็นปลั๊กอินที่ต้องเสียเงินซื้อก่อน ราคาจะต่างกันไปตาม license ที่ซื้อ
WP Rocket ราคาเท่าไร?
ราคาต่างกันไปตาม license ที่ซื้อ เริ่มต้นที่ 49 USD ต่อปี หรือประมาณ 1,628.78 บาทต่อปี
WP Rocket ใช้ได้กี่เว็บ?
ขึ้นอยู่กับประเภท License ที่เราซื้อฮะ Single license ใช้ได้1 เว็บไซต์, Plus license ใช้ได้ 3 เว็บไซต์, Infinite license ใช้ได้ไม่จำกัด (ข้อมูล ณ วันที่ 1 ก.พ. 65)
WP Rocket จ่ายรายปี หรือรายเดือน?
จ่ายรายปีเป็นหลักครับ ยังไม่มีให้จ่ายรายเดือน
WP Rocket ต่ออายุแบบไหน?
ต่ออายุรายปี เช่นเดียวกับการซื้อฮะ ยังไม่มีต่ออายุรายเดือน
WP Rocket ไม่ต่ออายุเป็นอะไรไหม?
ไม่เป็นไรครับ แต่ควรต่ออายุหากต้องการใช้ต่อ เนื่องจากอาจมีการอัปเดตปลั๊กอิน ระบบต่าง ๆ ให้ดีขึ้น การไม่ต่ออายุอาจทำให้ระบบมีปัญหาได้ในอนาคต
ย้าย WP Rocket ไปใช้เว็บอื่นได้ไหม?
ได้ครับ โดยลบเว็บไซต์เดิมออก แล้วนำ License ไปใส่ในเว็บใหม่แทน
WP Rocket ใช้ได้กับทุกเว็บไหม?
ตอบตามตรงว่าไม่ทุกเว็บ เพราะแต่ละเว็บมีระบบภายในหรือปลั๊กอินไม่เหมือนกัน แนะนำให้ตรวจสอบ ความเข้ากันได้ของธีม ปลั๊กอิน เว็บโฮสติ้งจากหน้า Broad Compatibility for a Seamless Experience อีกครั้งนะครับ https://wp-rocket.me/compatibilities/
ข้อมูลเพิ่มเติม
- Broad Compatibility for a Seamless Experience : https://wp-rocket.me/compatibilities/
- WP Rocket Documentation : https://docs.wp-rocket.me/
- Cloudways Plans : https://www.cloudways.com/en/pricing.php
- Cloudflare Plans : https://www.cloudflare.com/plans/
- Neve Pro Plans : https://themeisle.com/themes/neve/pricing/